
메모리의 구조 원리
컴퓨터의 모든 프로그램이 실행되기 위해선 우선 프로그램이 메모리 공간에 이동 되어야 한다.
그러므로 프로그램에서 사용되는 변수들을 저장할 메모리도 필요한데, 운영체제는 프로그램을 실행하기 위해
다양한 메모리 공간을 확보하고 있다.

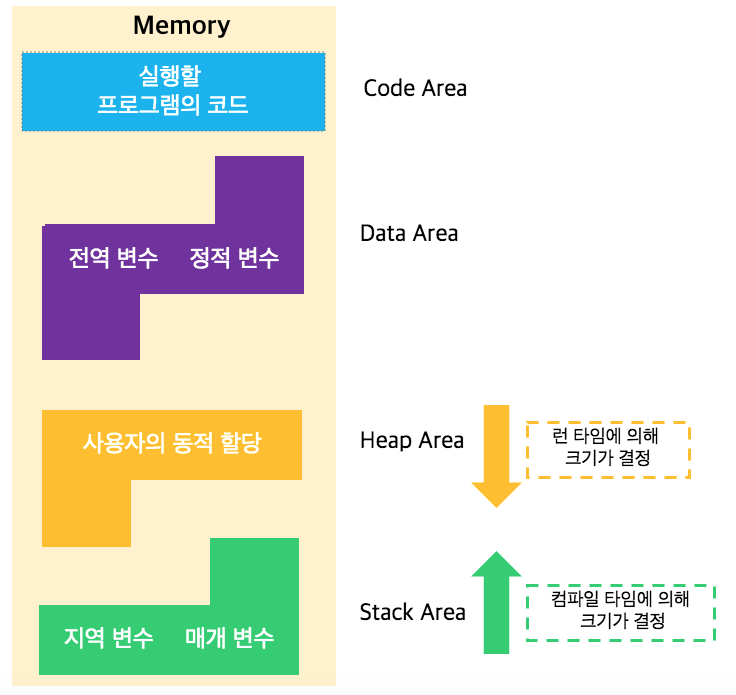
코드 영역 (Code Area)
평상시 코드를 타이핑할때 코드창에 렌더링되는 부분이다.
코드 영역은 실행 파일을 수행하는 명령어들이 메모리 공간 쪽으로 제어문, 함수, 상수 등이 지정된다.
데이터 영역 (Data Area)
전역 변수와 정적 변수를 할당하여 저장하는 영역이다.
이 영역은 실행 중 변수가 변경될 수도 있으므로 Read-Write로 설정되어 있다.
프로그램의 시작을 통해 할당되고, 만일 종료 시 메모리가 소멸된다.
힙 영역 (Heap Area)
사용자 프로그래머가 직접 할당/해제 하는 메모리 영역이다.
힙 영역은 메모리의 낮은 주소부터 높은 주소까지 올라가는 절차 형식으로 할당된다.
Javascript에선 heap은
객체, 배열, 함수와 같이 크기가 동적으로 변할 수 있는 참조타입 값을 저장한다
스택 영역 (Stack Area)
함수의 호출 시 지역 변수와 매개 변수가 저장되는 되는 임시 메모리 영역이다.
이때 스택 영역은 메모리의 높은 주소부터 낮은 주소(LIFO 후입 선출)까지 내려가는
절차 형식으로 할당되며, 여기서 스택 영역에 저장되는 함수의 호출 정보를 stack frame이라고 부른다.
함수 호출이 완료되면 스택 영역에 함수 정보들은 소멸된다.
Javascript에선 call stack은
정적으로 간단히 값들만 할당된 변수들도 저장이 된다.
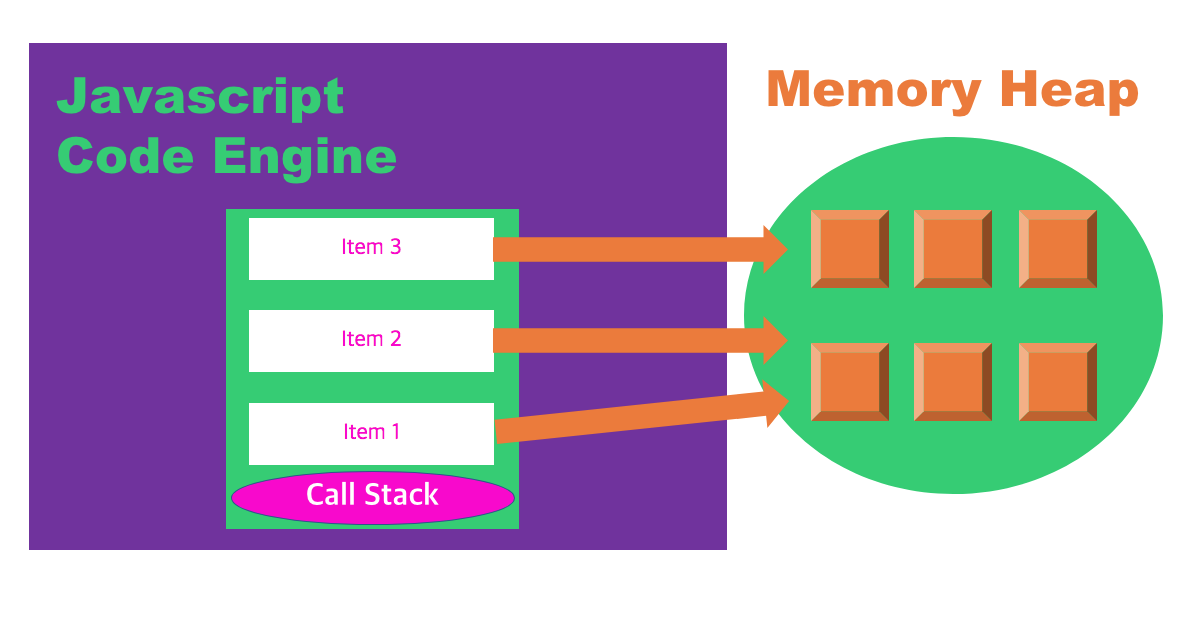
JS엔진 - 메모리 힙(Heap), 콜스택(Call stack)

