정말로 로그인만 할 거임!
대략 과정은 다음과 같다.
- 카카오에 인가 코드 발급 요청
- 인가코드를 백엔드에 보낸다
- 로그인 처리를 한 후에 jwt 토큰을 발급한다
- jwt토큰을 로컬스토리지에 저장한다
애플리케이션 등록
카카오 api에서 내 애플리케이션을 등록하자.
로컬에서 할 거니까 http://localhost:3000같은 걸로 포트번호 맞게 등록해주자.

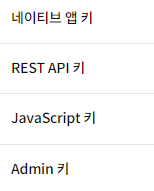
앱 설정에 앱키를 보면 이런 키들이 있는데, REST API 키를 복사하자
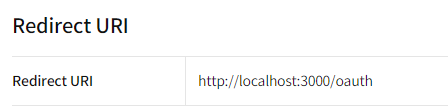
리다이렉트 URI 설정

리다이렉트 URI를 프론트엔드 기준으로 정한다.
하고 싶은 걸로 하면 된다.
환경변수 설정
리액트 프로젝트 폴더의 루트에 .env파일을 만들자.
REACT_APP_REST_API_KEY="복사한내용".gitignore 파일도 만들어서 이 값이 노출되지 않도록 .env를 추가한다
REACT_APP_을 붙여야 한다고 한다
로그인 버튼
로그인 버튼을 만든다.
그리고 링크만 잘 걸어주면 됨!
카카오 문서를 보면 이렇게 써있음
GET /oauth/authorize?client_id={REST_API_KEY}&redirect_uri={REDIRECT_URI}&response_type=code HTTP/1.1
Host: kauth.kakao.com
그냥 링크 걸면 됨
const REST_API_KEY = process.env.REACT_APP_REST_API_KEY;
const REDIRECT_URI = 'http://localhost:3000/oauth';예를 들면 이런식으로 할 수 있음!
REDIRECT_URI는 위에서 설정했던 거랑 똑같은 걸로 하지 않으면 오류가 남.
const KAKAO_AUTH_URI = `https://kauth.kakao.com/oauth/authorize?client_id=${API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code`;이걸 로그인 버튼에 붙여준다
<a href={KAKAO_AUTH_URI}>카카오로 시작하기</a>인가 코드 보내고 토큰 받기
링크를 누르면 리다이렉트 될 것이다.
인가코드를 서버로 보내주면 된다.
Oauth 라는 컴포넌트를 하나 만들었다.
const code = new URL(window.location.href).searchParams.get('code')이걸로 가져올 수 있다.
그리고 로그인이 완료되면 메인페이지로 보내기 위해
import { useNavigate } from 'react-router-dom';useNavigate를 쓸 것이다.
react-router-dom 최신 버전은 이제 history아님..!!
const navigate = useNavigate();이거 추가함
useEffect(() => {
(async () => {
try {
const res = await axios.get(`api/code=${code}`);
const token = res.headers.authorization;
window.localStorage.setItem('token', token);
navigate('/main');
} catch (e) {
console.error(e);
navigate('/main');
}
})();
}, []);이제 axios로 헤더에서 토큰을 가져올 건데 이것도 취향대로 하면 되는데 난 이렇게 함.
코드를 쿼리로 보냄.
그리고 헤더에 오는 토큰을 로컬스토리지에 저장해주자.
이것도 액세스 토큰과 리프레시 토큰이 있어서 좀 더 복잡한 걸 더 해야 한다.
이 글에서는 그냥 로그인만 할 것이다.
토큰 서버로 보내기
이제 백엔드에 저 토큰을 보낼 때는 헤더에 설정해준다.
const token = window.localStorage.getItem('token');
try {
const res = await axios.post('/api/post', data, {
headers: {
Authorization: token,
},
});
} catch (e) {
console.error(e);
}
};백엔드에서 할 일은
Spring Boot로 한다면 이 글을 읽어보세요!
node.js & express로 한다면 제 글이 있습니다.

혹시 소셜로그인에 대해서 여쭤봐도될까요ㅠㅠ