
웹 개발에 있어 기본적으로 알아야 되는 네트워크 종합 개념과 기초에 대해 정리하고자
이 글을 포스팅하게 되었다.
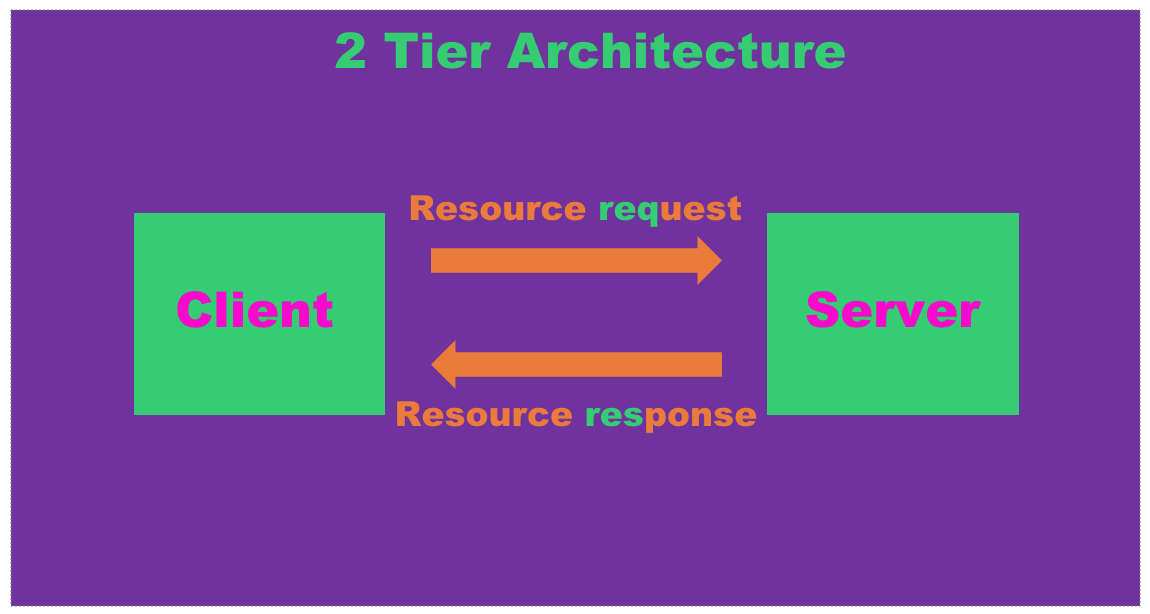
클라이언트 - 서버 아키텍쳐
client / server system은 이용자들이(client) 서비스 저장소(server)에 접근하여 풍부한 서비스 자원을
제공받기 위해 이루어진 시스템이다.

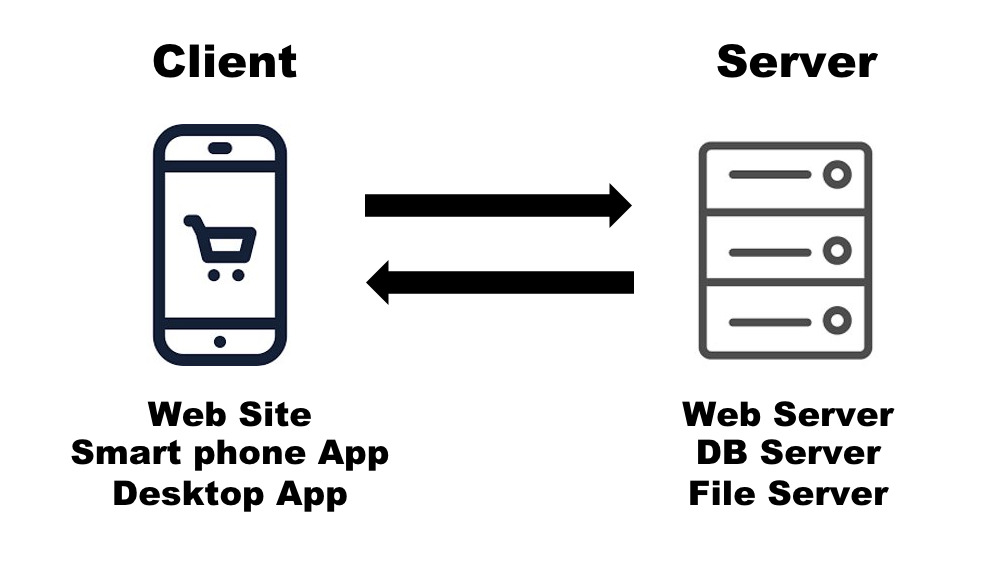
위의 구성도는 클라이언트 - 서버 아키텍쳐를 시각적으로 표현한 그림이다.
