📚 stack
사용 기술: React, Styled-components, github-page
개발 기간: 3일
배포한 사이트 주소 : https://mim-mel.github.io/plfil-clone/

📃 상세기능
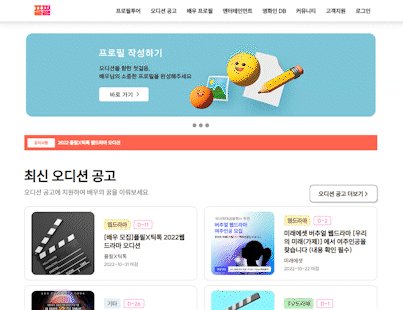
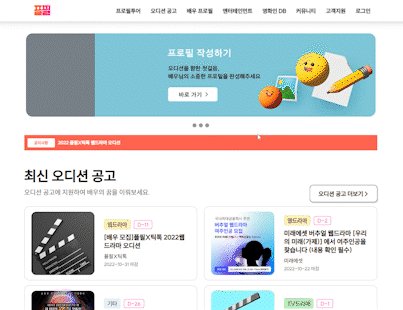
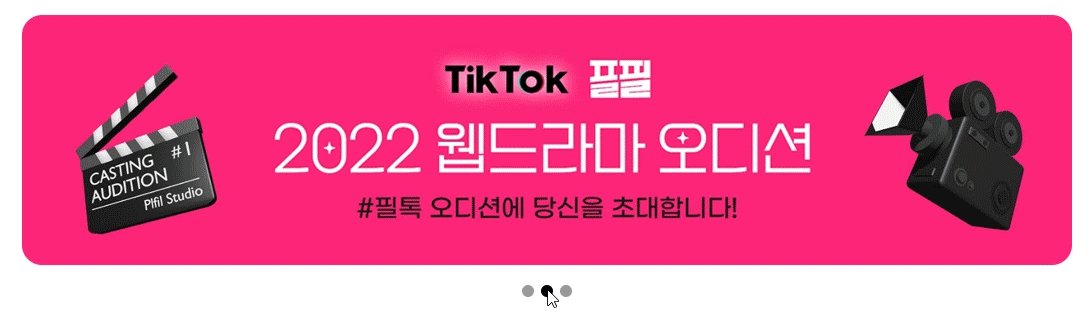
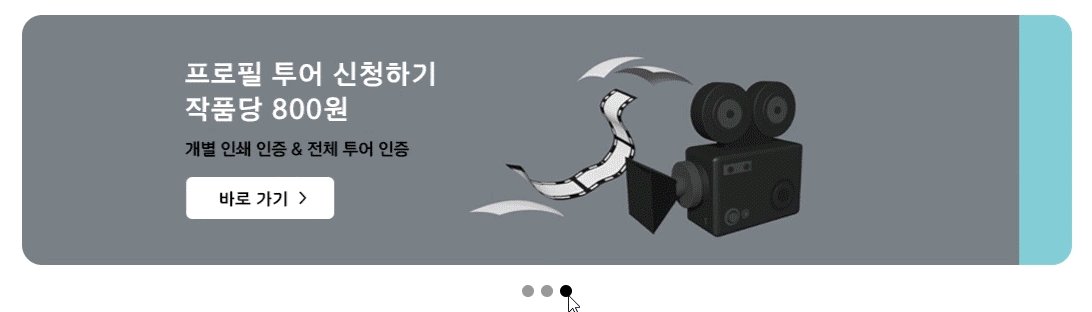
