
들어가기
javascript 는 동적 타입 언어다.
C계열이나, JVM 기반 언어를 다룬 사람이라면
아래와 같은 코드가 굉장히 근본 없다고 느껴질 것이다.
const arr = [1, 3, false, undefined, 'str']배열은 자고로 같은 데이터 타입을 넣어야 하거늘 어찌 이런 짬뽕을 허용한단 말인가?
그러나 성능 측면에선,
정수형 데이터의 경우 오로지 정수만 담아두고 사용하는 것이 좋다.
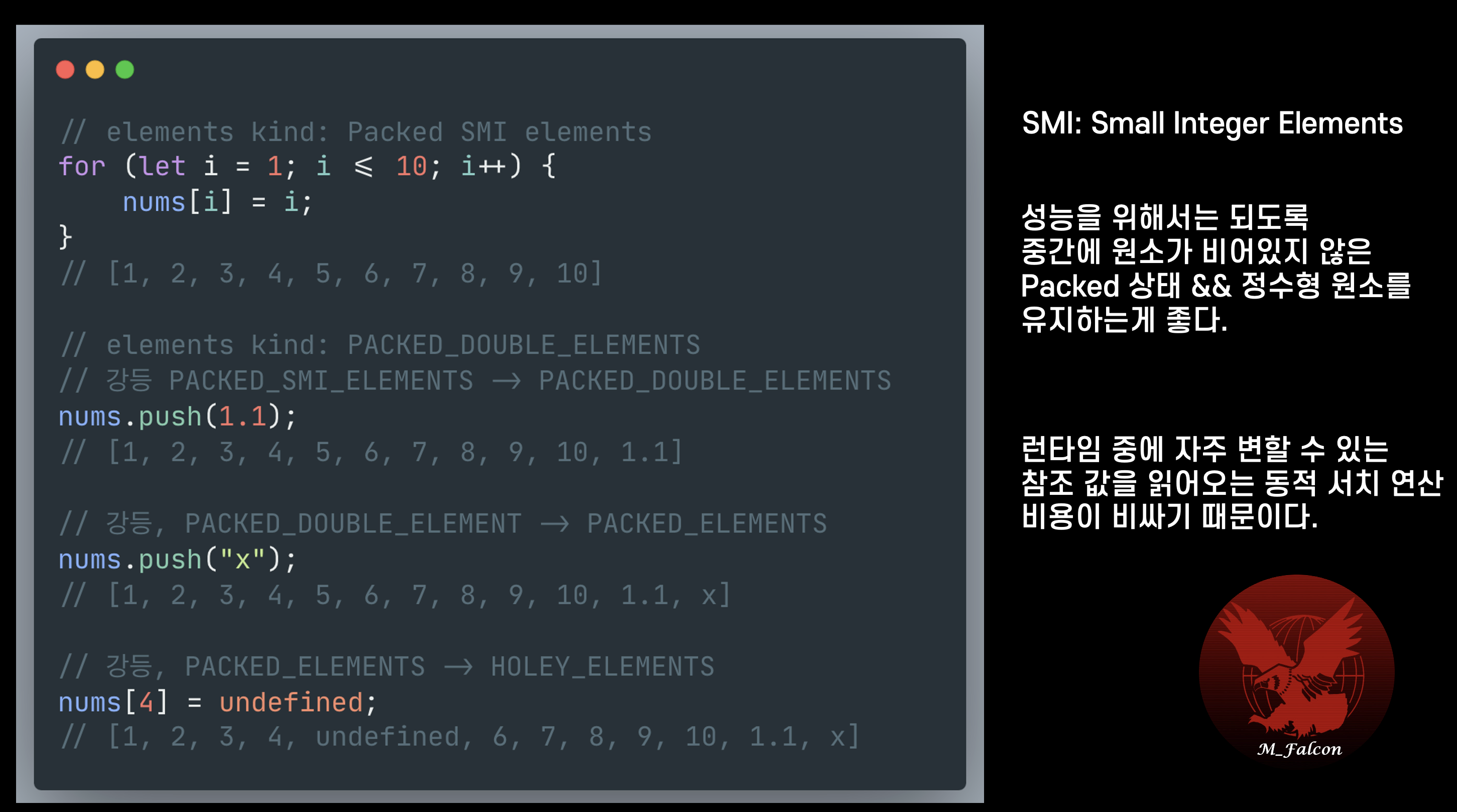
Elements kind
javascript 에서는 배열의 원소 타입과 공백 여부에 따라서 elements kind 가 나뉜다.

