
CSS 단위 속성을 선택할 시 주로 px(픽셀) 단위를 기본으로 설정하여 사용하였다.
그러나 px은 절대 단위이므로 상황에 따라 역동적 특성이 없어 사용자 접근성이 낮다.
이번 시간에는 상대 단위를 사용하면 웹상에서 어떠한 변화가 발생하는지 알아보자
- 해당 글에 사용될 HTML 코드 -
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
%
.parent {
position: flex;
height: 600px;
width: 600px;
margin: 0px 0px;
background: rgb(201, 179, 125);
}
.child {
height: ???
width: 60%;
margin: 0 auto;
background: rgb(92, 170, 206);
}

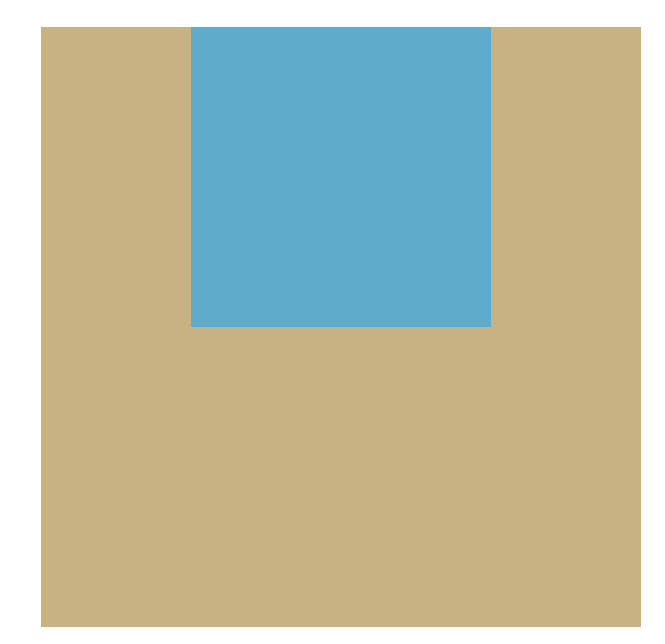
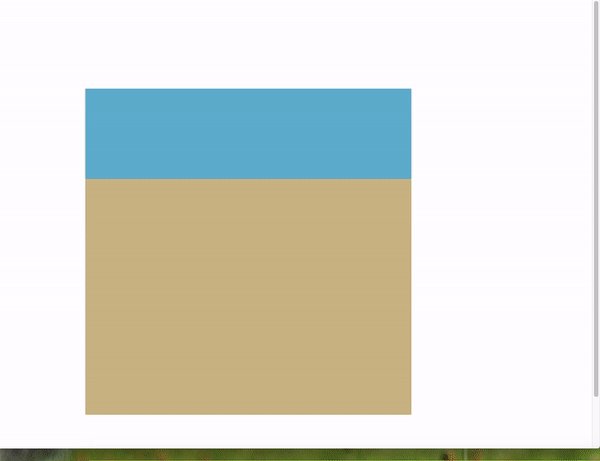
height: 50%