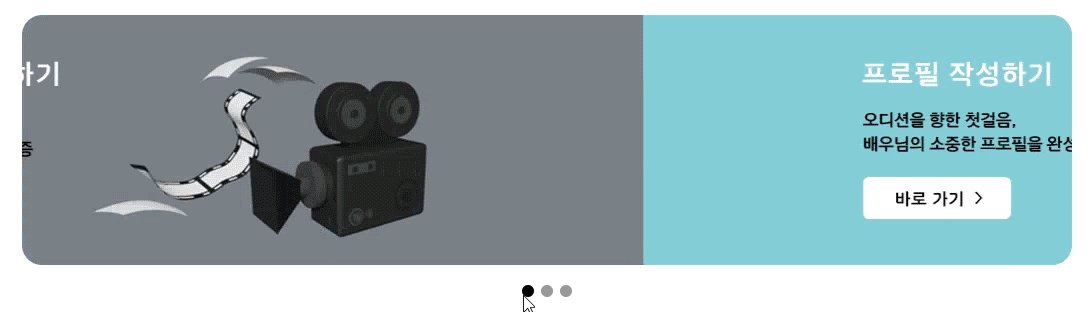
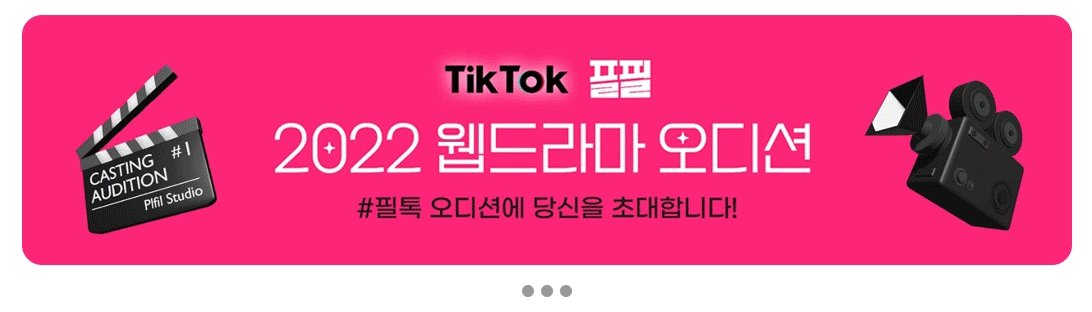
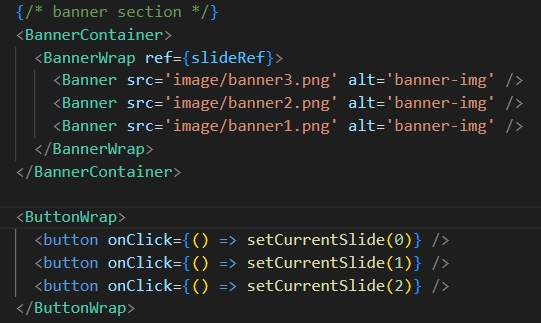
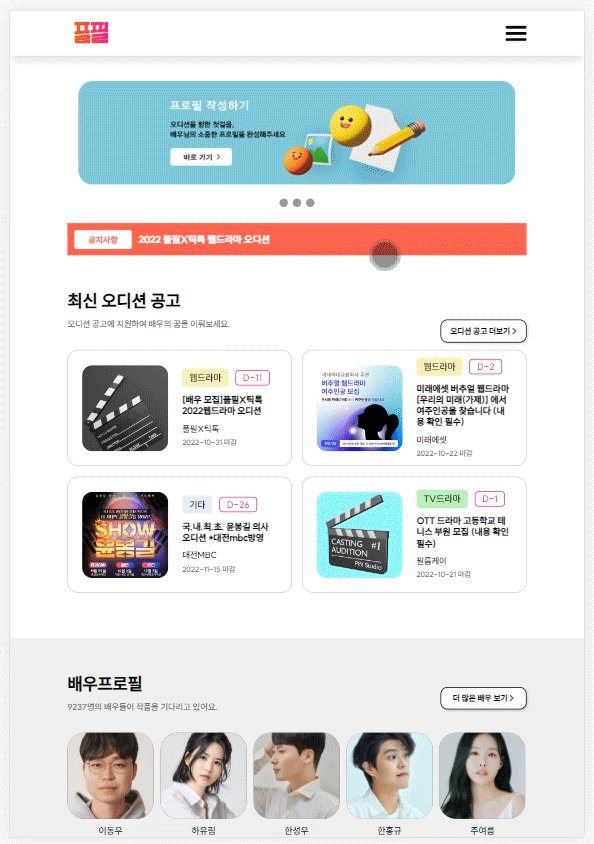
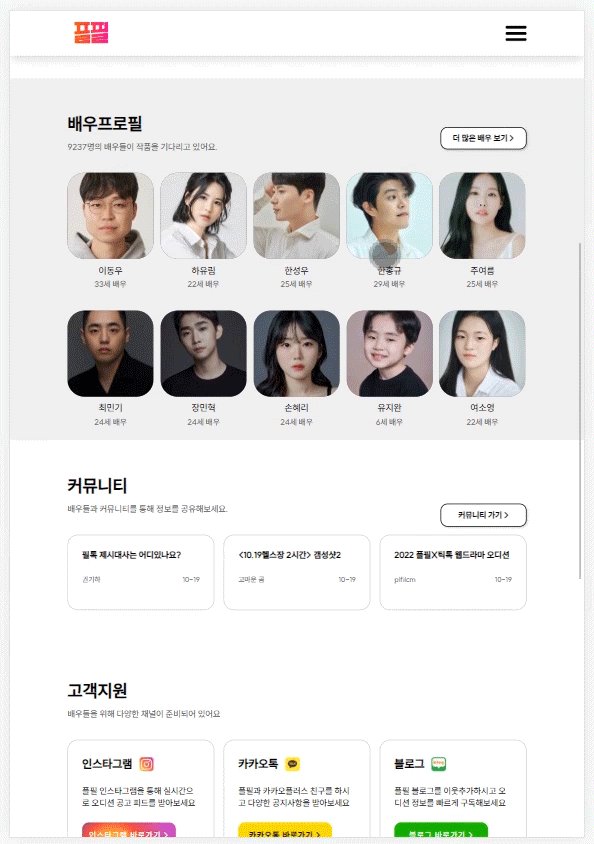
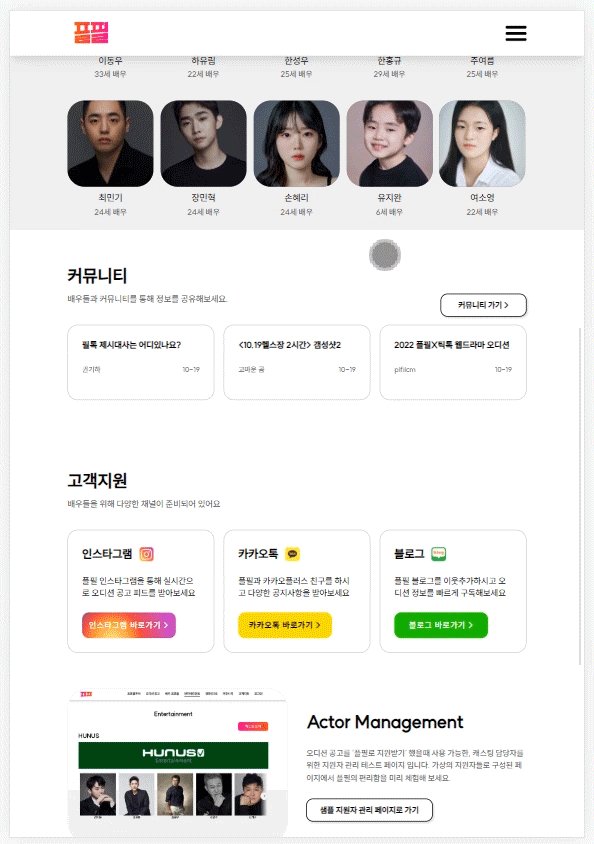
라이브러리의 없이 순수 리액트로 캐러셀 효과 구현



