
React 16.8 version부터 새로 도입된 hooks는 기존 리액트 개발 환경에서 큰 변화를 주었다.
대표적으로 class와 함수형을 혼용하여 코드를 구성했던 컴포넌트에서 함수형만으로
리액트 컴포넌트를 관리할 수 있게 만들었다.
React를 통해 AJAX 요청 혹은 타 데이터 API를 사용할 경우 발생하는
Side Effect를 다루기 위해 Hooks를 사용할 수 있다.
또한 상태 변화 관리를 보다 직관적으로 표현할 수 있다.
위 장점들이 얼마나 크게 부각되는지 useState , useEffect의 두 가지 Basic Hooks를 통해 설명하겠다.
useState
state는 상태가 변화하는 값을 의미 한다.
useState
let [state 저장 변수, state 갱신 함수] = useState(상태 초기값)
문법은 위의 형식으로 이루어져 있으며, useState의 작동을 알 수 있도록 코드를 구성해 보았다.


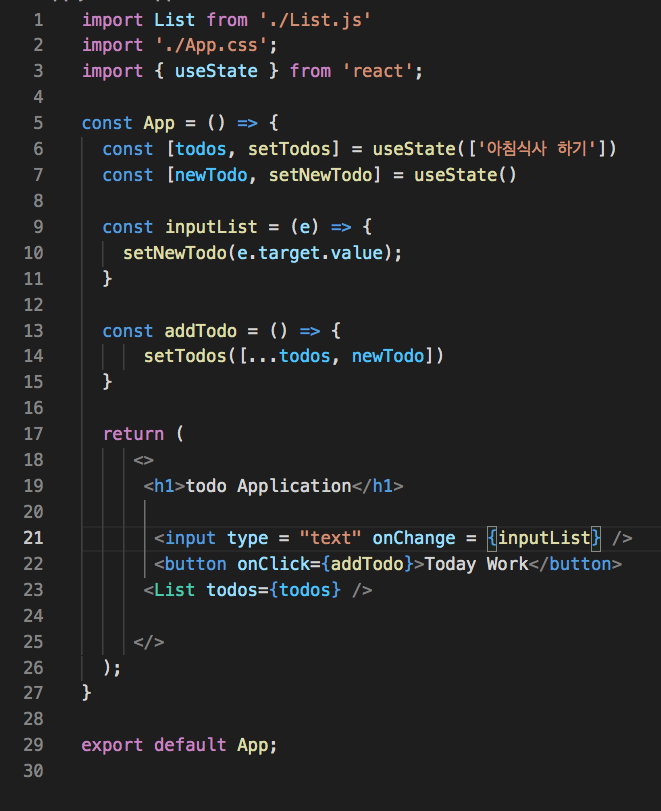
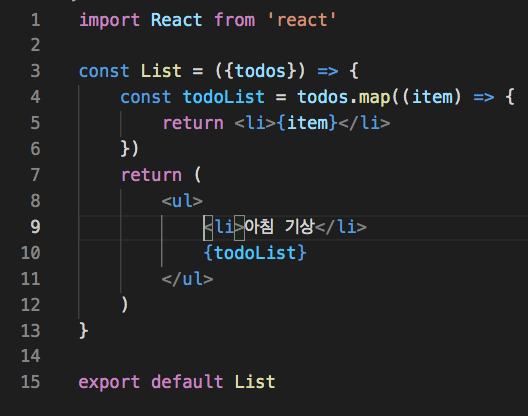
App 함수는 부모 컴포넌트에 해당되며 반대로 List 함수는 자식 컴포넌트이다.
App 함수의 상단 부분에 useState을 생성한 것을 볼 수가 있다.
이제 useState가 어떤 상태 변화를 부여하는지 메커니즘 순서를 알아보자.