( 해당 심화 과정은 유튜브 JSConf EU 컨퍼런스의 Philip Roberts 발표를 통해 개인적으로 각색하여 설명하였습니다. )
메모리 힙(Heap)

let delivery04_5_3A = {a: "Mac Book"};
만약 택배 배송상자에 맥북이 담겨줘 있고 그 상자를 창고 캐비넷에 보관하였다고 가정하자.
여기서 배송상자를 보관한 캐비넷이 바로 메모리 힙(heap) 이며 참조형 데이터들이 저장되어 있는 공간이다.
변수 delivery04_5_3A 의 경우 배송 상자를 다시 캐비넷에서 꺼낼때 찾을 수 있도록
상자에 라벨링을 한 셈이다.
콜스택(Call Stack)


콜스택은 배송상자들 마다 캐비넷에 차곡차곡 쌓았다고 가정하였을때
수행한 작업들을 밑에서부터 한개씩 쌓는 것이다.
이는 크롬 콘솔창을 디버거하여 메카니즘 순서를 세세하게 설명해보겠다.
예시 코드
function multiply(a, b) {
return a * b;
}
function square(n) {
return multiply(n, n)
}
function printsquare(n) {
let squared = square(n);
console.log(squared);
}
printsquare(4)
콜스택 메커니즘(Call Stack)