height: 100%
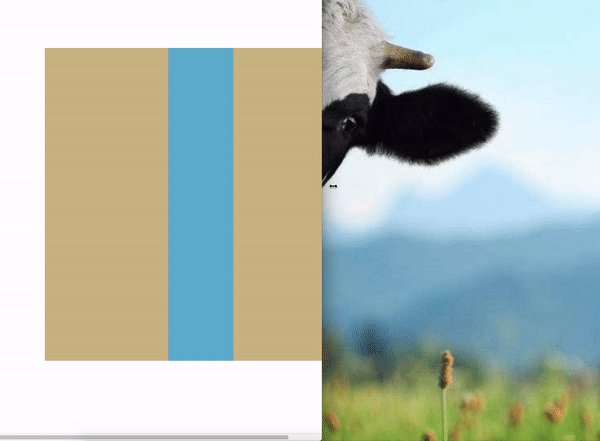
부모 엘리먼트(.parent) 크기에 따라 %가 차지하는 모습을 볼 수가 있다.
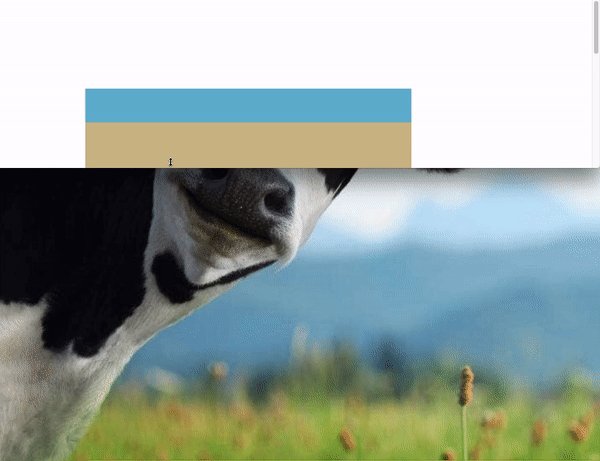
vh
vh는 Viewport height의 축약어 이며, Viewport는 웹사이트에서
보여지는 영역을 뜻한다.
만일 1vh로 속성값을 설정할 경우 뷰포트 너비의 1% 만큼 계산이 된다.
1vh = 1%
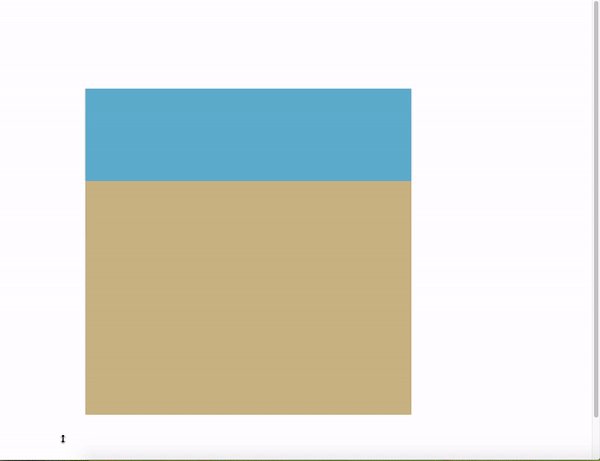
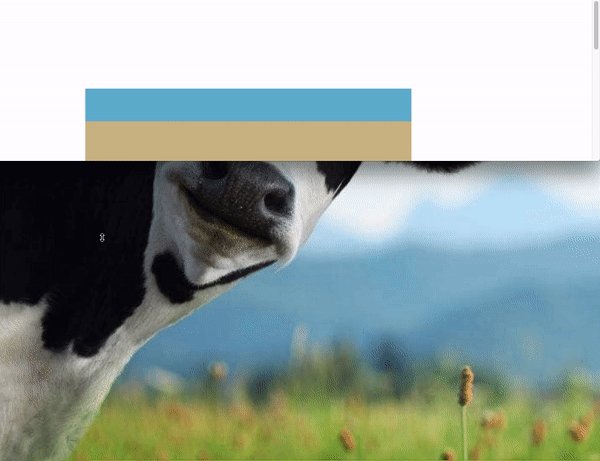
.child {
height: 20vh;
width: 100%;
margin: 0 auto;
background: rgb(92, 170, 206);
}

