인풋 에러 발생
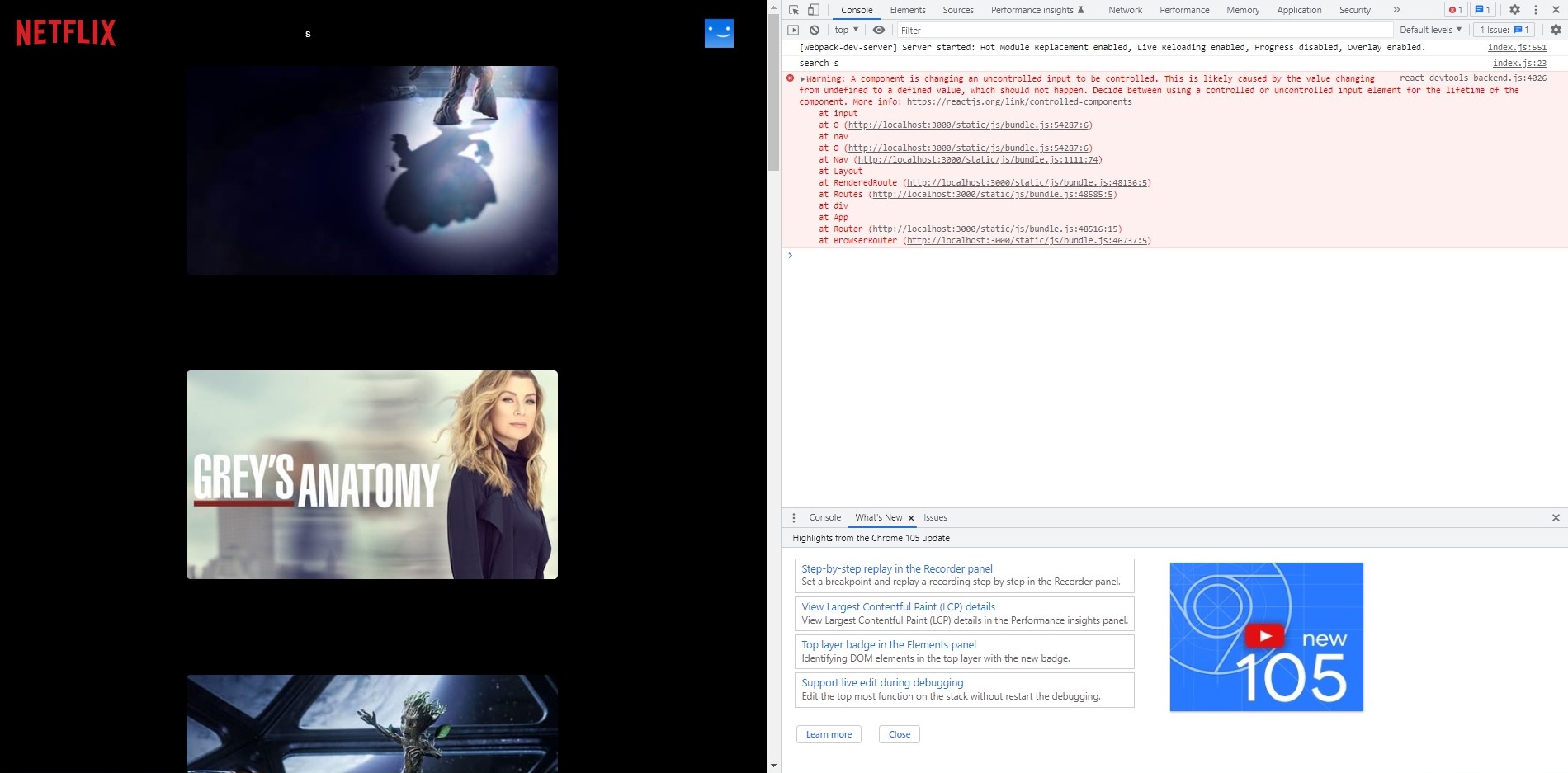
리액트 클론 프로젝트를 진행하는 중에 인풋 검색창에 검색어를 입력시 에러코드가 뜨는 것을 확인했다.

Warning: A component is changing an uncontrolled input to be controlled. This is likely caused by the value changing from undefined to a defined value, which should not happen. Decide between using a controlled or uncontrolled input element for the lifetime of the component.
'This is likely caused by the value changing from undefined to a defined value'
에러 코드에 설명을 확인해보니 input의 value값이 undefined로 나와서 발생되는 오류인 것 같다.
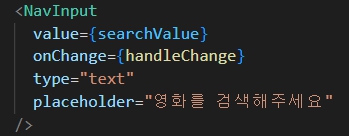
 input의 value 값이 useState로 미리 만들어뒀던 searchValue값으로 지정되어 있다.
input의 value 값이 useState로 미리 만들어뒀던 searchValue값으로 지정되어 있다.

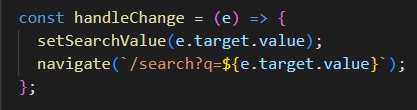
 searchValue의 값은 input에 onChange가 발생할때마다 handleChange함수를 불러와서 e.target.value를넣어주는 형태이다.
searchValue의 값은 input에 onChange가 발생할때마다 handleChange함수를 불러와서 e.target.value를넣어주는 형태이다.
