map과 filter는 어느정도 이해가 가는데 reduce는 이해하기 어려워 미뤄두다가
드디어 찾아봤다.ㅠㅠ 정말 다양한 방법으로 응용할 수 있는 메소드같다.
배열 메소드 reduce
arr.reduce((acc, cur, index, src) => acc + cur, 0)
// 첫 번째 인수 : 콜백함수(4개 인수), 두 번째 인수 : 초기값reduce() 메서드는 자신을 호출한 배열을 모든 요소를 순회하며 인수로 전달받은 콜백 함수를 반복 호출한다.
그리고 콜백 함수의 반환값을 다음 순회 시에 콜백 함수의 첫 번째 인수로 전달하면서 콜백 함수를 호출하여 하나의 결과값을 만들어 반환한다.
원본 배열은 변하지 않는다!
reduce 기초 사용법
reduce는 첫 번째 인수로 콜백 함수, 두 번째 인수로 초기값을 전달받는다.
reduce의 콜백함수에는 4개의 인수, 초기값이 있다.
reduce 콜백함수의 네가지 인수는 아래와 같다!
- acc 누산기 (값 누적)
- cur 현재 값(처리할 현재 요소)
- idx 현재 인덱스(처리할 현재 요소의 인덱스)
- src 원본 배열
사용 예시
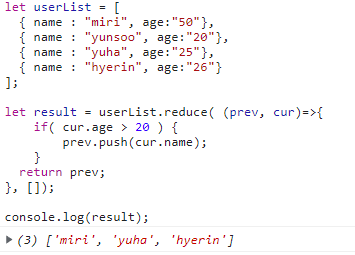
let userList = [
{ name : "miri", age:"50"},
{ name : "yunsoo", age:"20"},
{ name : "yuha", age:"25"},
{ name : "hyerin", age:"26"}
];
let result = userList.reduce( (acc, cur)=>{
// 콜백함수의 인자로 누산 값 acc, 현재 값 cur을 받는다.
// userList의 모든 요소를 순회하며
// age가 20 이상일 경우
// acc에 UserList의 해당 name 값을 push한다.
if( cur.age > 20 ) {
acc.push(cur.name);
}
return acc;
//값을 누적한 acc를 return한다.
}, []);
//초기값은 빈 배열이다!
console.log(result);
//console.log로 result를 출력하면 아래와 같은 결과가 나온다!
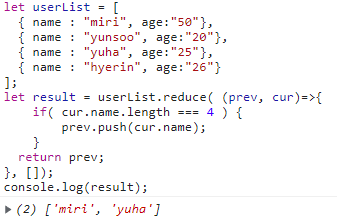
let result = userList.reduce( (acc, cur)=>{
//userList의 name 길이가 4자일 경우
//acc에 userList의 name값을 push한다.
if( cur.name.length === 4 ) {
acc.push(cur.name);
}
return acc;
//총 누산값인 acc를 return한다.
}, []);
//초기값은 빈배열이다
//아래와 같은 결과가 나온다!!!