이미지 업로드를 구현해보자
서버에다가 올릴 것임 (외부 저장소 사용하지 않음)
왜냐면... 돈이 없어서
기본적인 건 이미 한 것으로 가정
한장만 올릴 것임...
서버
...
const multer = require('@koa/multer');
...
const path = require('path');
const upload = multer({
storage: multer.diskStorage({
destination: function (req, file, cb) {
cb(null, __dirname + '/uploads/');
},
filename: function (req, file, cb) {
cb(null, new Date().valueOf() + path.extname(file.originalname));
},
}),
});
...
router.post('/upload', upload.single('file'), async (ctx, next) => {
ctx.response.body = {
filename: ctx.request.file.filename,
};
});
제로초 선생님의 코드를 복붙함
이렇게 하면 타임스태프가 파일명이 된다
src/uploads 에 이미지를 업로드 한다
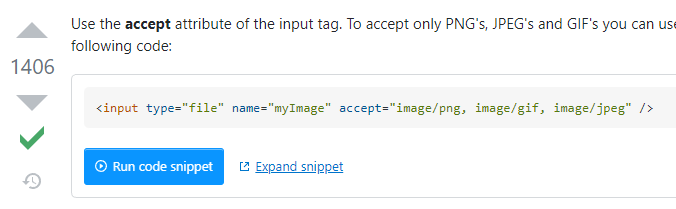
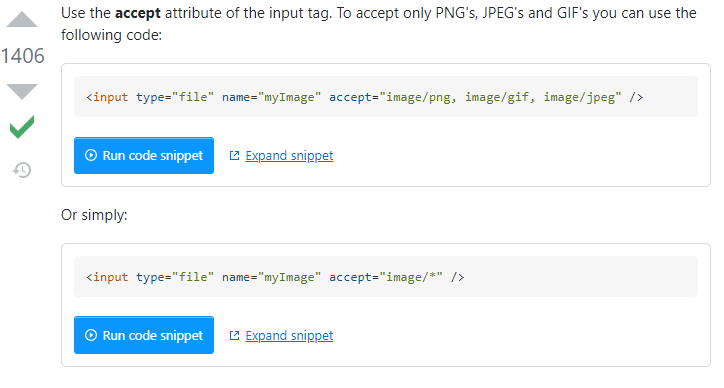
근데 폼에 이미지만 업로드 할 수 있게 하려면 어떻게 해야 할까?

고마워요 스택오버플로우
import axios from 'axios';
import { useState } from 'react';
function App() {
const [file, setFile] = useState('');
const onChange = (e) => {
setFile(e.target.files[0]);
};
const onSubmit = async (e) => {
e.preventDefault();
const formData = new FormData();
formData.append('file', file);
try {
const res = await axios.post('http://localhost:3000/upload', formData, {
headers: {
'Content-Type': 'multipart/form-data',
},
});
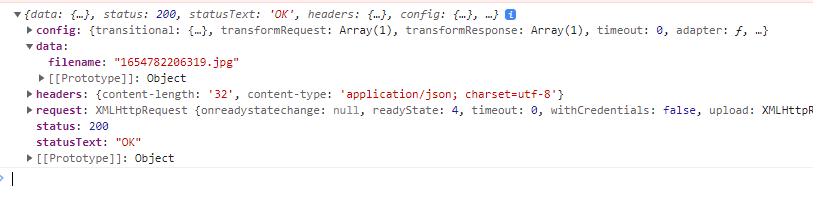
console.log(res);
} catch (err) {
console.log(err);
}
};
return (
<>
<form onSubmit={onSubmit}>
<input type="file" onChange={onChange} accept="image/png, image/gif, image/jpeg" />
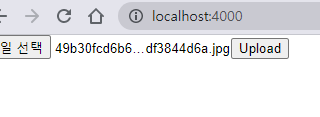
<button type="submit">Upload</button>
</form>
</>
);
}
export default App;


데이터베이스에는... 파일 경로를 알아서 저장하면 된다
이 이미지를 쓰려면? url은?
app.use(require('koa-static')(__dirname));static을 사용해야 함... 나는 이제 저게 src 폴더가 된다
지금 노드 서버 포트를 3000으로 해놨으니
이미지는 src/uploads/파일이름 이렇게 저장이 되니까
http://localhost:3000/uploads/파일이름
이게 경로가 될것임

잘 나온다
버퍼 형식으로 해서 s3에 업로드 한다든가 하면 정말 좋겠지만
그건 다음 기회에 해보겠습니다
짧게 썼지만 꽤나 오랜 삽질을 했다
그렇게 되었다