
최근 영화 "터미널"을 보다 공항 전광판이 나오는 장면을 보았다.

MBTI가 INFP라서 그런지 뭘 할때마다 잡생각이 정말 많다.
- 예전에 캘리포니아 🌴 여행 갔을때 인천, 샌프란시스코, LA 공항마다 저런 전광판 있었나?
- 🤔 생각해보니 전부 다 디스플레이 전광판 📟 보면서 기다렸구먼.
- 하 역시 나는 레트로인가봐 저런 아날로그가 📺 더 보기 좋아..
- 잠깐만❗️ 저거 웹 화면으로 한번 구현해보면 재밌을거 같은데? 🤨
순간적으로 해당 장면을 보자마자 위와 같은 잡생각 알고리즘으로 의도치 않게 토이 프로젝트를 계획하였다.
사용 스택
- TypeScript
- React
- CSS
- Json Server
구현 과정
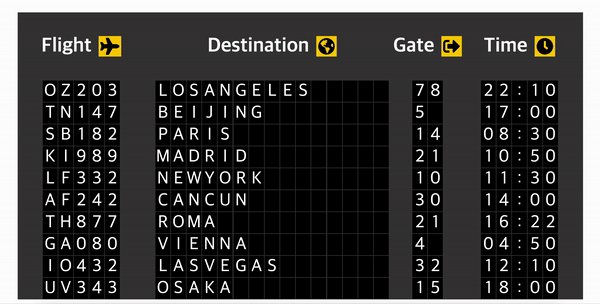
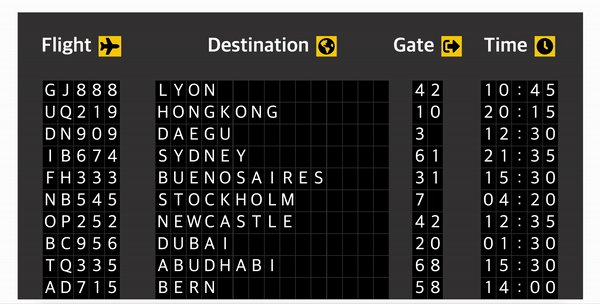
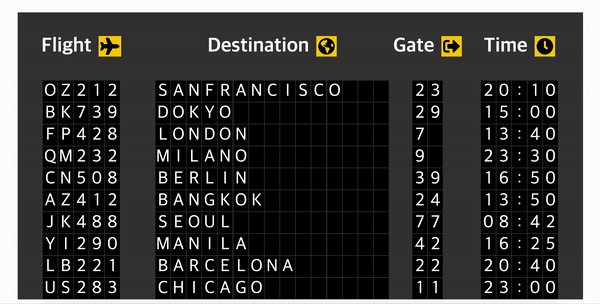
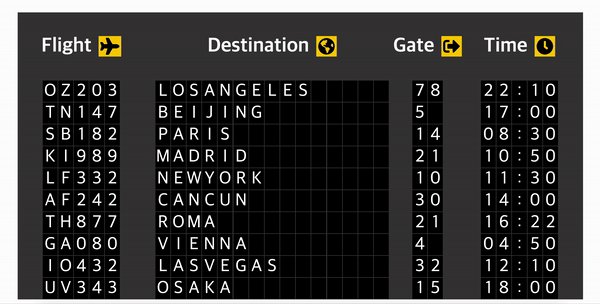
우선 실제 공항 전광판과 최대한 비슷하도록 HTML, CSS 구조를 쉽게 설계하였다.
JSON 확장파일을 통해 각 3가지 항공 정보 리스트를 구축하였으며,
fetch api를 통해 구축된 JSON DB를 연결하여 상태 관리를 하였다.
useEffect(() => {
fetch(`https://my-json-server.typicode.com/californiaLuv/Airport_DB/${number}`)
.then((res) => res.json())
.then((json) => setJsoanDB(json))
setTimeout(() => {
// console.log("+1 작동")
if(number === 3) {
setBool(!bool)
setNumber(1)
// console.log("-1 작동")
} else {
setBool(!bool)
setNumber(++number)
}
}, 5000)
}, [number])
setTimeout부터 본격적으로 각 3가지 리스트의 DB들이 5초마다 변경되어 화면 상에 새로 렌더링 된다.
setBool은 리스트가 변경될 시점에 css 애니메이션이 작동되지 않고 단순 데이터만 변경되는 현상이 일어나 이전 컴포넌트, 다음 컴포넌트 분리시켜 구현하였다.
jsonDB.map((el:jsonType) => {
return (
bool ? <Copy key={el.id} data={el} bool={bool}/>
:
<Airport_next key={el.id} data={el} bool={bool}/>
)
})
즉, 변경되는 시점부터 렌더링이 새로 일어나 매번 css 애니메이션이 작동된다.
setNumber의 경우 3가지 리스트인 json 데이터의 프로퍼티가 각각 숫자로 묶은 관계로
마지막 리스트 3인 아닐 경우 ++number 전위 증가를 하고 마지막 리스트 3이 될 경우 다시 초기 리스트 1로 되돌리도록 만들었다.
결과

링크: https://californialuv.github.io/Airport_Billboard
느낀점

막상 비슷하게 구현하긴 했는데,, 아 무언가 찝찝하다..
우선 useEffect의 종속 변수가 number인데 매번 리스트가 변경될 때마다 api를 요청하는게 너무 비효율적이다.
극단적으로 한 리스트에 10개 DB가 아닌 수백 수천개를 관리하게 된다면 5초마다 많은 데이터를 계속 요청하는 작업은 불필요하지 않을까 생각이 든다.
오히려 api 주소 요청을 한번에 모든 데이터를 받아 관리를 하여 다루는 방법이 더 현명해 보인다.
물론 이것도 내 기준으로 정한 것이지 완벽한 정답은 아니다.
더 효율적인 성능을 위한 코드 메커니즘 변경은 여전히 어렵다...