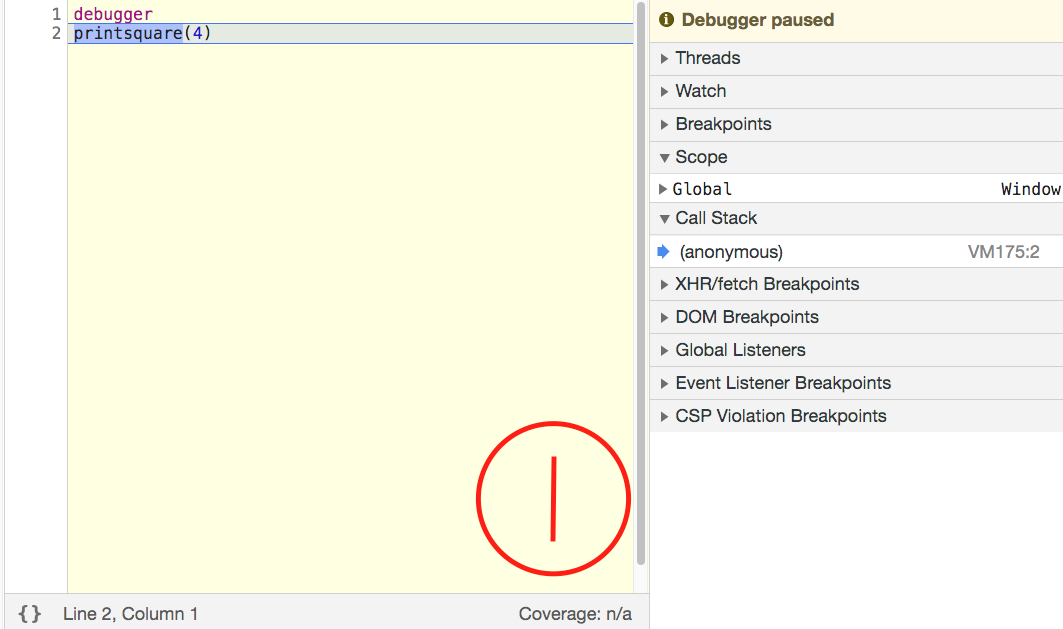
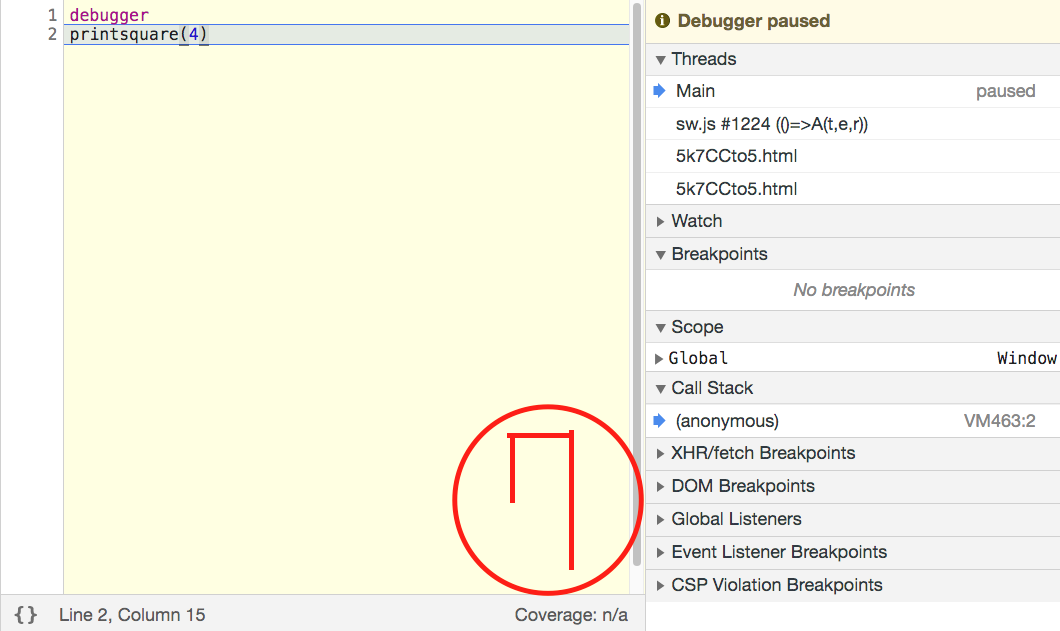
printsquare(4) 을 호출하기 전 콜스택 창에서는 anonymous의 함수가 등록된다.
함수명이 anonymous 인 이유는 뜻 그대로 익명 상태로 이름이 없는 상태이기 때문이다.