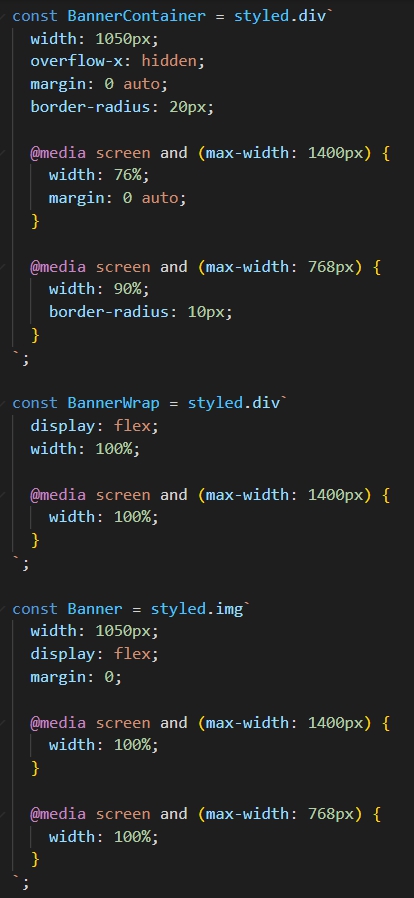
BannerContainer로 박스를 만들어 이미지가 박스의 크기를 넘어가는 경우 overflow:hidden 처리를 해 보이지 않게 만들어줬습니다.
translate left의 위치변경에 따라 보여지는 이미지가 변할 수 있게 BannerContainer안에 BannerWrap을 만들어 Banner이미지들을 flex 속성을 사용해 가로로 길게 연결해 주었습니다.