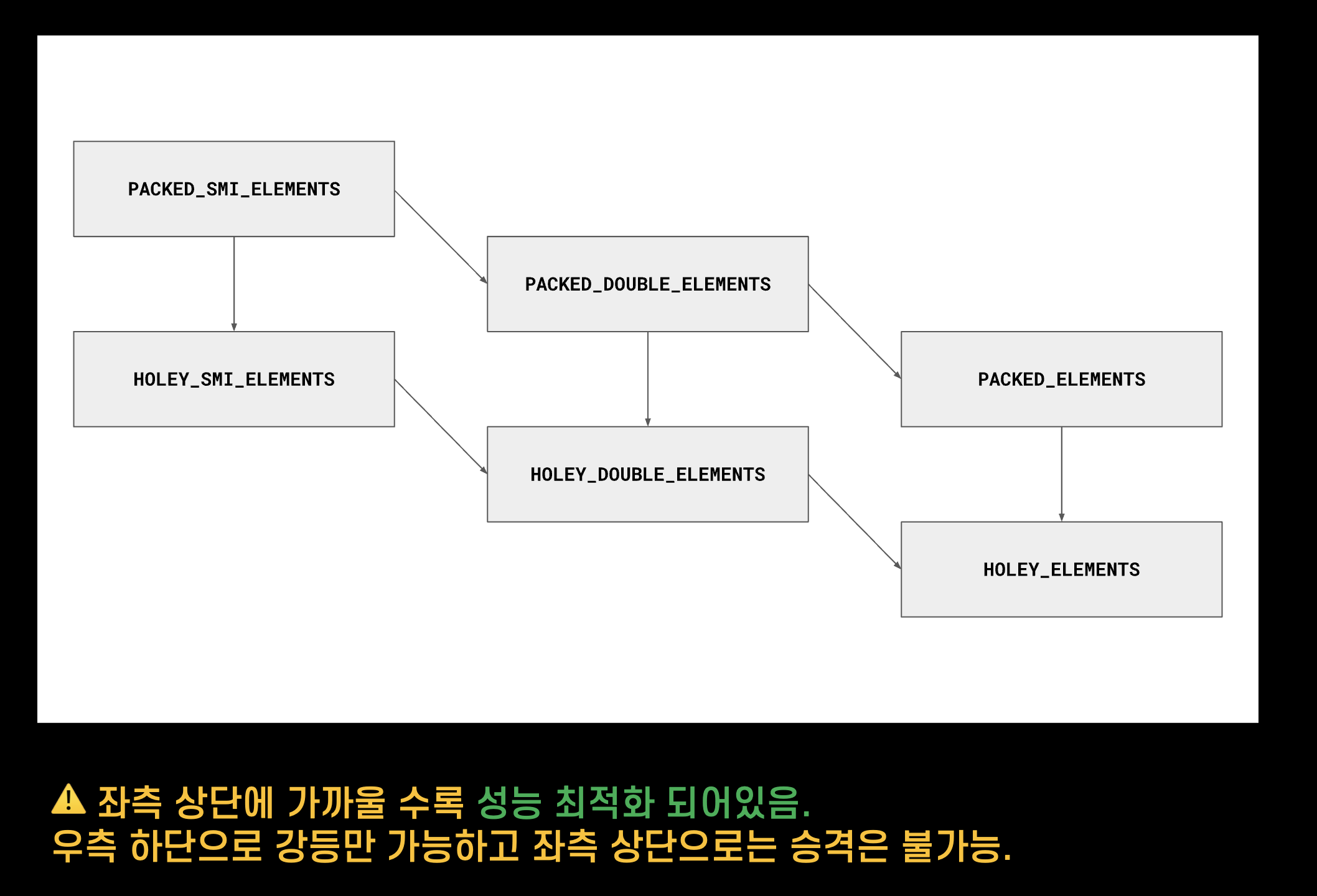
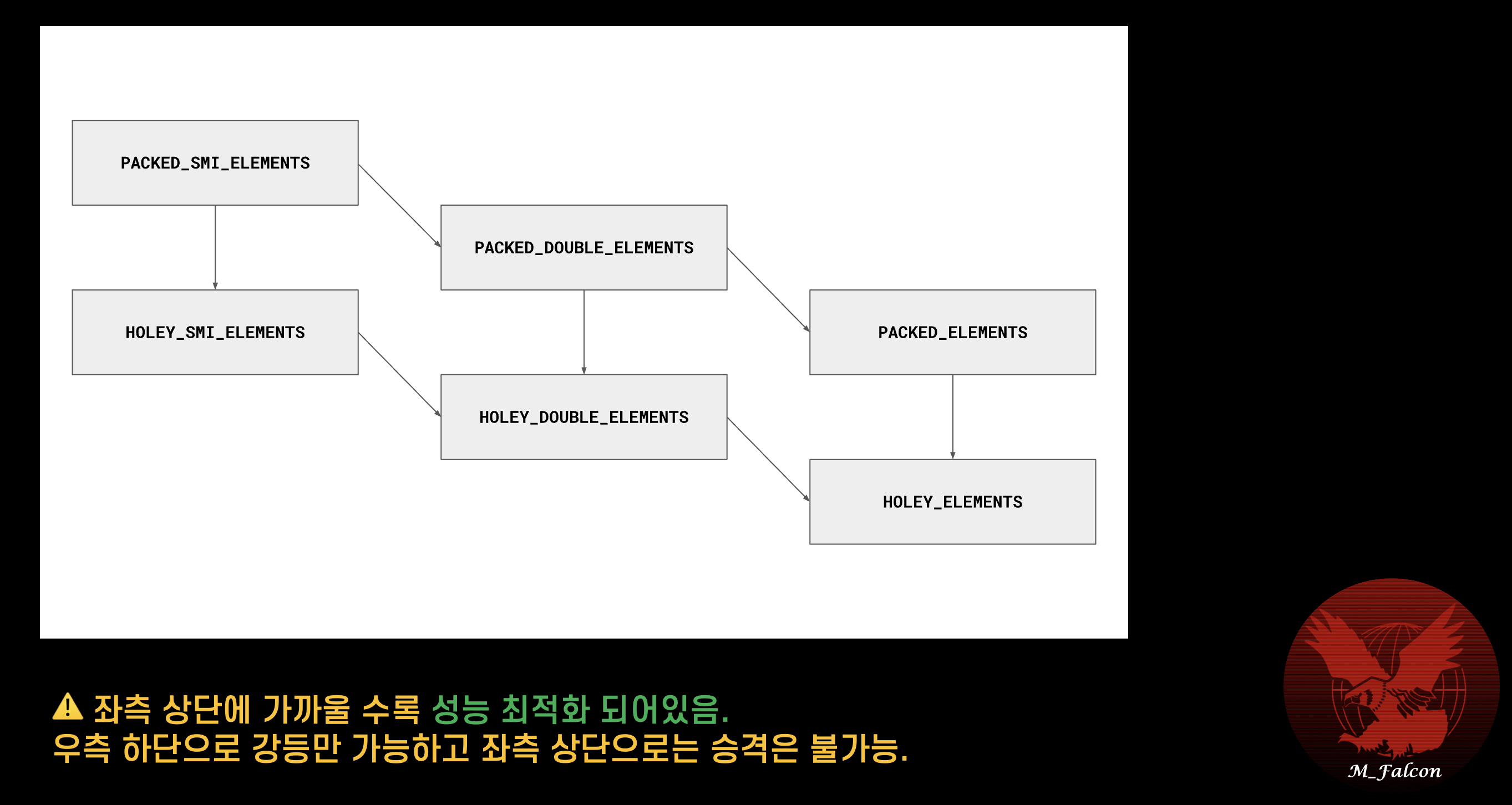
1. SMI > DOUBLE > ELEMENTS
정수형 > 실수형 (Double) > 문자열 등 다른 데이터 순 으로 성능 최적화가 되어있다.

