
🎯 Goals
- Corepack 이 무슨 용도로 쓰이는지 안다.
- Corepack 과 함께 yarn-berry 를 사용해본다.
개요
Corepack usually downloads the package manager releases straight from their registries.
-node.js docs
Coreapck 은 항상 바이너리 파일을 사용해서 사용자와의 인터렉션 없이 패키지 매니저의 버전을 관리해주는 도구다.
⚠️ Node.js v14.19.0 버전 이상에서만 사용 가능하다.
왜 Copepack 을 써야하나?
모든 개발자가 같은 패키지 매니저 버전을, 별도 설치과정 없이 사용하게 해준다.
원래는 npm, yarn, yarn-berry, pnpm 등 패키지 종류에 따라서 개발자가 따로 configuration 하는 과정이 필요했는데 이 프로세스를 최소화해준다.
그럼 바로 설정 방법을 알아보자.
1. Install Corepack
# 아직은 experimental 레벨이기 때문에
# 다음의 활성화 명령어 입력이 필요하다.
$ corepack enable2. yarn init -2
# Initialize yarn package manager as yarn-berry version (3.x.x)
$ yarn init -2
$ yarn set version stable⚠️ Error
Usage Error: The nearest package directory (/Users/user-name/WebstormProjects/repo-name)
doesn't seem to be part of the project declared in /Users/user-name.에러 원인: yarn.lock 파일이 없음
에러 상황 해결
# yarn.lock 파일 생성
$ touch yarn.lock 결과
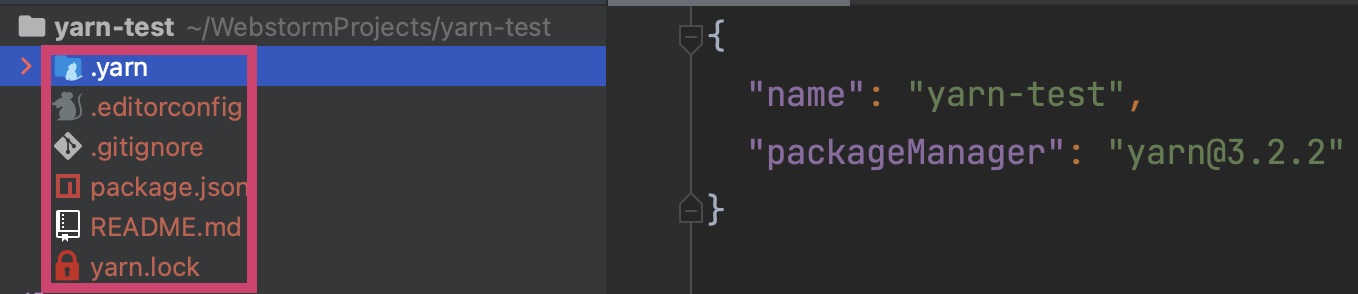
.gitignore, .editorconfig, .yarn 등 의 디렉토리와 파일을 자동으로 생성해준다.

