[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기
1.[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (프로젝트 소개)

Flutter란? 구글에서 개발한 크로스 플랫폼 앱 개발 프레임워크입니다. 단일한 코드베이스를 바탕으로 Android와 iOS뿐 아니라 PC와 웹까지 모두 개발이 가능합니다. 구글에서 개발된 만큼, 사용하는 언어도 마찬가지로 구글에서 만든 'Dart' 언어로 구동됩니다
2.[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (메인 페이지 레이아웃)

플러터 기본 강의 >해당 프로젝트는 Flutter의 아주 기본적인 사용방법은 생략할 예정입니다. 만약 Flutter에 대해서 전혀 모른다면 아래의 유튜브 강의를 추천해드릴테니 해당 강의를 모두 이해한 후에 프로젝트를 시작해주십시오.
3.[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (게임 페이지 레이아웃-1)

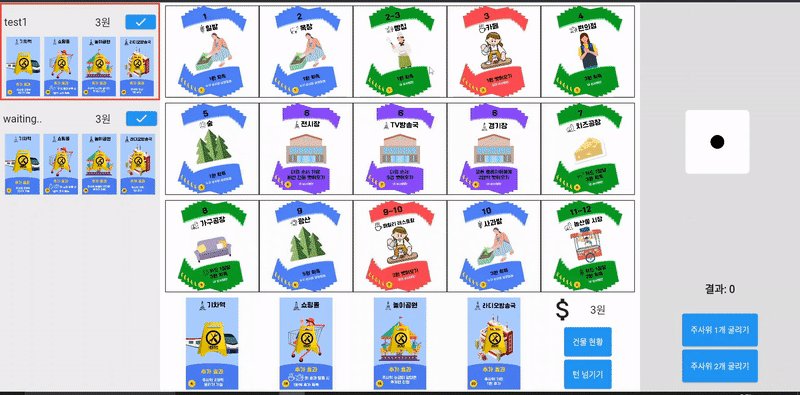
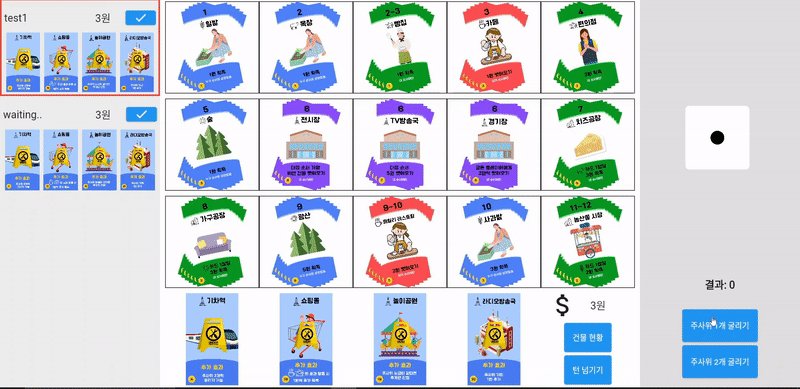
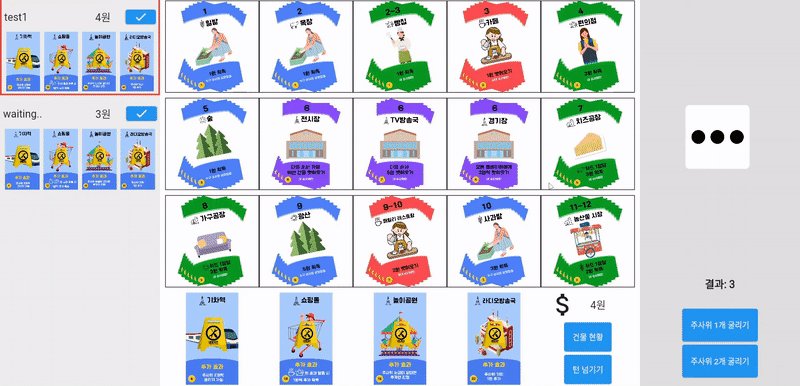
커스텀 위젯 >해당 포스트에는 커스텀 위젯에 대한 내용을 주로 다룹니다. 만약 커스텀 위젯에 대해서 잘 모른다면 아래 강의를 보고 커스텀 위젯을 이해하고 와주십시오. 커스텀 위젯 강의 ✨게임 페이지 미리보기 게임페이지는 다음 화면과 같이 구현할 것입니다. 왼쪽
4.[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (게임 구성 세팅)