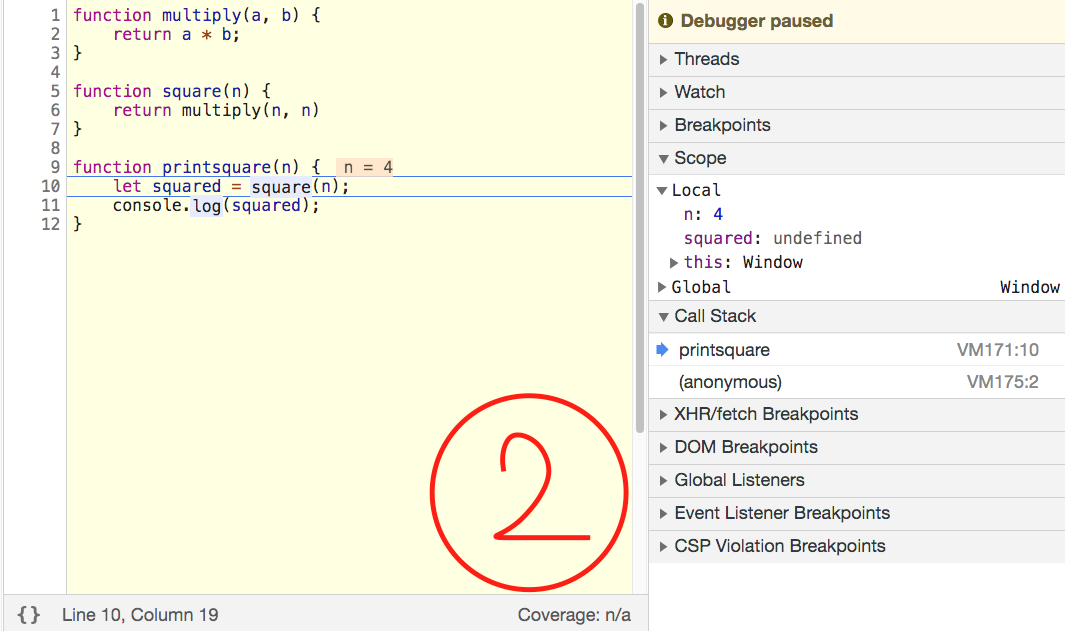
printsquare 함수가 실행됨에 따라 콜스택이 상단으로 등록되며,
printsquare 매개변수는 전달인자를 통해 n = 4가 할당된 상태이다.

