[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (게임 서버 구현-1)
[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기

💻서버 구현하기
![]()
flutter socket.io 공식문서
지금껏 만들어온 미니빌 게임을 기기 간의 통신을 위해 서버를 구현해보겠습니다. 서버는 node.js, express, socket.io라이브러리를 이용해 구현하겠습니다. Flutter에서 socket.io 기능을 서비스하고 있기 때문에 쉽게 구현할 수 있습니다.
📘Express란?

node.js 및 express설명영상
Express는 Node.js를 위한 빠르고, 간결하고, 확장 가능한 웹 애플리케이션 프레임워크입니다. 미들웨어 스택을 사용하여 요청 및 응답 객체에 대한 유용한 메서드를 제공하며, 웹 및 모바일 애플리케이션을 구축하는 데 필요한 주요 기능을 제공합니다.
이번 프로젝트에서는 express를 이용하여 미니빌 서버를 구축할 것입니다.
📕Socket.io란?

Socket.io공식문서
웹소켓 설명 영상
Socket.io는 실시간 웹 애플리케이션을 구축하기 위한 JavaScript 라이브러리입니다. Node.js 서버와 웹 브라우저 사이의 이벤트 기반 통신을 가능하게 합니다.
이번 프로젝트에서는 socket.io 라이브러리의 웹소켓 통신으로 기기간 통신이 가능하도록 만들 것입니다.
⚙개발환경 세팅하기

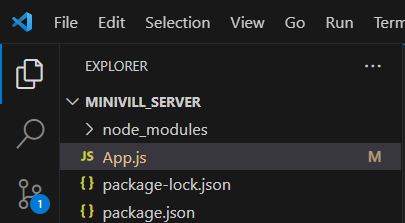
우선 폴더를 하나 만들고 그 폴더안에 App.js파일을 하나 만들어주세요. 그리고 비주얼 코드에서 터미널을 연 후에 npm init 명령어를 실행해준뒤 엔터키를 계속 눌러주세요. npm init을 해야 npm들을 효율적으로 관리할 수 있습니다.
npm init이 완료되면 package.json, package-lock.json파일이 생길 것입니다. 그 상태로 터미널에 다음 명령어를 실행해주세요.
npm i express
npm i socket.io
npm i cors
해당 명령어를 성공적으로 실행했다면 package.json이 다음과 같이 수정될 것입니다. 해당 package.json은 현재 프로젝트에서 express, socket.io, cors npm을 사용하고 있다는 것을 나타내줍니다.
{
"dependencies": {
"cors": "^2.8.5",
"express": "^4.18.2",
"socket.io": "^4.4.1"
},
"name": "minivill_server",
"version": "1.0.0",
"main": "index.js",
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"description": ""
}cors란 웹 페이지가 다른 도메인의 리소스에 액세스할 수 있도록 하는 메커니즘입니다. 보안상의 이유로, 웹 브라우저는 스크립트 내에서 초기화된 교차 출처 요청을 제한합니다. 즉, 기본적으로 웹 페이지는 자신과 다른 도메인의 리소스에 액세스할 수 없습니다. CORS는 이러한 교차 도메인 제약을 안전하게 완화할 수 있게 해줍니다.
📐서버 기본 코드
const express = require('express');
const cors = require('cors');
const app = express();
const http = require('http').createServer(app);
const io = require('socket.io')(http, {
cors: {
origin: "*",
methods: ["GET", "POST"]
}
});
// CORS 설정
app.use(cors());
// 기본 라우트 설정
app.get('/', (req, res) => {
res.send('<h1>Socket.io Server is running</h1>');
});
// Socket.io 연결 이벤트 처리
io.on('connection', (socket) => {
console.log('User connected:', socket.id);
socket.on('disconnect', () => {
console.log('user disconnected');
});
});
// 서버 시작
const PORT = 3000;
http.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
해당 코드를 통해 서버를 실행시킬 수 있습니다. 유저가 소켓통신을 위해 서버와 연결되면 서버측에서 유저가 연결되었다는 로그를 찍어내고 소켓 통신이 끝나면 그에 대한 로그가 찍히는 서버 코드입니다. cors설정은 모든 도메인에서 서버에 액세스를 허용해서 테스트하기 용이하도록 합니다.
기본적인 서버 세팅이 끝났습니다. 다음 포스팅부터는 클라이언트(Flutter앱)에서 서버와 연결하는 방법과 방코드 시스템을 이용하여 방장이 게임을 시작하면 소켓 연결이 된 모든 기기에서 게임 대기창이 없어지도록 코드를 짜보겠습니다. 질문이나 지적은 언제든지 댓글로 달아주세요😃