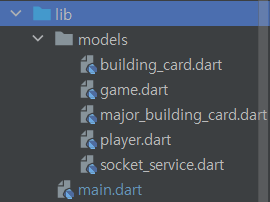
해당 포스트에는 클래스와 생성자에 대한 내용을 주로 다룹니다. 만약 클래스와 생성자에 대해서 잘 모른다면 아래 강의들을 보고 모두 이해하고 와주십시오.클래스, 생성자게임 진행에 필요한 건물 카드 및 주요건물에 대한 정보, 플레이어의 정보와 게임 진행에 필요한 클래스를
5.[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (게임 페이지 레이아웃-2)

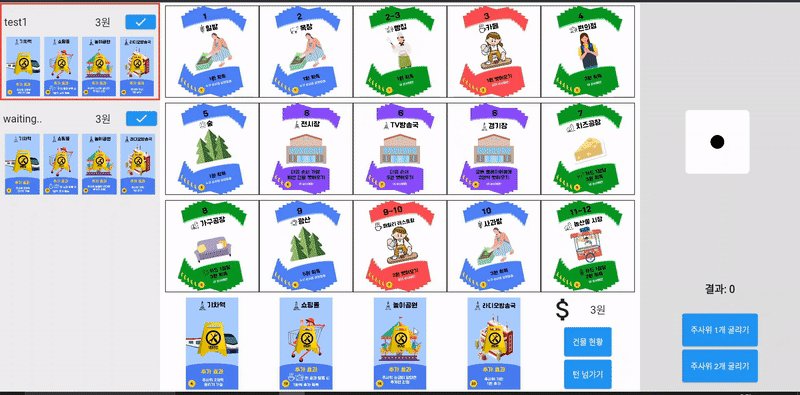
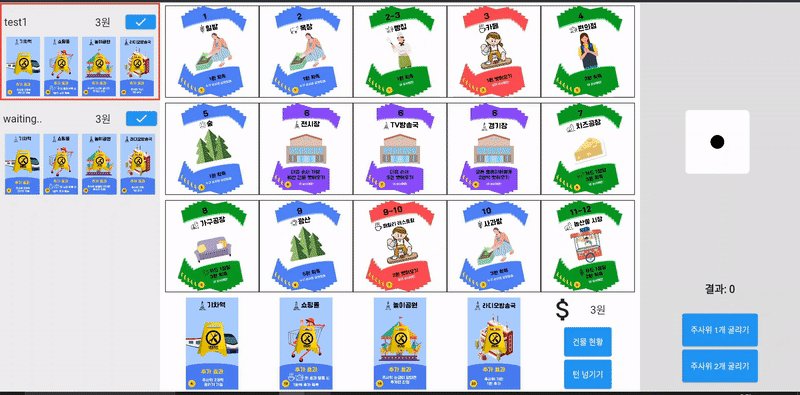
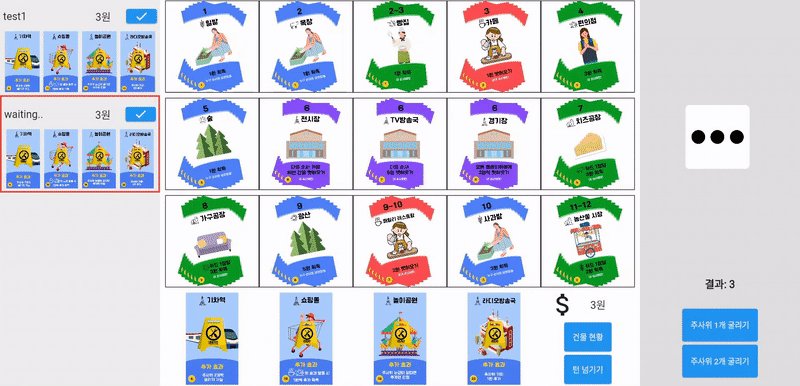
✨게임 보드판 미리보기 게임 보드판은 해당 화면처럼 구현할 것입니다. 보드판의 카드들은 돌려서 펼친것 처럼 구현하여 카드가 현재 몇장 남았는지를 보여줍니다. 미니빌의 승리조건인 주요 건물 4종은 아래에 표시하여 안샀으면 뒷면, 샀으면 앞면으로 표시하여 게임 진행 상황
6.[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (게임 페이지 레이아웃-3)