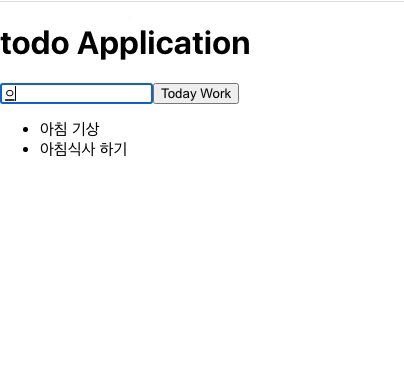
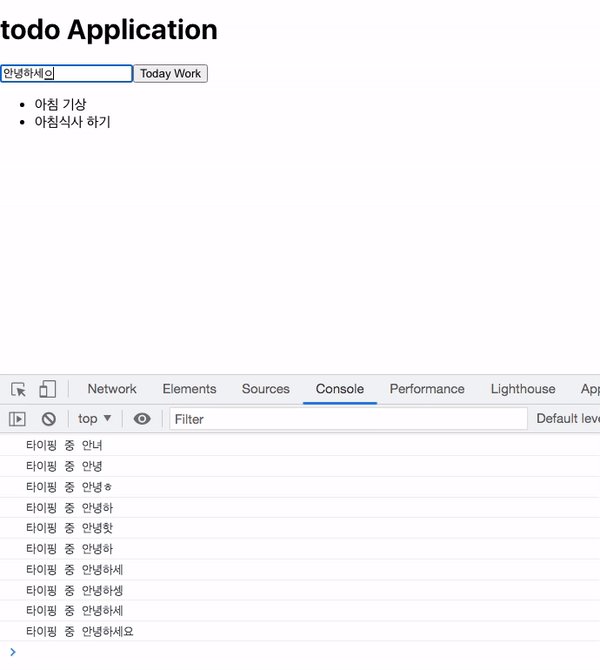
input입력창에 아무 문구를 입력하면inputList함수가 실행된다.inputList함수 본문의 useState 갱신 함수setNewTodo가 작성한 문구를 갱신한다.- 저장된 문구는 그대로
newTodo저장 변수에 담게 된다. (상태 변화 발생) - 클릭을 하게되면
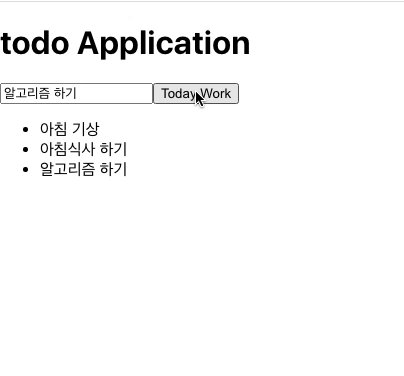
addTodo함수가 실행된다. addTodo함수 본문에는 useState 갱신 함수setTodos가 기존 배열에 새로 갱신한다.
([...기존에 쌓인 문구, 새로운 문구] 형식으로 기존 문구는 spred 문법을 활용!!)todos저장 변수에 새로운 리스트가 저장 된다. (상태 변화 발생)- 이제 TODO LIST에 렌더링이 되기 위해 자식 컴포넌트 List의 프롭스를
todos로 지정한다. - map 메서드를 통해
<li>태그가 순차적으로 쌓이게 된다. - 최종적으로 상태 변화가 브라우저 상에 렌더링이 된다!!

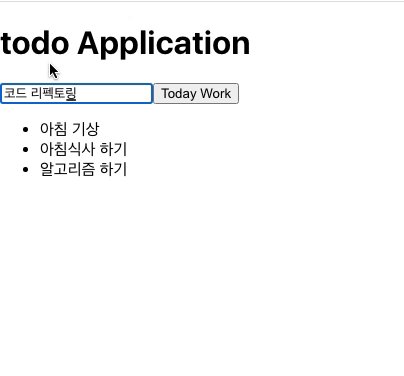
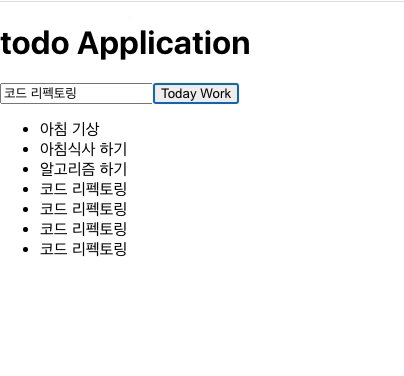
코드 렌더링 결과위 영상을 보면 useState을 통해 상태 변화가 이루어진 것을 볼 수가 있다.
useEffect
useEffect는 컴포넌트가 렌더링 발생하는 경우 Effect Hook가 실행되도록 하는 함수이다.
대표적으로 렌더링이 발생하는 예는 3가지가 있다.
