NUXT.JS
1.nuxt.js를 이용한 캘린더 만들기

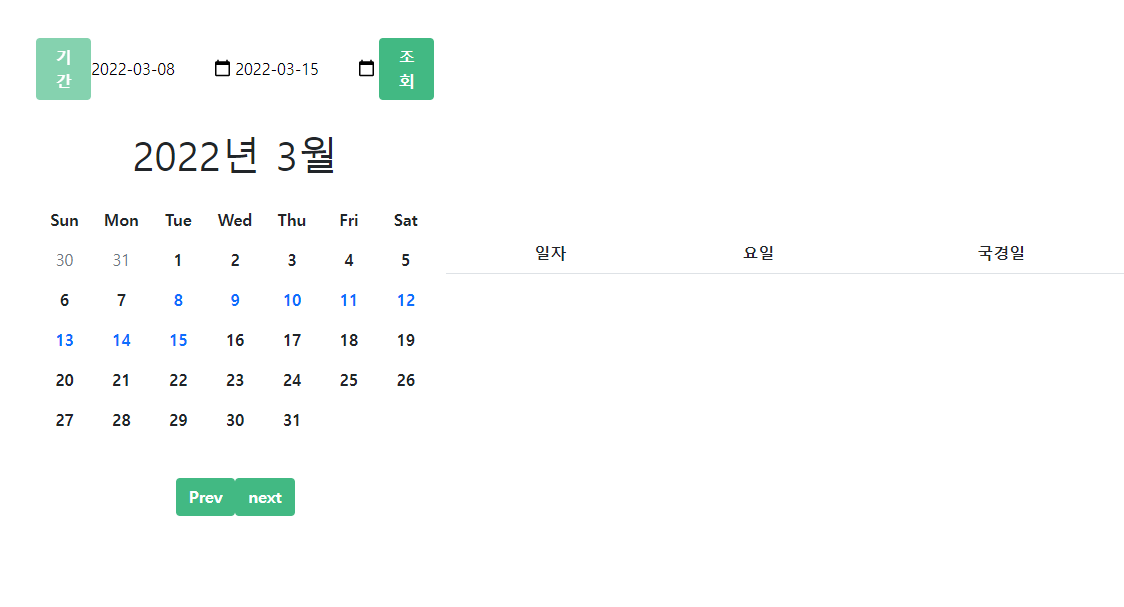
node.js를 설치한다.nuxt.js 공식문서를 참고하면서 따라하면 된다.캘린더 월별로 해당하는 일자가 뜨는 것 이전 달 날짜 뜨는 것 선택한 날짜 조회 시 해당 날짜는 다른 색으로 뜨는 것 이전 달 다음달 조회 하는 것공휴일은 배경색을 다르게 보여주는 것 (공공 A
2022년 3월 17일
2.nuxt.js를 이용해 달력 만들기 2