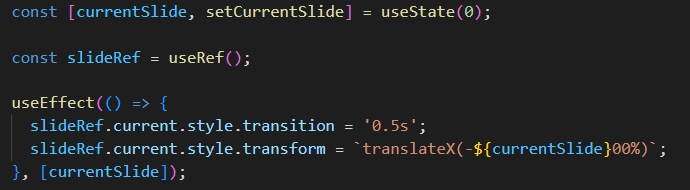
useRef 훅을 활용해 BannerWrap에 ref값을 넣어 준 후,
butten을 눌러 currentSlide의 state값이 바뀔때마다 useEffect안의 translateX가 작동해
슬라이드의 가로 위치가 변경될 수 있도록 설정해 주었습니다.
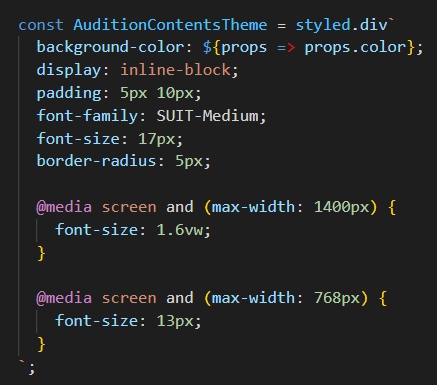
styled-components props로 태그 배경색 변화주기




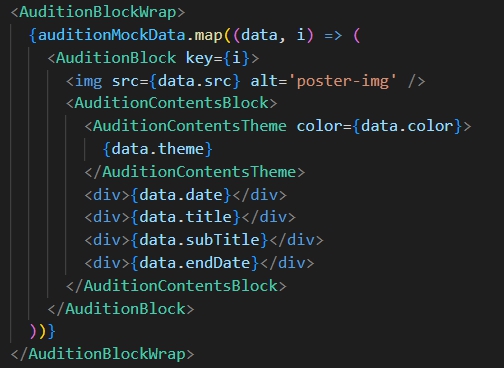
색상을 태그마다 다르게 적용해 주기 위해서 auditionMockData에 색상값을 설정해 준 후,
styled-component의 props를 활용해 color값을 'color={data.color}'로 auditionMockData에 저장되어 있는 컬러값을 불러와 적용해 주었습니다.
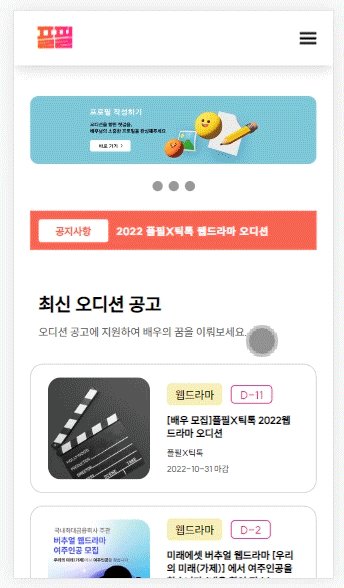
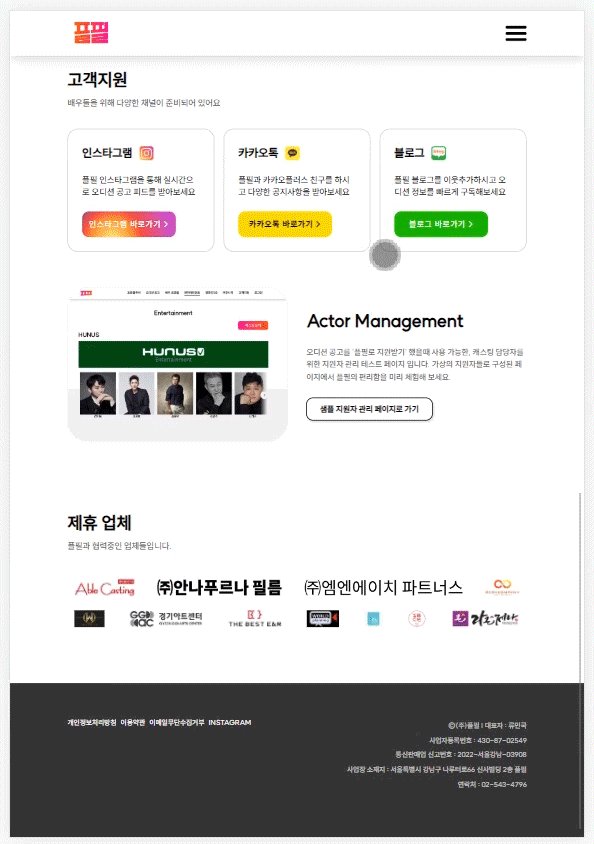
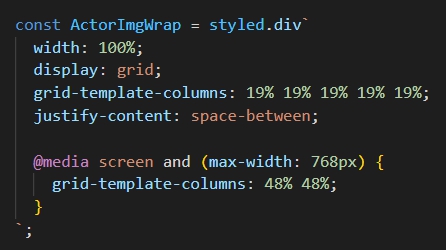
CSS 그리드를 활용한 반응형 적용

스마트폰 반응형

아이패드 반응형

CSS 그리드를 활용해 핸드폰 사이즈에서는 요소가 차지하는 크기가 변할 수 있도록 퍼센트로 반응형 크기를 조정했습니다.