- 컴포넌트 생성 후 브라우저 첫 화면에 렌더링
- 컴포넌트에 새로운 props가 전달되어 렌더링
- 컴포넌트에 상태(state)가 바뀌며 렌더링
useEffect
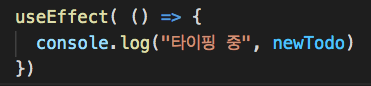
useEffect( () => { 함수 }, 종속 변수)

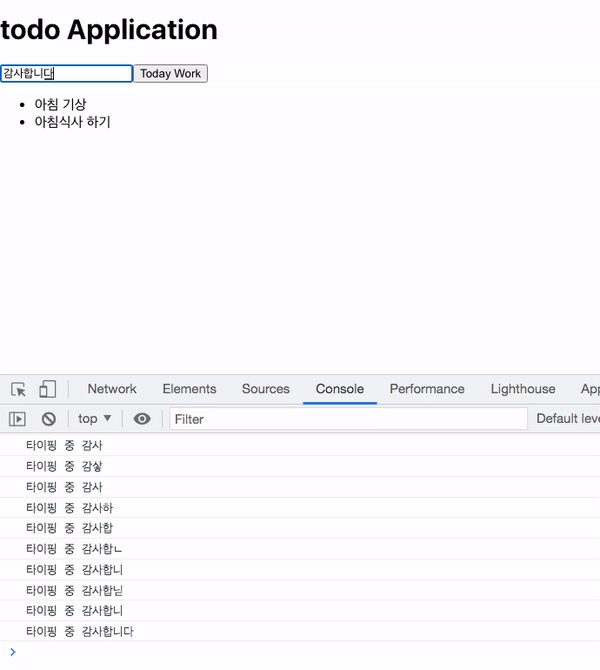
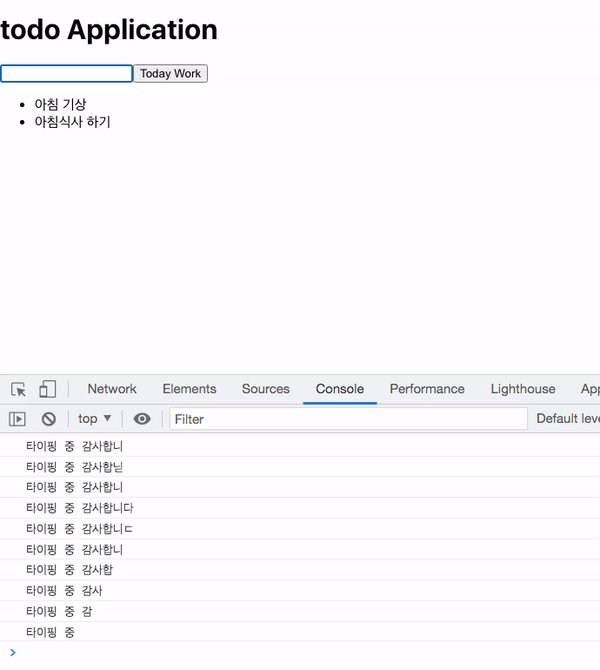
코드는 위와 같이 생성 되었으며 newTodo는 문구를 타이핑할 경우 상태 변화가 일어나는 useState의 변수 였다.

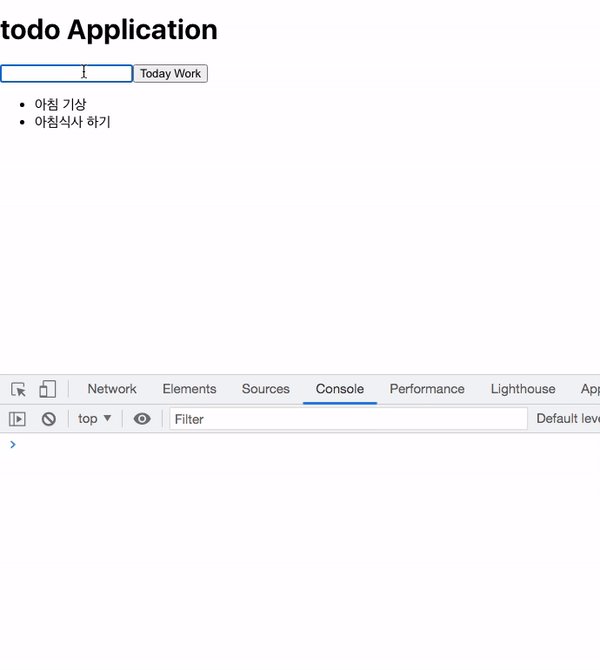
코드 렌더링 결과종속 변수의 유무 차이
useEffect(() => {}) state, props 변경 시마다 작동
useEffect(() => {}, []) 최초 1회 컴포넌트 렌더링될 경우만 작동
useEffect(() => {}, [value]) value 변경 시 작동
useEffect 사용 시 주의할 점
컴포넌트 최상위에서만 Hook를 호출 가능
React 함수 내에서만 Hook을 호출 가능
결론
React Hook을 통해 알수 있는 장점은 Hook을 통해 정적인 상황에서
동적으로 상태 변화를 줄 수 있다는 점이다.
또한, useState은 함수형 컴포넌트에서 상태 변화값을 관리할때
useEffect는 타이머, 로깅, sideEffect 등을 발생 시키는 함수인 것을 확인할 수가 있었다.