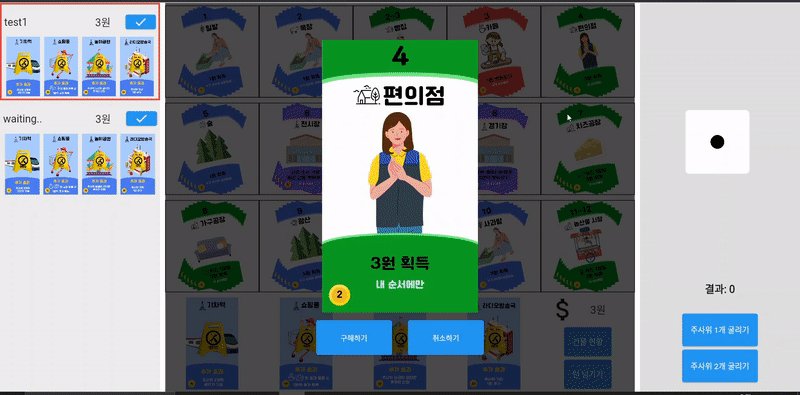
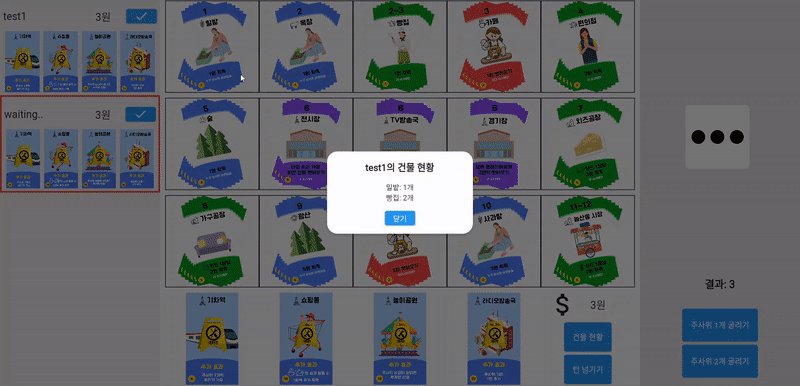
해당 강의는 바로 이전 강의와 이어집니다. 이전 강의를 보지 않았다면 위 이미지를 클릭하여 강의를 보고 와주십시오.이번 포스팅에서는 게임 보드판의 주요건물 현황과 버튼들, 카드 클릭 이벤트에 관한 내용을 다루겠습니다. 주요건물 현황은 구매여부에 따라 이미지를 변환시키도
7.[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (게임 페이지 레이아웃-4)