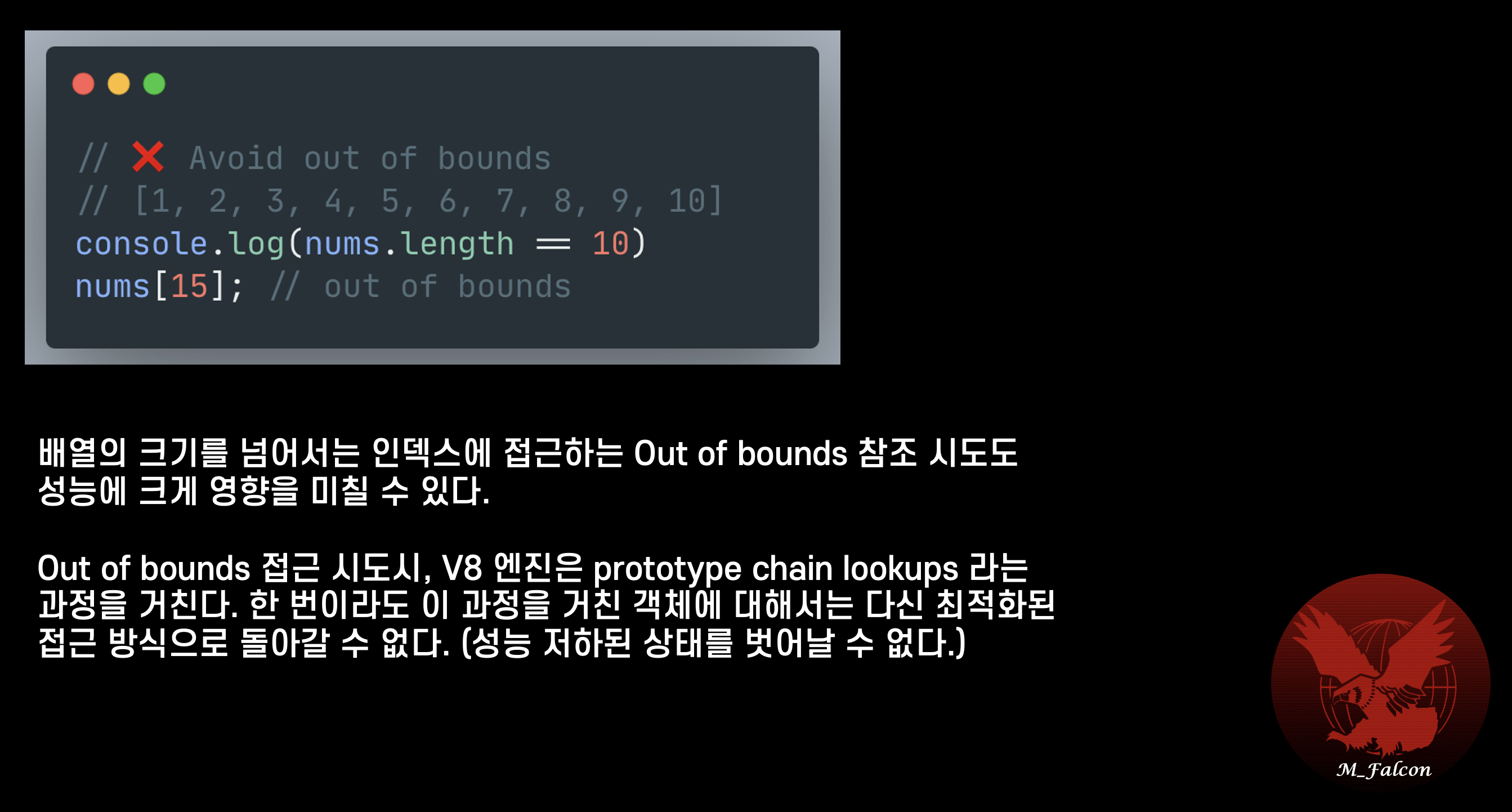
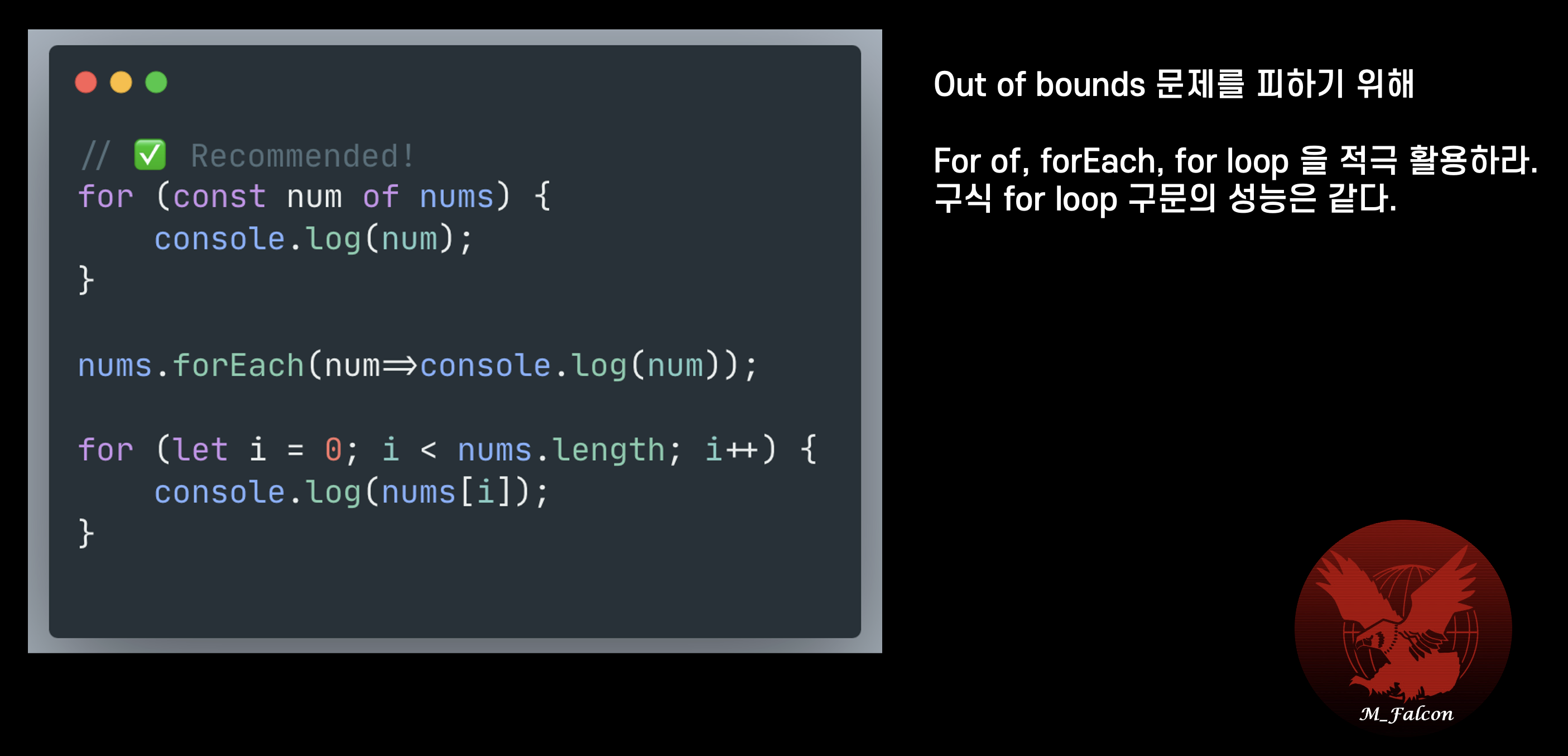
2. out of bound 를 피하라

for .. of, forEach, for loop 을 사용하자.

📝 결론
- 배열 사이에 빈 요소를 두지마라.
- 정수형 > 실수형 (Double) > 기타 다른 타입 순서로 분리하여 구성하라.
- 내장된 for loop 을 사용하라.
(null, undefined 등의 검사 로직 사용을 지양할 것)
