typescript + nuxt.js 프로젝트에서,
빨간줄이 뜨고, 속성이 없다는 경고가 뜰 때가 있다.
컴포넌트에서 '이 호출과 일치하는 오버로드가 없습니다.' 라든가 '이 호출과 일치하는 오버로드가 없습니다.'라는 경고가 뜬다.
근데 vue와 nuxt는 react에 비해 인기가 없어서 조금 해결방법을 찾기 귀찮지만 공식 문서 들어가서 보니 해결이 되었다.
1. 패키지 설치
$ yarn add @types/node @nuxt/vue-app --dev2. nuxt.config.js 수정
{
...
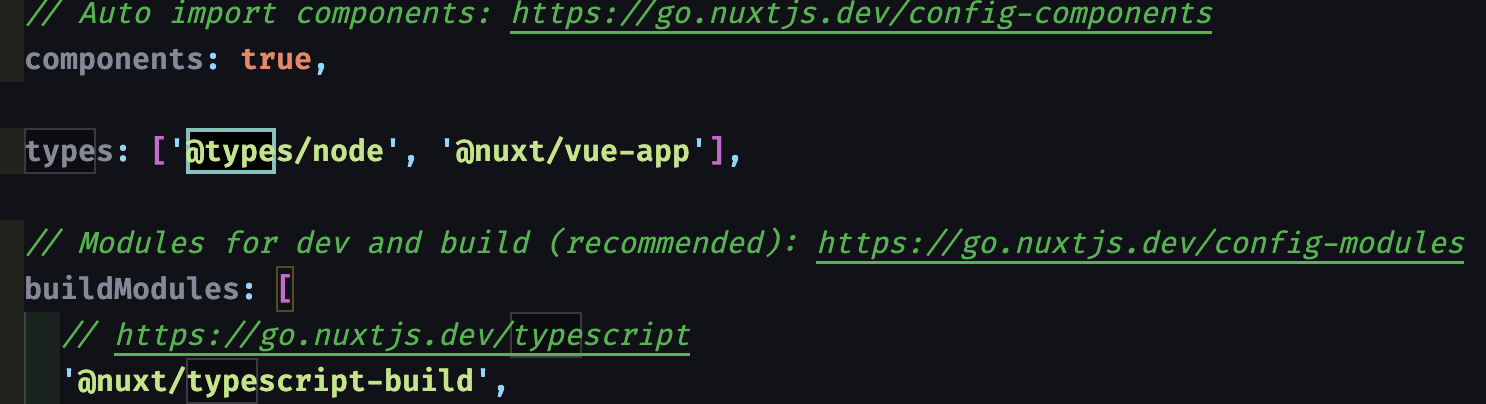
types: ['@types/node', '@nuxt/vue-app'],
...
}
3. vue.shim.d.ts
이 파일이 없으면 루트에 만듦
declare module '*.vue' {
import Vue from 'vue'
export default Vue
}4. index.d.ts
이 파일이 없으면 루트에 만듦
declare module 'vue/types/vue' {
interface Vue {
...
}
}
declare module '@nuxt/types' {
interface NuxtAppOptions {
...
}
}
예를 들어 vuex store에 접근하기 위한 accessor 객체는 이런식으로 추가하면 됨
import { accessor } from './store'
declare module 'vue/types/vue' {
interface Vue {
$accessor: typeof accessor
}
}
declare module '@nuxt/types' {
interface NuxtAppOptions {
$accessor: typeof accessor
}
}그럼 경고 안 뜬다.
^^~!
더보기
https://typescript.nuxtjs.org/guide/setup/#ignorenotfoundwarnings