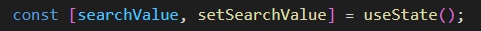
useState의 초기값을 확인해보니 공백으로 표기되어있었다.
useState에 작성한 초기값이 공백으로 설정되어 버려서 input에서 처음에 value값을 찾으려고 할시 undefined로 뜨며 에러코드가 발생하는 것이었다.
 searchValue의 useState 초기값에다가 ' '공백문자를 넣어주었다.
searchValue의 useState 초기값에다가 ' '공백문자를 넣어주었다.
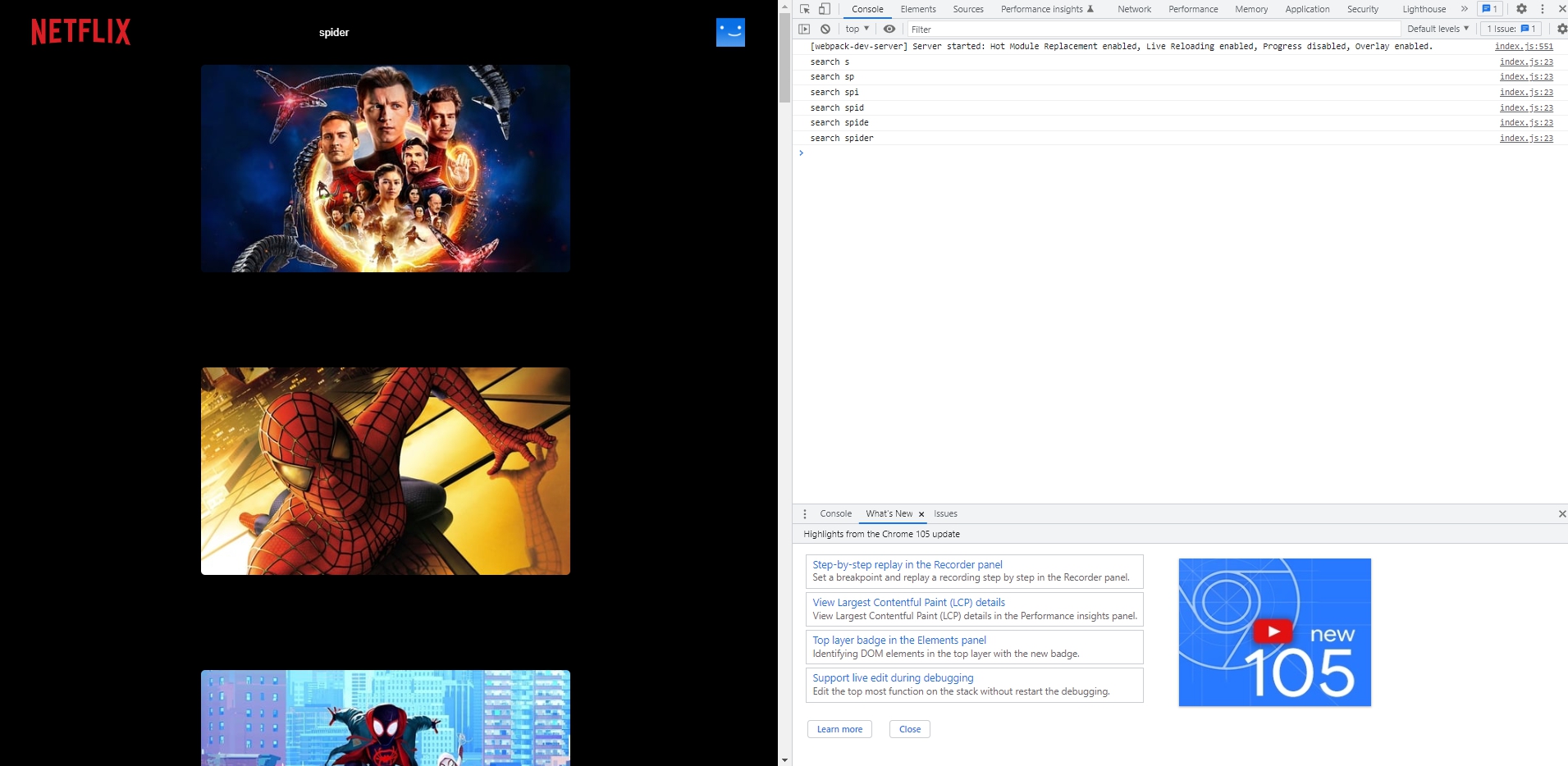
 다시 사이트에 접속해보면 인풋 검색창에 값을 입력시 뜨던 'Warning: A component is changing an uncontrolled input to be controlled.' 에러가 해결된 것을 확인해 볼 수 있다.
다시 사이트에 접속해보면 인풋 검색창에 값을 입력시 뜨던 'Warning: A component is changing an uncontrolled input to be controlled.' 에러가 해결된 것을 확인해 볼 수 있다.
