

관심 있는 분야에 대해 인터넷 웹 서핑을 하다보면 위 사진과 같은 연관된 광고가 간혹 뜨는 경우가 있다.
웹 기술에 대해 지식이 없는 사람들은 혹시 나를 해킹해서 추적한거 아니냐는 순진한 생각이 들수도 있는데 이러한 현상을 쿠키(cookie)라고 부르며 이번 시간은 쿠키의 개념에 대해 알아보자.
왜 이름이 쿠키인가?
먼저 내용을 들어가기 앞서 간식에 안성맞춤인 쿠키가 왜 도대체 웹 기술 용어로 채택되어 사용되고 있는지 궁금할 것이다.

어린이 동화책인 '헨젤과 그레텔'에서 주인공 일행들은 산속 길을 잃어버릴까봐 자신들이 다녀온 흔적을 나타내기 위해 일부러 과자 부스러기를 흘리는 내용이 있다.
이처럼 쿠키(cookie) 또한 사용자가 다녀온 흔적을 나타내기 위해 기록하듯 서로 뜻이 비슷하여 따왔기에 나름 낭만적인 의미가 담겨줘 있다.
쿠키(cookie)란?
쿠키(cookie)
하이퍼 텍스트의 기록서(HTTP)의 여러가지 요소 중 하나로써 인터넷 사용자가 원하는 웹사이트를 방문할 경우 그 사이트가 사용하고 있는 서버에서 인터넷 사용자의 컴퓨터에(client) 설치하는 작은 기록 정보 파일을 의미한다.
이처럼 쿠키는 서버에서 클라이언트에 데이터를 저장하여 서버가 클라이언트에 있는 데이터를 가져갈 수도 있다.
즉 서버에서 클라이언트에 쿠키를 전송하여 저장하는 것과 클라이언트에서 서버로 쿠키를 전송하는 원리를 동시에 갖고 있다.
그러나 데이터를 클라이언트에 저장한 후 언제든 쉽게 데이터를 가져올 수 없다.
데이터를 저장한 이후 특정 조건들이 만족하는 경우에만 다시 가져올 수 있는데 이를 쿠키 옵션 이라고 부른다.
쿠키 옵션
-
Domain
- 도메인은 말 그대로 www.google.com 같은 url 주소를 의미
- 해당 포트 및 세부 경로는 필요 없다.
ex)
http://www.localhost.com:8080/users/mypageDomain:
localhost.com
-
Path
-
세부 경로를 의미하며 서버가 라우팅할 때 사용하는 경로
-
명시되어 있지 않은 쿠키 주소라면
/처리ex)
http://www.localhost.com:8080/users/mypagePath:
/users/mypage -
-
MaxAge or Expires
- HTTP 타임스탬프 형태로 쿠기의 유효 기간을 정하는 옵션
- 유효 기간이 지날 경우 쿠키는 자연스레 삭제
Expires은Max-Age와 비슷하지만, IE, Microsoft Edge에서는Max-Age속성 구현이 없음Expires쿠키가 삭제되는 만료 날짜(DATE)를 설정,Max-age쿠키가 삭제될 시간을 초 단위로 설정- 만일 타임스탬프 옵션을 지정하지 않을경우 브러우저 탭을 종료해야만 쿠키가 삭제
-
HttpOnly
- 웹 브라우저의 자바스크립트가 쿠키에 접근 가능 여부를 결정
- 기본 초기값은 false로 설정
- 자바스크립트를 사용하여 쿠키를 훔치는 등의 방법을 방지를 원할 경우 true
-
Secure
- 프로토콜에 따른 쿠키 전송 여부 결정
Secure옵션을 true로 설정할 경우 HTTPS 프로토콜에만 쿠키 전송 가능Secure옵션 적용했을 경우 Request header를 참고하여Secure활성화 상태 확인 가능
-
SameSite
-
Cross-Origin에 따른 타 서버 요청을 서버 쿠키 전송 여부 결정
-
Lax :Cross-Origin 요청이면 'GET' 메소드에 대해서만 쿠키를 전송
-
Strict : Cross-Origin이 아닌 same-site 인 경우에만 쿠키를 전송
-
None: 항상 쿠키를 보내줄 수 있습니다. 다만 쿠키 옵션 중 Secure 옵션이 필요
-
해당 옵션을 지정할 경우 서버에서 클라이언트로 쿠키를 전송하면 헤더에 Set-Cookie 프로퍼티에 담김
ex)
HTTP/2.0 200 OK
Content-type: text/html
Set-Cookie: name=naevis; maxage=8000000000, path=/; domain:www.savage.com -
반대로 클라이언트에서 서버로 쿠키를 전송하면 헤더에 Cookie 프로퍼티에 담김
ex)
GET HTTP/2.0 200
Content-type: text/html
Cookie: name=naevis;
쿠키 사용 용도
- 개인화(Personalization) - 사용자가 원하는 테마 및 별도 기능 세팅
- 세션 관리(Personalization) - 서버에 저장해야할 로그인, 장바구니, 광고 팝업창 등 정보 관리
- 트랙킹(Tracking) - 사용자 행동을 기록 및 분석 후 맞는 맞춘 광고 렌더링
-
node.js 쿠키 활용
var http = require('http');
http.createServer(function(request, response){
response.writeHead(200, {
'Set-Cookie':[
'aespa_calling=Naevis',
'where_cookie=Kwangya',
`Max-Age=${60*60*24*30}`,
'Secure=true;',
'HttpOnly=true',
'Path=/'
]
});
response.end('Cookie!');
}).listen(3300);
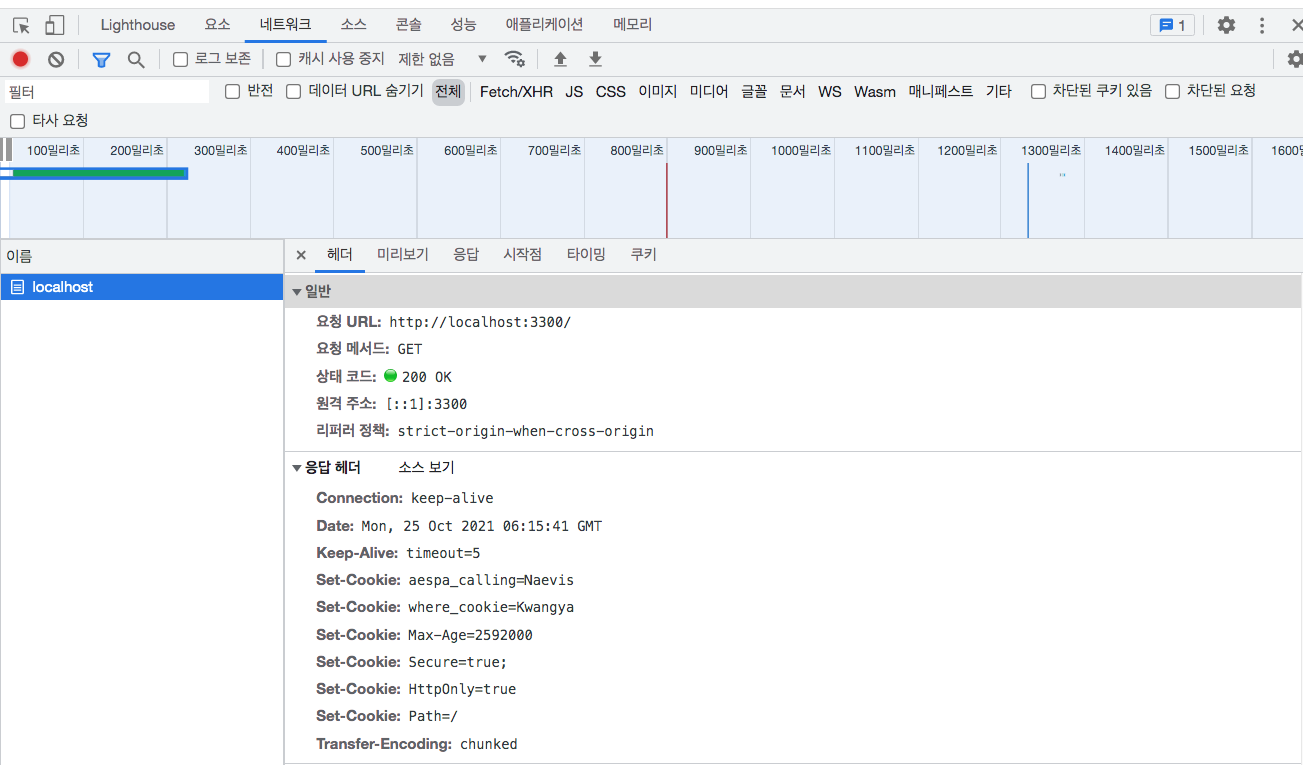
CLI 창을 통해 "node cookie.js" 파일 실행