보통 클라이언트와 서버로 구성되어 있으면 2 tier Architecture라고 부른다.
( 🔔 🔔 클라이언트 - 서버 - 데이터베이스 구성시 3 tier Architecture 🔔 🔔 )

클라이언트가 손님이라면, 서버는 매장 직원이라고 생각하면 좋다.
리소스에 접근하는 앱은 손님(client)과 같은 관계로 리소스를 가지고 있는
점원(server)에게 물품을 요청 하면 점원(server)은 요청에 대해 응답을 해준다.
이와 같이 클라이언트와 서버는 서로 상호관계가 요청과 응답으로 이루어져 있다.
클라이언트와 서버의 종류

일상 생활에서 클라이언트는 우리가 이용하는 카카오톡, 토스 등 플랫폼들이 구분되며,
브라우저 상으로는 웹 사이트가 해당된다.
반대로 서버는 사용하는 종류에 따라 다양하며 웹사이트 및 파일 서버 등등 다양한 리소스를 제공해준다.
HTTP
클라이언트의 요청이 있어야만 서버 측의 응답이 있듯,
손님이 주문하지 않으면 점원이 서비스를 함부로 제공할 수 없는 것 또한, 당연하다.
그렇다면 클라이언트의 요청과 서버의 응답은 어떻게 통신이 구현되어 있을까?
이를 알고싶다면 프로토콜에 대해 먼저 이해를 하고 있어야 한다.
프로토콜 (protocol)
통신 서비스 또는 기능 수행을 위해 관련 통신 당사자간 교환하는 정보의 종류와 표현 형식, 교환 절차,
그리고 교환 과정에서 실행해야 할 행위에 관한 규약이다.

클라이언트 : !@#$추가해서 #@#조회하고 %#@!! 요청합니다
서버 : 404 Error (그게 뭔데 씹덕아)클라이언트가 프로토콜 통신 규약을 어긴 요청을 응할 시 서버 측에서는 접근을 허가할 수 없게 만든다.
손님이 말도 안되는 주문을 요청하면 점원은 절대 알아 들을수 없어 응답해줄 수 없는 상황이라고 보면 좋다.

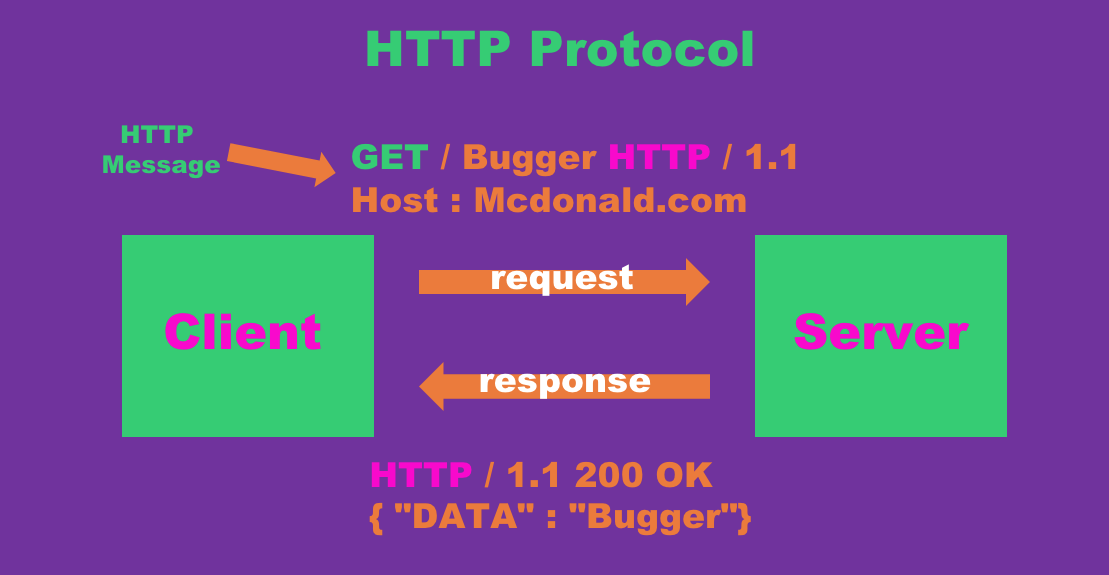
웹 어플리케이션 아키텍처에서 클라이언트와 서버는 HTTP 프로토콜을 통해 서로 요청 및 응답을 소통한다.