기본적으로 Plug n Play + Zero install 을 지원하는 상태로 설정 파일이 초기화된다.
pnp 모드
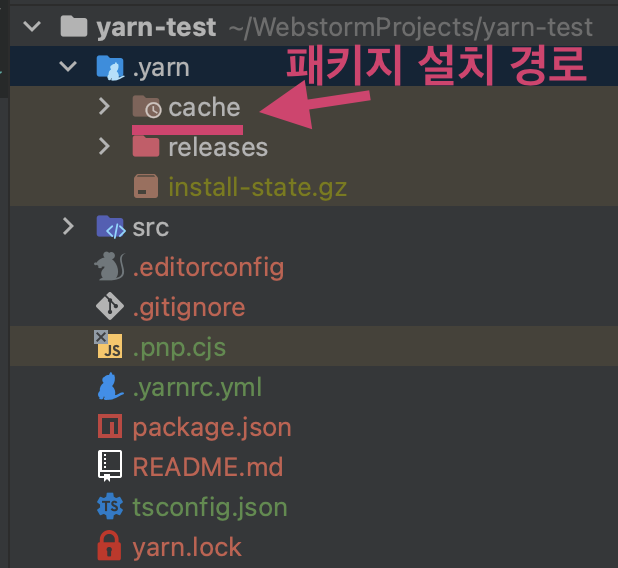
node_modules 대신 .yarn/cache 디렉토리에 .zip 파일로 패키지를 설치하는 모드
zero-install 모드
의존성을 버전관리 ex) .git 에 포함하는 것.
.gitignore 예시
# Turn on `zero-install` mode
# .yarn/cache 폴더를 리포지토리에 포함한다.
!.yarn/cache3. .yarnrc.yml 파일 생성 및 설정
pnp 모드를 정상적으로 켜주기 위해
내부적으로 설정 값을 변경할 수 있는 .yarnrc.yml 파일을 생성하자.
$ touch .yarnrc.yml
# Turn on pnp mode
$ echo "nodeLinker: pnp" >> .yarnrc.yml이제 새 패키지를 설치할 때마다 node_modules 가 아니라 .yarn/cache 에 .zip 파일만 설치된다.
4. typescript 관련 패키지 설치 (Optional)
$ yarn add -D @tsconfig/node16-strictest-esm
$ yarn add -D @types/node
$ yarn add -D ts-node typescript $ touch tsconfig.jsontsconfig.json
{
"extends": "@tsconfig/node16-strictest-esm/tsconfig.json",
"compilerOptions": {
"resolveJsonModule": true
//...
},
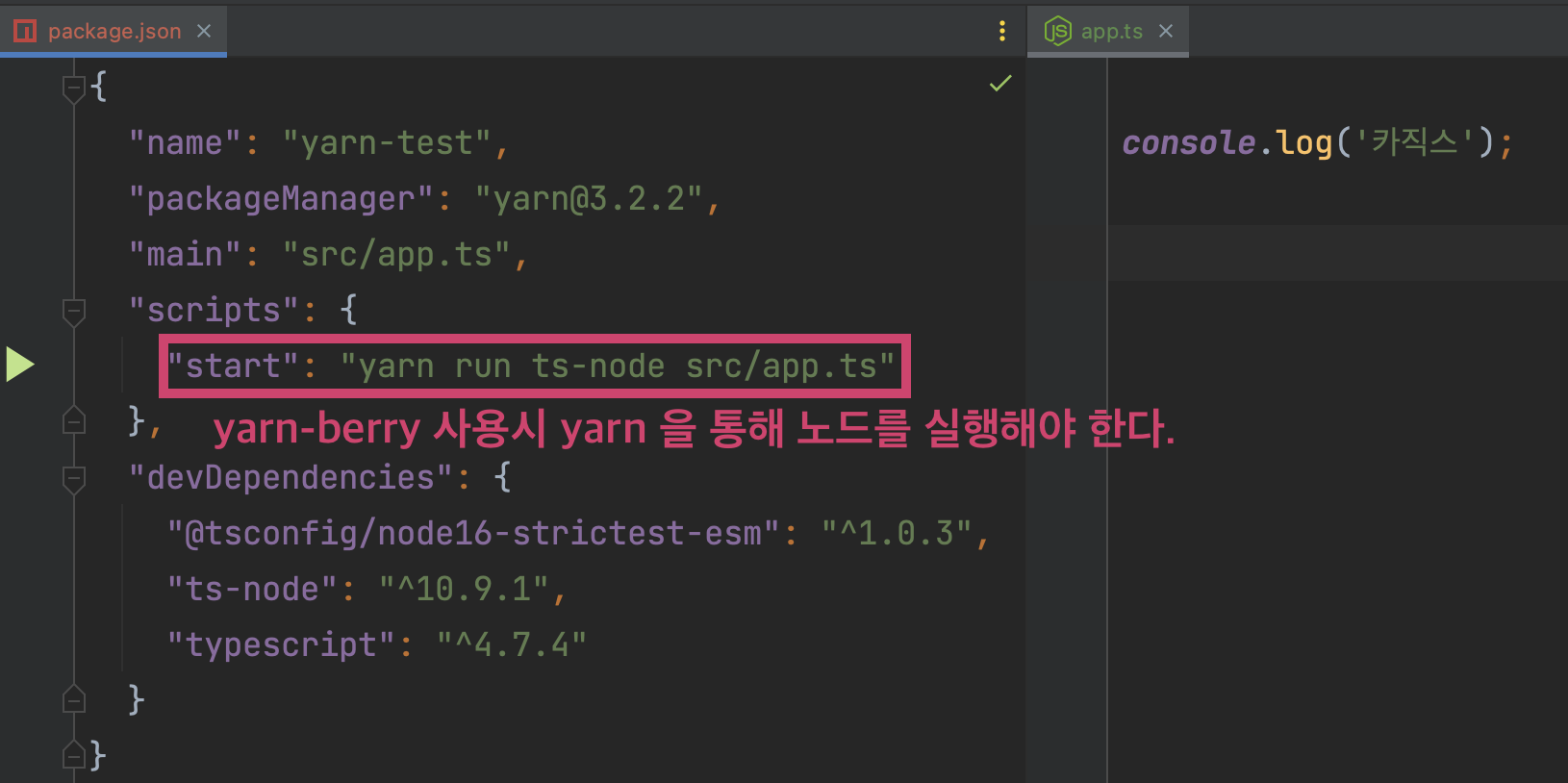
}5. 실행 테스트
설정 완료 직후 디렉토리 구조

src/app.ts 실행

편-안 이제 yarn-berry 로 맛있게 패키지 관리하고 VCS에 밀어 넣기만 하면 된다.
📝 Tips