

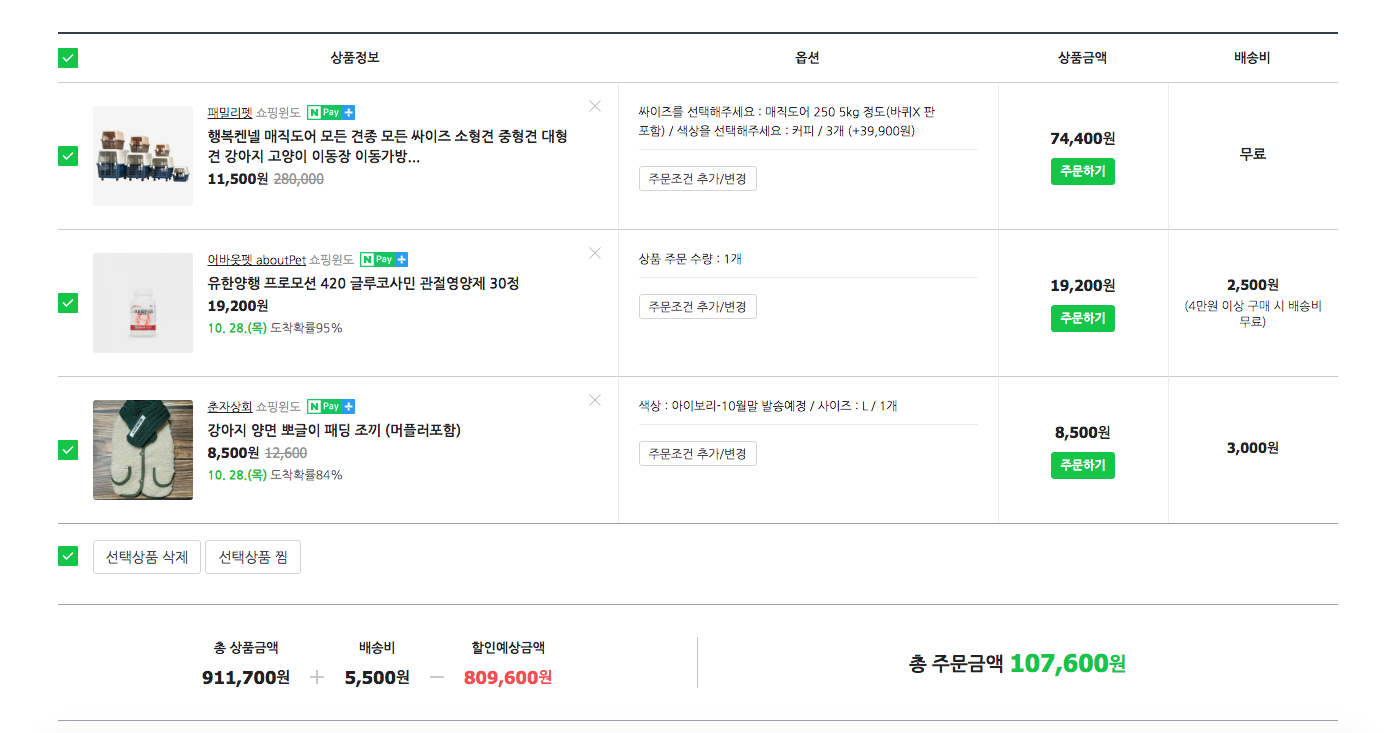
쇼핑몰 사이트에서 마음에 드는 제품을 선택한 후 장바구니 목록에 나란히 나열된 모습을 본 적이 있을 것이다.
이를 세션(session)이라고 부르며 이번 시간에는 개념 및 메커니즘 원리에 대해 알아보자
세션에 대한 개념
세션(session)
사용한 일정 시간동안 사용자의 브라우저가 선택한 요구를 일정하게 유지하는 기술이다.
사용자의 요청에 따른 정보를 사용자 클라이언트 측에 저장하는 것이 아닌 서버 측에서 Session_ID 기능을 만들어 암호화를 한 후 해당 공간에 저장을 한다. 즉 서버에 저장하였기 때문에 사용자 정보가 노출되지 않는다.
세션은 클라이언트 측에 저장하는 토큰과 달리 유저의 정보를 서버에서 저장하는 특징이 있다.
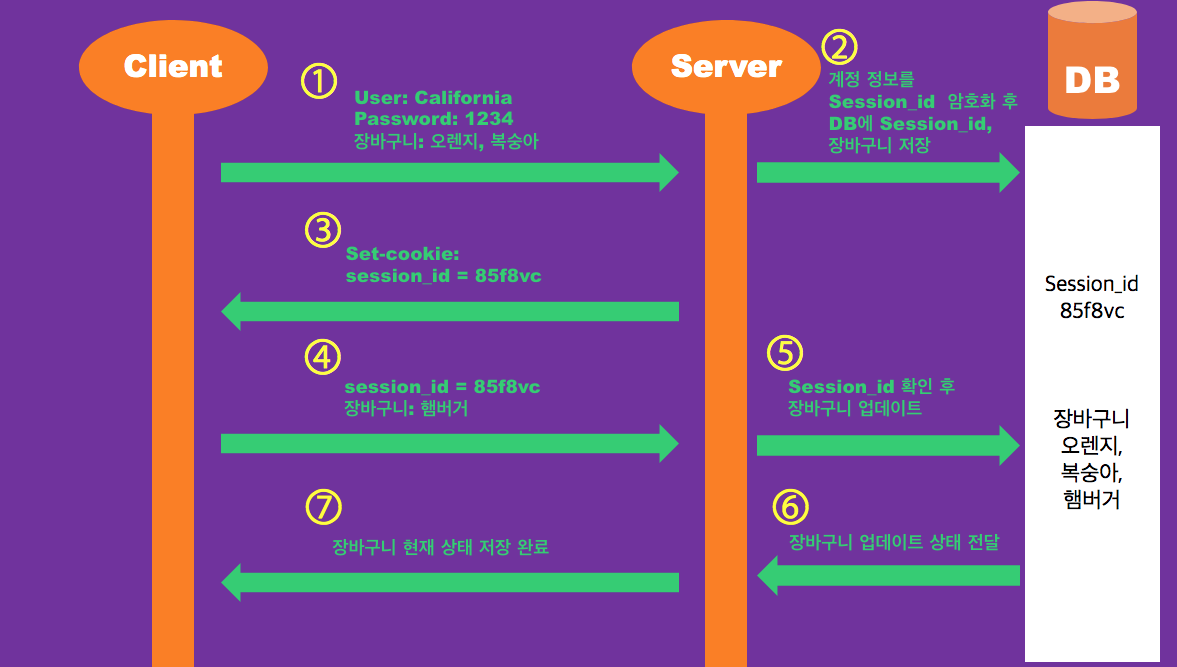
session_ID는 클라이언트가 선택한 정보를 요청할 경우 서버에서 session_ID 암호화하여 발급한다.
발급된 session_ID는 서버 측에 저장한 후 클라이언트 측은 쿠키를 이용하여 session_ID를 저장한다.
(단, 해커의 공격 위험이 있기에 유효기간, HttpOnly, Secure 옵션은 필히 쿠키 설정해놓을 것)
만일 클라이언트가 다시 접속하여 사용한 정보를 요청할 경우 쿠키를 이용하여 서버에게 session_ID를 전달하는데, 이는 일종의 증명서같은 용도로 쓰는 셈이다.
세션의 메커니즘 원리 순서

