
우리들의 일상 속 사람이 직접적으로 관리하기에 한계가 있는 데이터들이 존재한다.

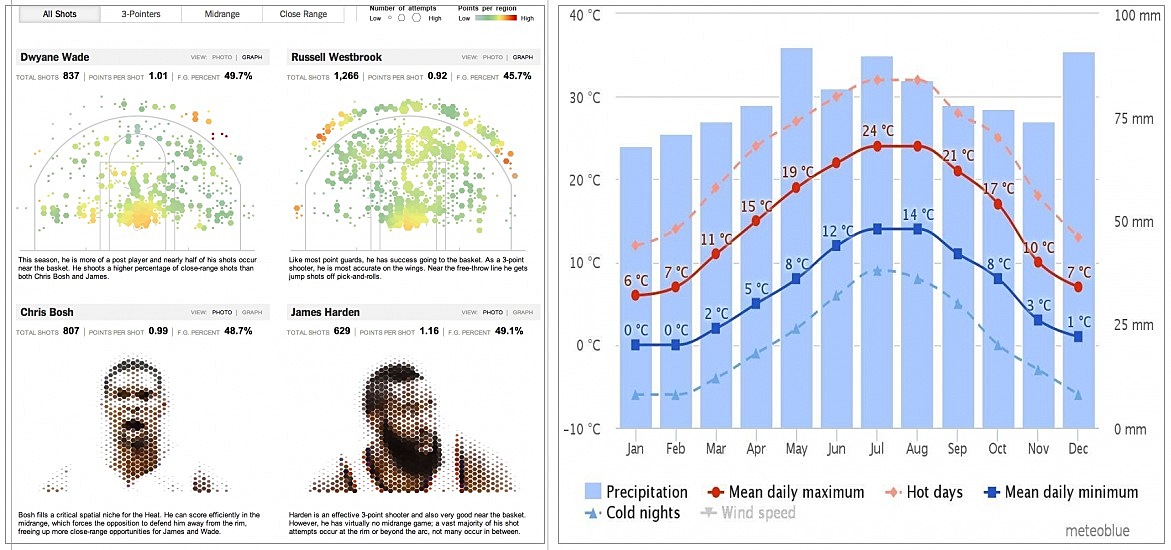
어느 농구 선수의 3점 슛 시도 횟수에 따른 성공률, 각 분기에 따른 날씨 데이터,
편의점 재고품 현 수량 갯수 등등 엄청나게 많다.
이에 관해 어떤 이는 엑셀을 통해 데이터를 저장하거나,
또 다른 이는 웹 서버를 통해 데이터를 저장하여 활용한다.
데이터를 구축하는데 있어 컴퓨터 공학적인 관점에서 자료구조라는 다차원적인 접근 방식이 있다.
이번 시간에는 다양한 데이터를 묶어내는 자료구조에서 성질이 비슷하면서도
동작 메커니즘 순서가 상이한 queue, stack에 대해 알아보자.
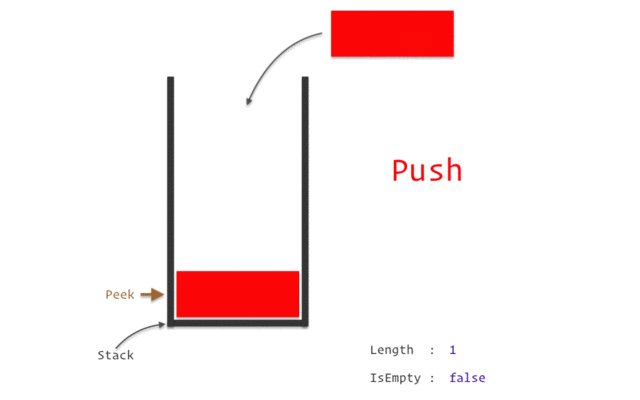
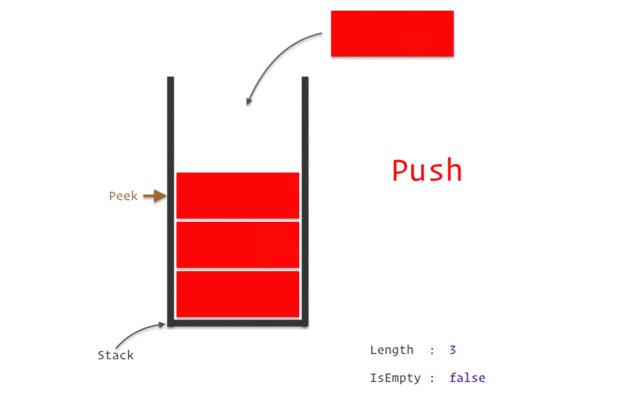
stack