여기서 HTTP를 이용하여 주고받는 메세지를 HTTP 메세지라고 부른다.
API(Application Programming Interface)
클라이언트와 서버가 HTTP로 요청, 응답하는 것은 파악했지만,
여전히 클라이언트가 서버 측의 데이터를 접근하기 위해선 어떠한 방법이 있을까..?
그 방법은 바로 API(Application Programming Interface)이며,
서버 측에서 클라이언트에게 리스스를 잘 활용하도록 인터페이스를 제공해준다.
API(Application Programming Interface)
Interface의 의미는 의사소통이 가능하도록 하는 기능을 뜻한다.
API 디자인
github.com/CaliforniaLuv/Today-I-Learn
클라이언트 측에서 미리 구축된 API를 활용하기 위해선 HTTP 프로토콜을 통해 URL, URI를 접근해야 한다.
위의 주소가 바로 URL, URI를 접근하는 방식의 대표적인 예다.
HTTP API 디자인 관리
| 요청 | URL 디자인 | 메서드 |
|---|---|---|
| 모든 유저 조회 | /california | GET |
| 새 유저 추가 | /california | POST |
| Today-I-Learn 정보 갱신 | /california/Today-I-Learn | PUT |
| Today-I-Learn 정보 삭제 | /california/Today-I-Learn | DELETE |
| Today-I-Learn 정보 조회 | /california/Today-I-Learn | GET |
HTTP 요청시 메서드를 지정하여 리소스에 연관된 행동(CRUD)를 지정할 수 있는데,
여기서 메서드는 REST API를 통해 Resource를 처리하도록 요청 및 응답을 수행하고 있다.
REST API
2000년도에 로이 필딩 (Roy Fielding)의 박사학위 논문에서 최초로 소개되었으며,
로이 필딩은 HTTP의 주요 저자 중 한 사람으로 그 당시 웹(HTTP) 설계의 우수성에 비해 제대로
사용되어지지 못하는 모습에 안타까워하며 웹의 장점을 최대한 활용할 수 있는
아키텍처로써 REST를 발표하였다.
PORT
PORT
IP 주소가 가리키는 PC에 접속하여 통신 규약에 따르는 통로이다.
http://198.30.5.19:**3000**
포트 번호는 규정 상 0부터 65,535 까지 사용할 수 있으며 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한
규약에 따라 이미 번호가 지정된 자리이다.
가장 대표적인 포트 번호는 53:DNS, 80:HTTP, 443:HTTPS 가 있다.
IP와 DNS(Domain Name Server)
IP(Internet Protocol)
모든 인터넷 상의 사용하는 주소 체계이며 일종의 상세 주소라고 보면 좋다.
IPV4 0.0.0.0
IPV6 0.0.0.0
IP는 닷(.)으로 숫자를 구분하여 짓는데 보통 4개의 닷으로 처리되어 있다면 IPV4 이며
6개의 닷이 이루어지면 IPV6이다.
IPV4와 IPV6의 차이는 무엇일까❓❓
점차 시대가 변해가면서 인터넷 이용자 증가 추세로 인해 더 많은 IP 확보를 위한 관계로 인해
IPV6 즉 여섯 자리의 IP 주소가 정립되었다. 그러나 여전히 IPV4는 계속 유지 및 관리 상태이다.

IP 주소를 통해 원하는 웹 사이트를 접속할 수 있지만, 숫자를 외운다는 점이 새삼 쉽지는 않을 것이다.