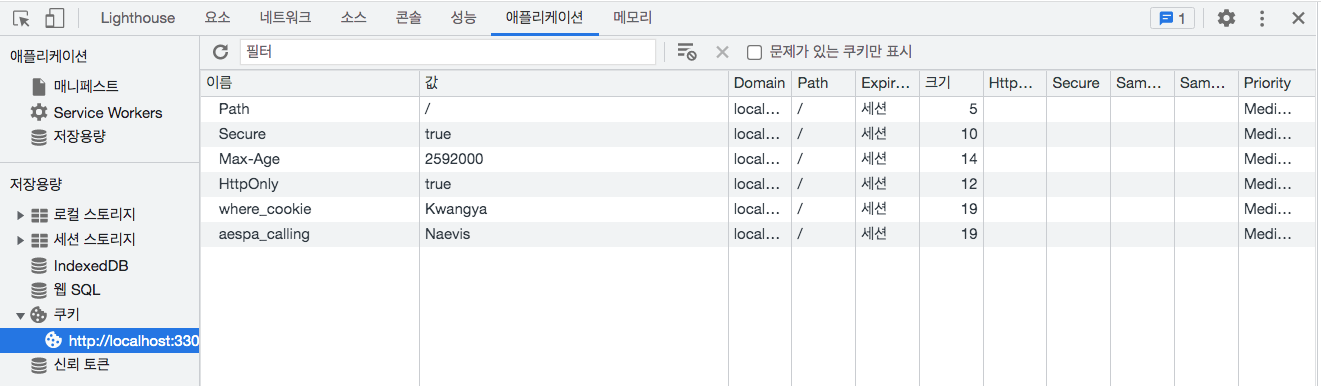
locall:3300의 URL 경로를 통해 개발 환경 콘솔창을 확인해보면 cookie가 응답 헤더에 나타나 브라우저 상에 담긴 모습을 확인할 수가 있다.
결론
쿠키(cookie)는 클라이언트와 서버 간의 stateless(무상태성)을 보완해준다.
그러나 javascript를 통해 쿠키 전송 내역을 탈취할 수 있기에 패스워드 및 중요 정보는
담아주지 말아야 할 것!!!