위의 사진은 필자가 캘리포니아 여행을 다녀오며 아침마다 즐겨 먹은 팬케잌인데 이를 하나의 예로 설명하겠다.
대게 팬케잌은 가장 늦게 요리된 순서에 따라 차곡차곡 쌓인다.
맨 처음 만들어진 팬케잌이 밑에 있고 결국 마지막에 쌓은 팬케잌은 결국 가장 먼저 먹게 될 것이다.
이런 경우를 stack과 똑같다고 보면 좋다.

- 가장 마지막에 쌓은 데이터가 먼저 나옴.
- LIFO(Last In First Out) 형식
- 선형 데이터
stack 구조를 코드화로 구현해보자.
class Stack {
constructor() {
this._arr = [];
}
push(value) {
this._arr.push(value);
}
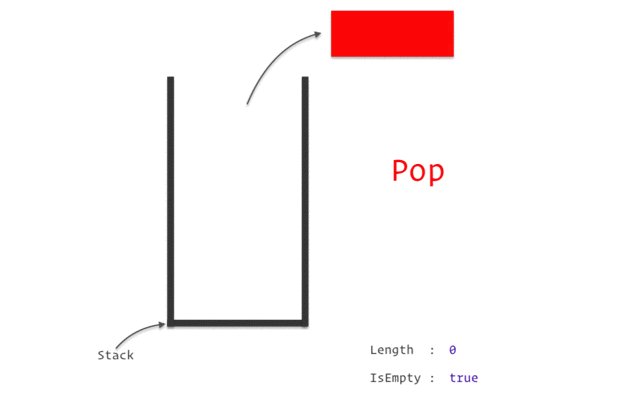
pop() {
return this._arr.pop();
}
peek() {
return this._arr[this._arr.length - 1];
}
}
const stack = new Stack();
stack.push(1);
stack.push(2);
stack.push(3);
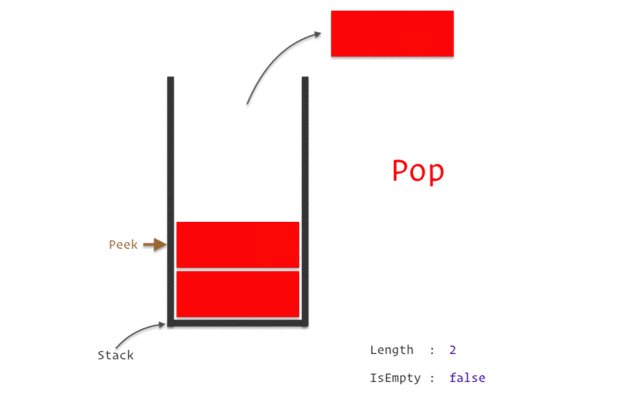
stack.pop(); // 3
stack.peek(); // 2stack 매커니즘 동작 원리
- 데이터를 구축할
arr배열 생성 - 데이터를 집어넣는
push메서드 생성 - 데이터를 추출하는
pop매서드 생성 - 현재 데이터 최고점을 알려주는
peek매서드 생성
queue

학교나 회사, 집 어디에서든 문서 작업에 프린터기는 빠질래야 빠질 수가 없는 절대적 존재이다.
프린트가 출력되는 순서는 문서의 첫번째 섹션이 먼저 출력되는 특징을 갖고 있다.
이는 queue 자료구조와 똑같은 성질을 갖고 있다.