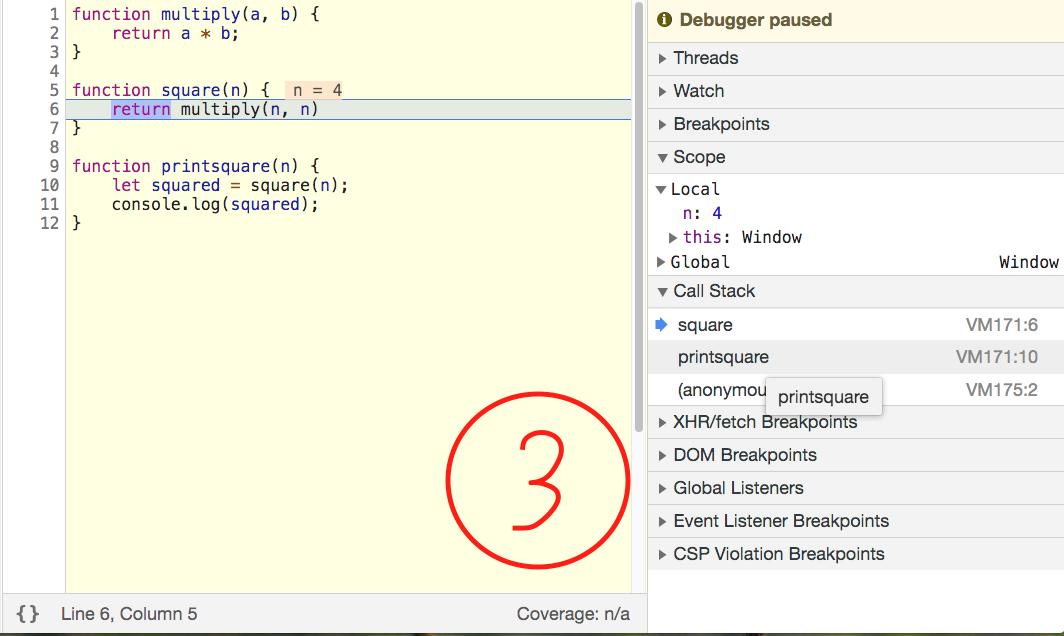
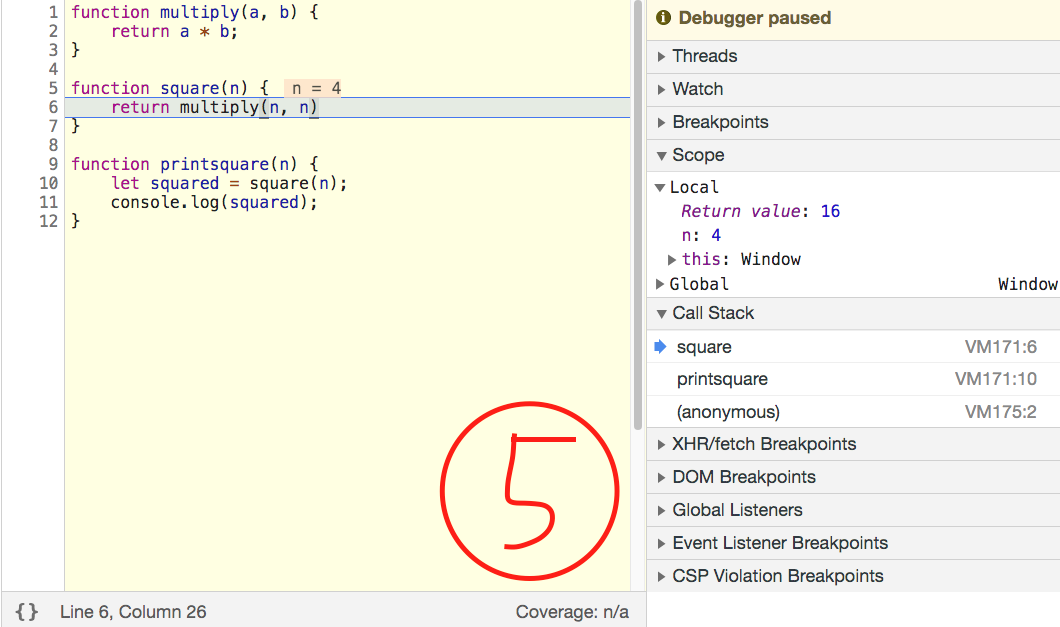
square 함수가 실행되고 콜스택이 또 다시 변동되는 것을 볼 수가 있다.

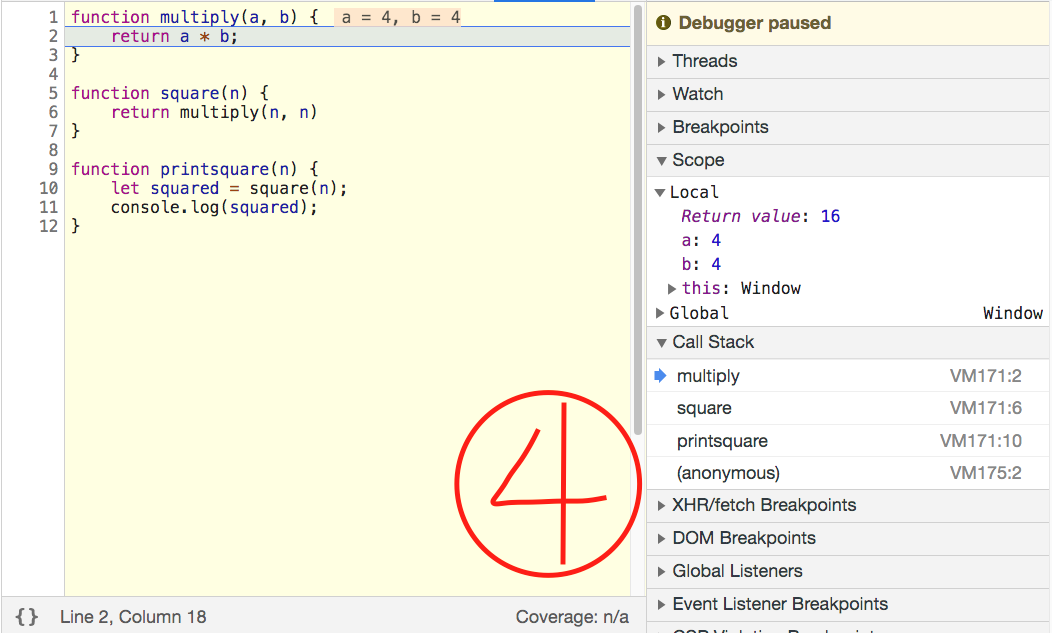
multiply 함수가 최종적으로 콜스택 공간에서 최상단을 차지하게 된다.
함수 본문의 코드를 계산하여 4 * 4 = 16이라는 값이 반환되게 한다.