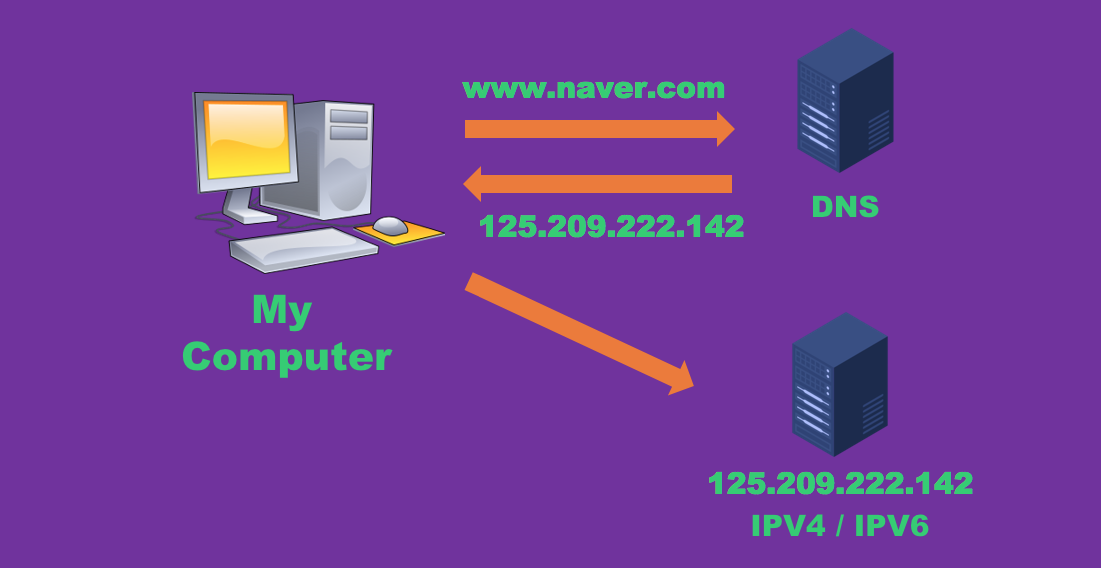
이러한 단점을 보완하고자 등장한 것이 바로 DNS(Domain Name Server)다.
보통 www.naver.com , www.google.com 같은 URL 주소가 즉 도메인이며,
링크창에 검색하면 도메인 주소가 DNS를 통해 IP 주소로 클라이언트에게 다시 전달해주는 셈이다.
URL과 URI
먼저 URI란 Uniform Resource Identifier 뜻이며, 인터넷 자원을 고유 식별자이며 상위 개념에 해당된다.
https://velog.io/@milkyway위의 주소는 내 블로그 주소인데, URI의 정해진 문법에 따라 https는 프로토콜에 해당되고,
velog.io 웹 페이지의 메인인 도메인이며, @milkyway는 수 많은 유저들 중
내가 소유하고 있는 독자적인 url-path에 해당된다.
URL은 Uniform Resource Locator 뜻으로 웹 상에서 이미지, 동영상 등등 인터넷에 있는 수많은
자료의 정보를 나타내는 하위 개념에 해당된다.

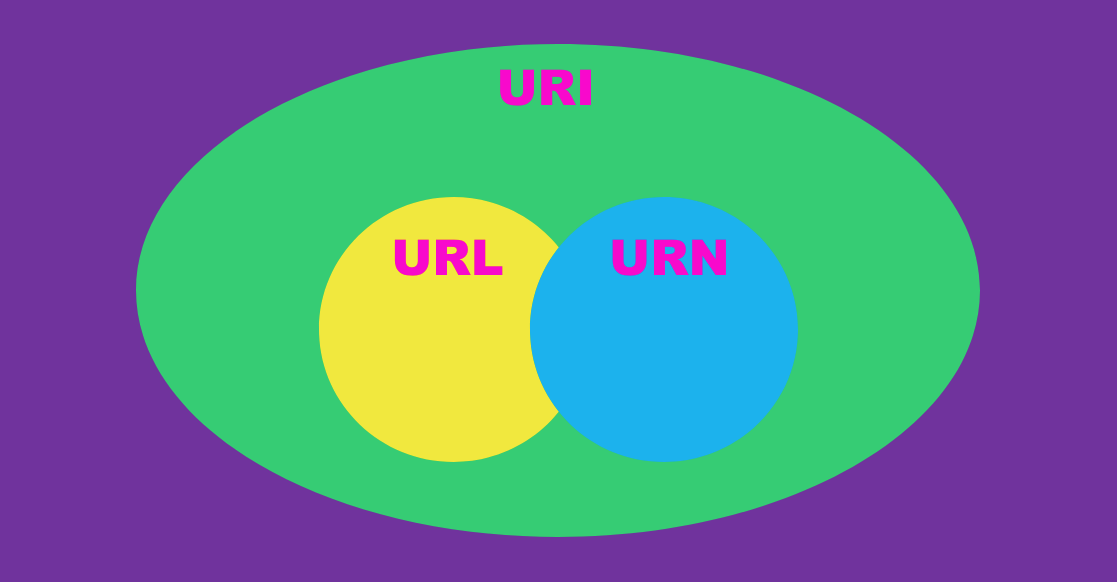
즉 URI는 상위 개념이므로 하위 개념 URL를 포함한다고 보면 좋다. ex) {동물 : [돼지, 강아지, 호랑이]}

그림을 통해 URL이 왜 URI에 종속되어 있는 하위 개념인지 더 쉽게 파악하기 쉬울 것이다.