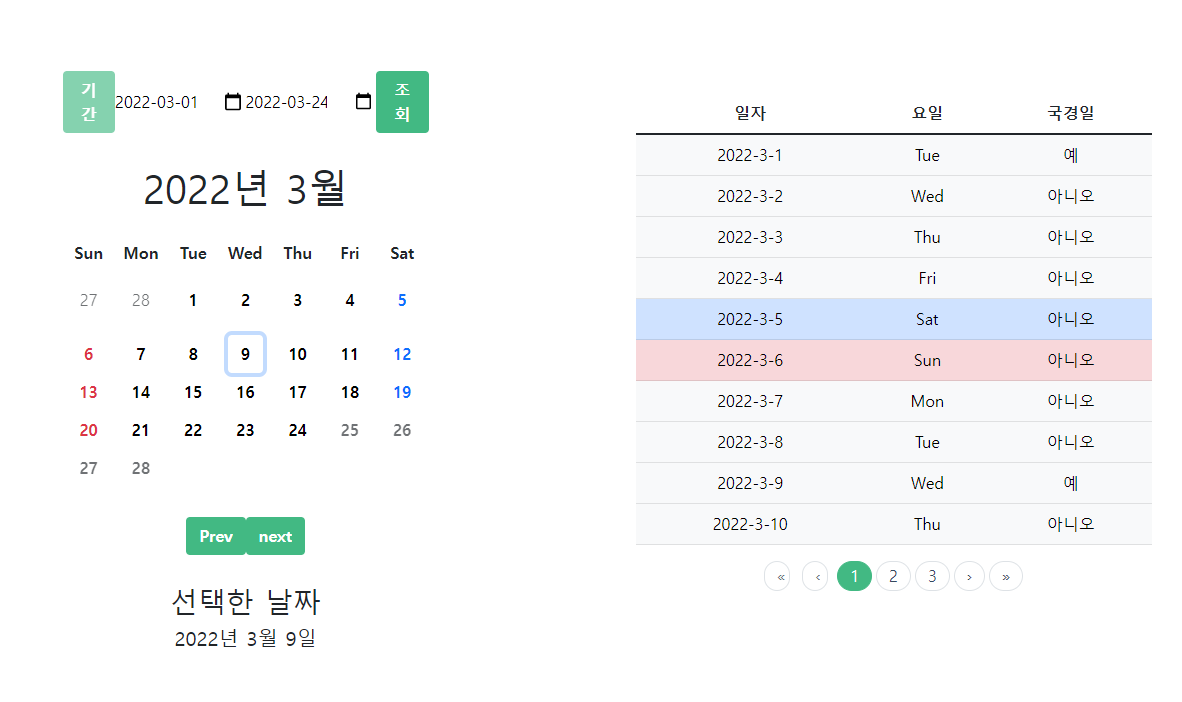
캘린더 월별로 해당하는 일자가 뜨는 것이전 달 날짜 뜨는 것선택한 날짜 조회 시 해당 날짜는 다른 색으로 뜨는 것이전 달 다음달 조회 하는 것토요일은 파란색, 일요일은 빨간색으로 표시 (달력 / 테이블 모두)국경일 공공데이터 포털에서 오픈 API를 받아서 예/아니오 표
2022년 3월 24일
3.nuxt.js 부트스트랩 vue Modal창 띄우기

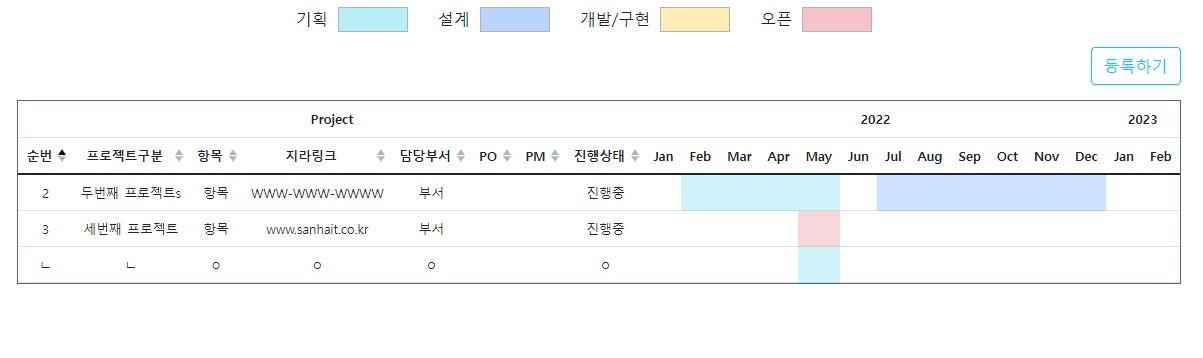
b-table 을 활용하여 프로젝트 리스트를 불러왔다.등록하기버튼을 누르면 Modal창이 뜨며, 프로젝트를 등록할 수 있다.table의 row를 클릭하면 수정과 삭제가 가능한 Modal창이 뜬다. thead 부분을 두줄로 설정하는 방법이다.행을 클릭했을때 실행되는 메소
2022년 4월 11일