이제 multiply 는 함수를 실행하였으므로 콜스택 공간에서 소멸된다.

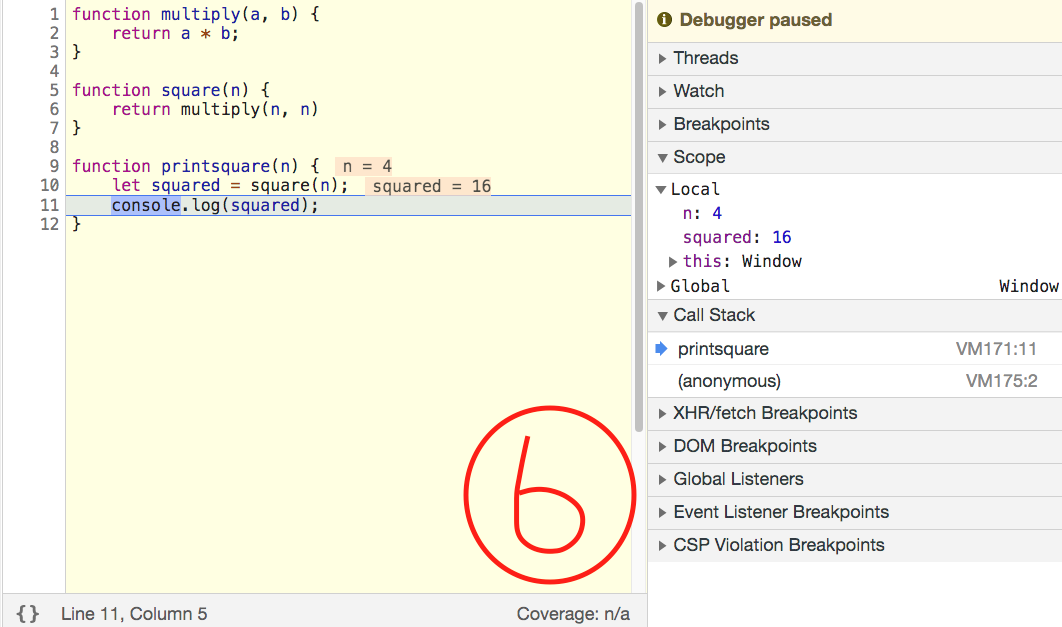
printsquare 함수 실행을 통해 square 함수 또한 소멸되었다.
console.log(squared)에 16이라는 값을 출력한다.

최종적으로 그동안 호출하였던 모든 함수들이 콜스택 공간에서 소멸되고 anonymous 익명의 함수만 다시 존재하게 된다.
스택 오버플로우(Stack Overflow)
콜스택이 계속 점차 증가 되는 것을 보았다.
그렇다면 콜스택은 공간은 무한한 것일까? 정답은 그렇지 않다.
콜스택이 계속 쌓이다 한계점을 만나게 되면 스택 오버플로우가 발생되게 될 것이다.
function limitStck() {
limitStck()
}
이렇게 콘솔창에 자기 자신을 호출을 계속 반복하면 "Maximum call stack size exceeded"
오류가 출력될 것이고, 이때 스택 오버플로우 발생했다는 것을 알수가 있다.
결론
-
메모리 구조에는 코드 영역, 데이터 영역, 힙 영역, 스택 영역이 각자의 공간을 확보하고 있다.
-
콜스택과 메모리 힙은 각자의 제한적인 공간이 있다는 것이며, 콜스택 메커니즘을 통해
한번에 하나의 작업만 계속 수행하는 것을 볼 수가 있었다.
이는 자바스크립트가 싱글 쓰레드(Single Thread) 에 중점을 맞춘 언어라는 것을 알 수 있다.