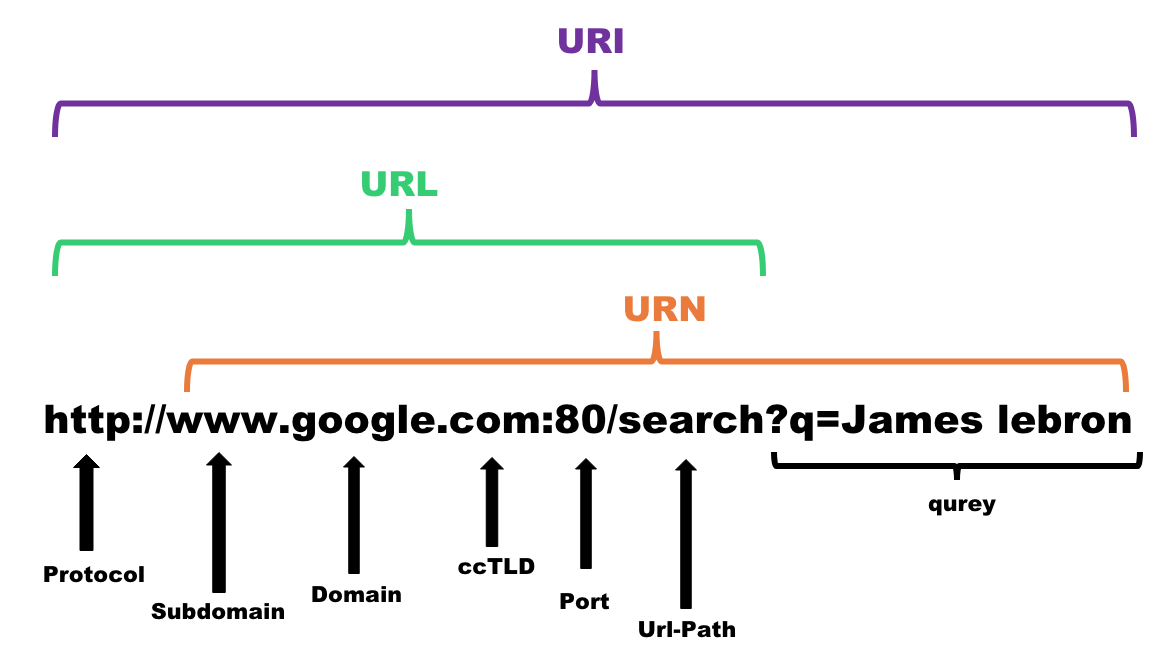
각 URI 주소에 따른 명칭에 대한 설명을 표로 표현하자면 이렇다.
| 주소 부분 | 이름 | 설명 |
|---|---|---|
| http://, https:// | protocol | 웹 통신 프로토콜 |
| www.google.com | hosts | 웹 페이지, 이미지, 영상 등등 파일이 위치한 웹 서버, 도메인 혹은 IP |
| :80, :443, :3000 | port | 웹 서버 통로 |
| /search, /login | url-path | 웹 서버의 웹 페이지, 이미지, 영상 등의 파일 디렉토리 위치 경로 |
| q=james lebron | query | 웹 서버에 전달하는 추가 질문 |