해당 vh는 웹페이지 사이즈를 수정할 경우 20vh이므로 높이가 20% 만큼 계산되는 셈이다.
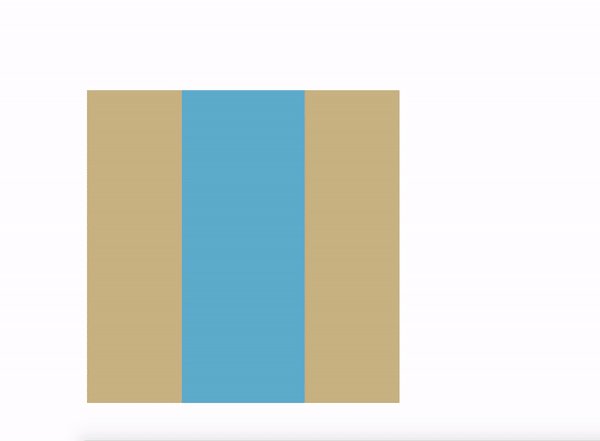
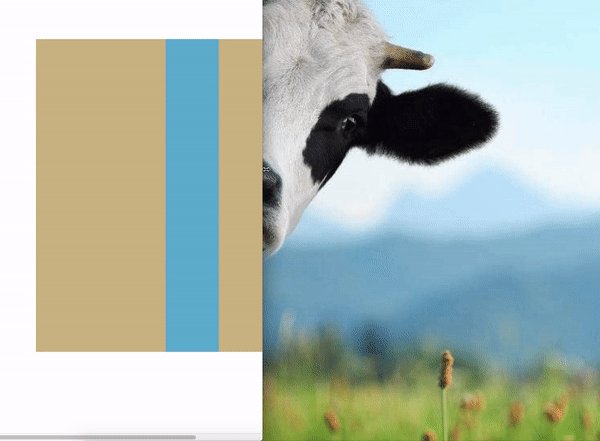
vw
vh는 Viewport weigth의 축약어이다.
1vw로 속성값을 설정할 경우 뷰포트 너비의 1% 만큼 계산이 된다.
1vw = 1%
.child {
height: 100%;
width: 20vw;
margin: 0 auto;
background: rgb(92, 170, 206);
}

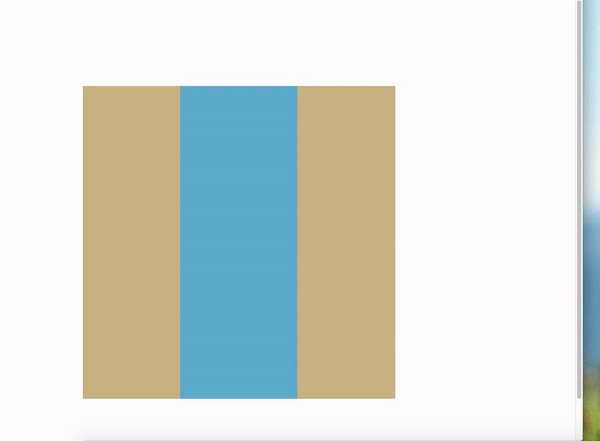
해당 vw는 웹페이지 사이즈를 수정할 경우 20vw이므로 너비가 20% 만큼 계산되는 셈이다.
em
em 은 부모 엘리먼트의 폰트 사이즈를 기준으로 한 단위이다.
1em = font size (부모 엘리먼트)
.parent {
font-size: 20px;
}
.child {
font-size: 2em;
}

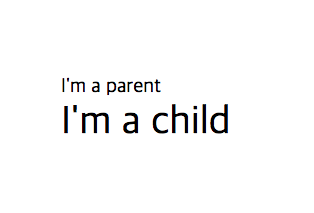
.child를 2em 속성값을 지정했으므로, 부모 엘리먼트 폰트 사이즈 기준으로 40px이다.
rem
rem은 최상위 엘리먼트의 폰트 사이즈를 기준으로 한 단위이다.
1rem = font size (최상위 엘리먼트)
html {
font-size: 50px;
}
.parent {
font-size: 20px;
}
.child {
font-size: 2rem;
}

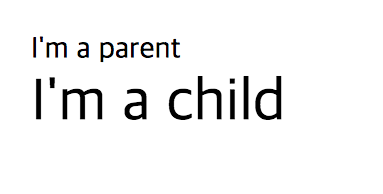
.child를 2rem 속성값을 지정했으므로, 최상위 엘리먼트(html) 폰트 사이즈 기준으로 100px이다.
rem 과 em 둘 중 누가 더 접근성에 선호되는가?
비교하자면 rem이 더 접근성이 편리하다.
왜냐하면 em의 경우 부모 엘리먼트를 기준으로 상대적인 크기가 변경되므로 제한적인 특징이 있지만,
rem은 최상위 엘리먼트에 상대적인 크기가 변경되므로 광범위한 특징이 있어 접근성이 편리하다.

스마트폰 사용자가 점점 늘어나는 관계로 인해 요즘 반응형 웹사이트 수요가 점차 증가하고 있다.
그러므로 이용자에게 조금이나마 편리성을 제공하기 위해 css 단위를 유동적이게 잘 활용해야 할 것이다.