세션의 장점 및 단점
장점
-
사용자들에게 각 고유
session_ID를 부여 -
사용자가 사용한 흔적(정보)들은 모두 서버 측에 저장하기 때문에 보안성 우수
-
session_ID를 구분하여 클라이언트의 요구에 알맞은 서비스 제공
단점
-
서버에 저장하는 관계로 서버 과부하 부담
-
서버 보안이 매우 철저해야하므로 꾸준한 관리가 필요
express-session 활용하기
express-session 라이브러리 설치
npm i --save express-session
.env
SECRET=california
session 설정
let express = require('express');
let app = express();
let session = require('express-session');
let router = express.Router();
let dotenv = require('dotenv');
dotenv.config();
let port = process.env.port || 3000;
/** express-session 미들웨어를 사용하기위해 app에 등록*/
app.use(session({
secret: process.env.SECRET,
resave: true,
saveUninitialized: true,
cookie: {
maxAge: 24 * 6 * 60 * 10000,
httpOnly: true,
// 현재 http만 응용하기 때문에 secure 비활성화
//secure: true,
}
}));
app.use('/', router);
app.listen(port, function () {
console.log(`${port} server PORT start`);
})

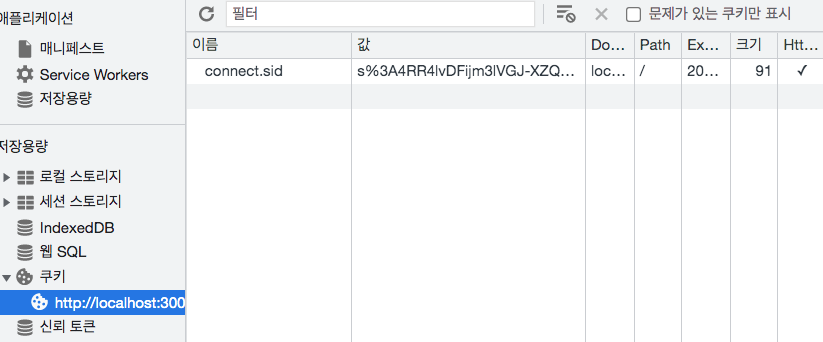
해당 로컬호스트 브라우저의 쿠키를 통해 connect.sid에 암호화된 값이 부여되었다.
이는 식별자로서 사용자가 누구인지 이제 식별 확인할 수 있다.
session 정보 생성
router.route('/').get(function (req, res) {
if(req.session.user){
console.log(`Already have a session`);
}else{
req.session.user = {
"place" : "california",
"city" : 'Los Angeles',
"CurrentTime" : new Date()
}
}
res.redirect(`/readSession`);
});
생성된 DB 정보들은 /readSession 주소로 redirect 하므로
http://localhost:3000 생성하면 http://localhost:3000/readSession url 주소로 이동한다.

이미 생성한 이상 다시 실행하면 CLI 주소창에 Already have a session 문구가 뜬다.
session 정보 확인
router.route('/readSession').get(function (req, res) {
if (req.session.user) {
const infor = `Where: ${req.session.user.id}
\n city:${req.session.user.city}
\n CurrentTime : ${req.session.user.CurrentTime}`;
res.send(infor)
} else {
res.send("Not Found!!");
}
});

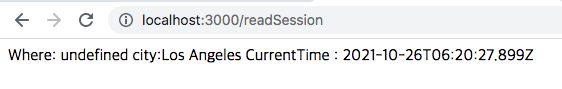
생성한 정보 요소가 브라우저에서 렌더링되었다.
session 정보 삭제
router.route('/destroySession').get(function(req,res){
req.session.destroy();
console.log(`session을 삭제하였습니다.`);
res.redirect(`/readSession`);
});

http://localhost:3000/destroySession 입력하면 redirect 메서드로 통해
http://localhost:3000/readSession url 주소로 이동된다.

또한 삭제할 경우 CLI 창에 Delete Session Now!!!문구가 뜨며 정보가 다 삭제된 상태로 렌더링된다.