- 가장 먼저 쌓인 데이터가 먼저 나온다.
- FIFO(First In First Out) 형식
- 선형 데이터
queue 구조를 코드화로 구현해보자
class Queue {
constructor() {
this._arr = [];
}
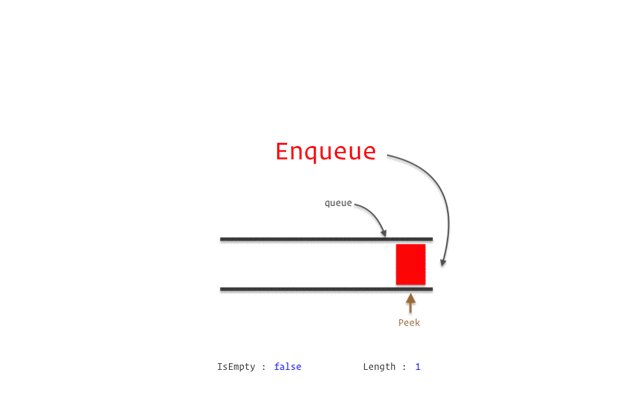
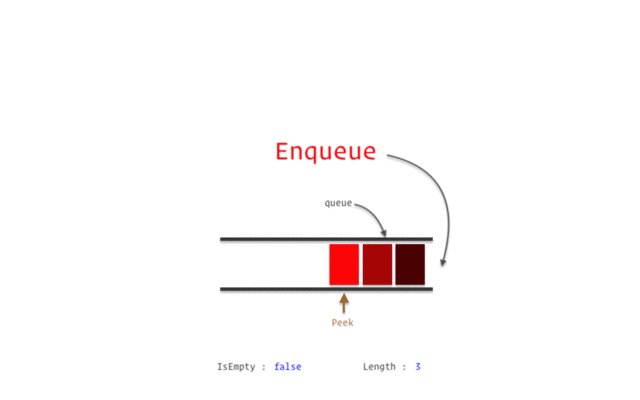
enqueue(item) {
this._arr.push(item);
}
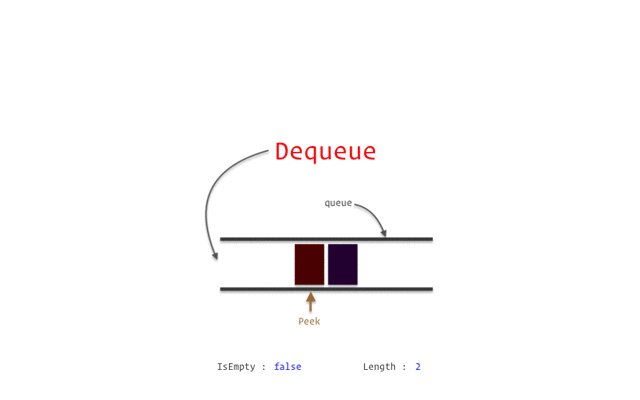
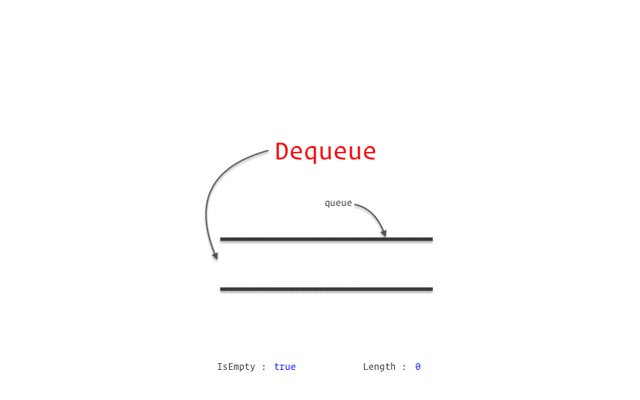
dequeue() {
return this._arr.shift();
}
}
const queue = new Queue();
queue.enqueue(1);
queue.enqueue(2);
queue.enqueue(3);
queue.dequeue(); // 1
queue 메커니즘 동작 원리
- 데이터를 구축할
arr배열 생성 - 데이터를 집어넣는 enqueue 메서드 생성
- 데이터를 추출하는 dequeue 메서드 생성
결론
stack
전체적으로 비슷한 작업을 연속적으로 진행하며 저장이 필요할 때 활용
queue
처리 순서에 따라 선 작업이 가장 먼저 출력 결과가 나와야될 때 활용