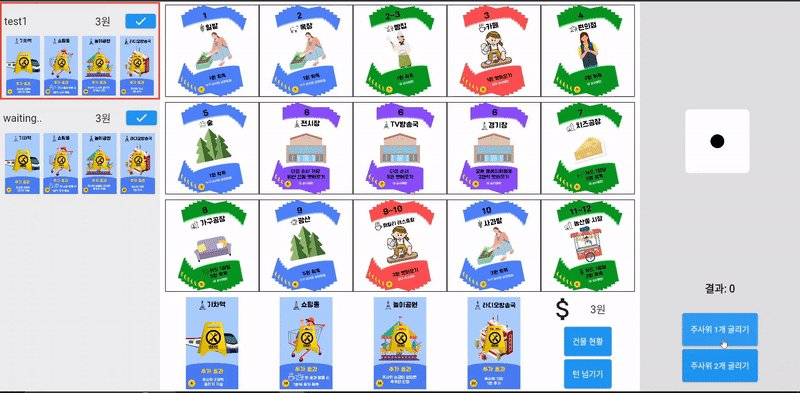
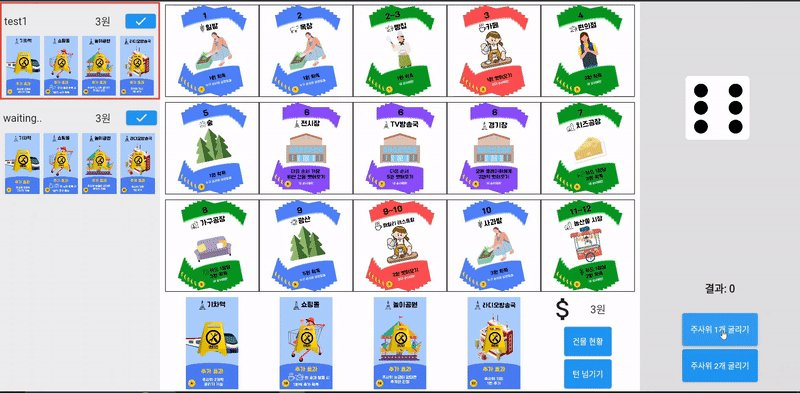
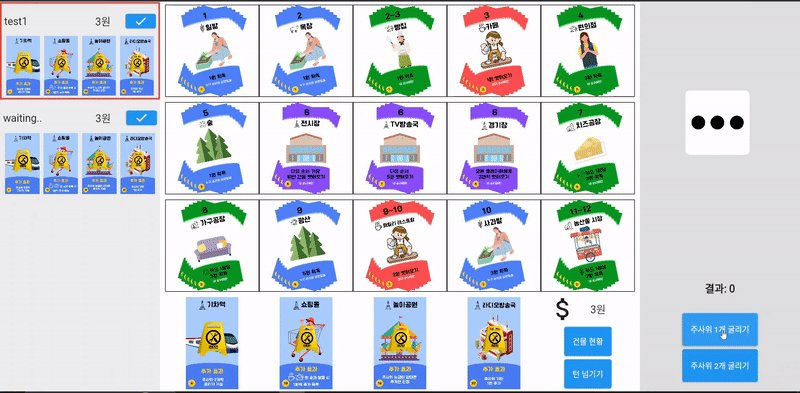
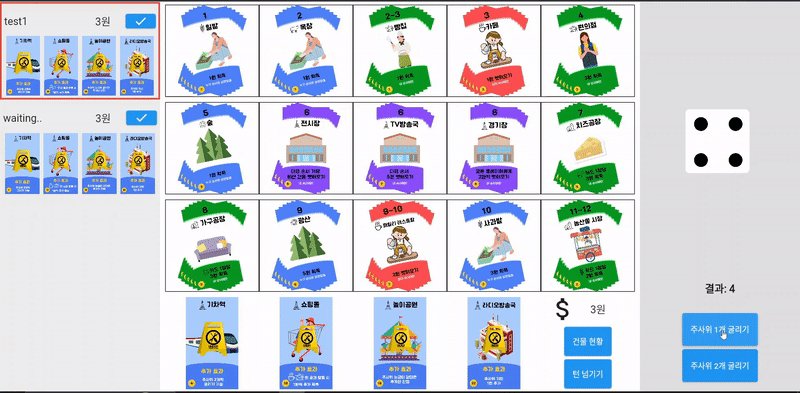
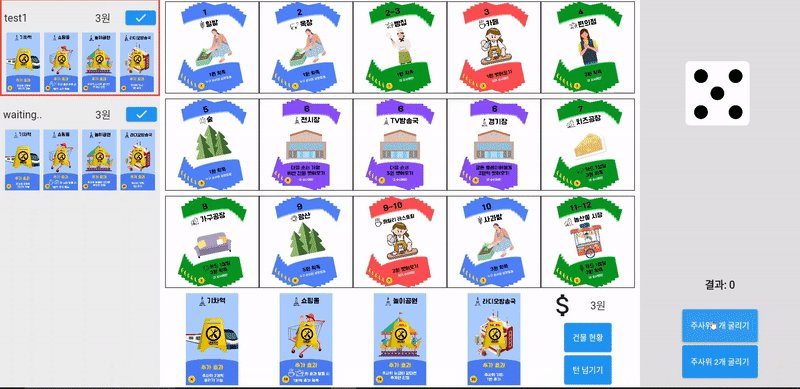
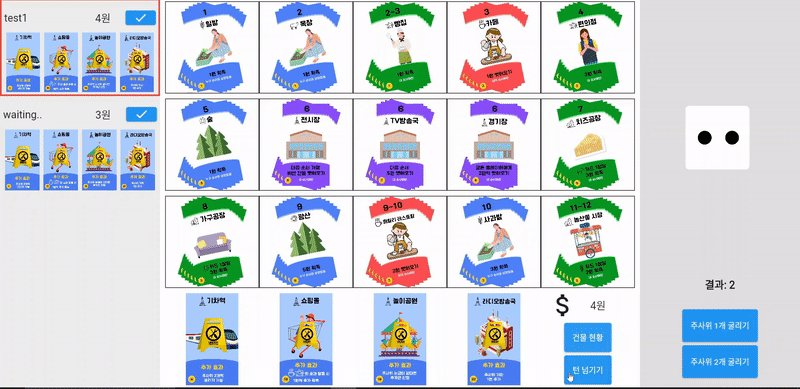
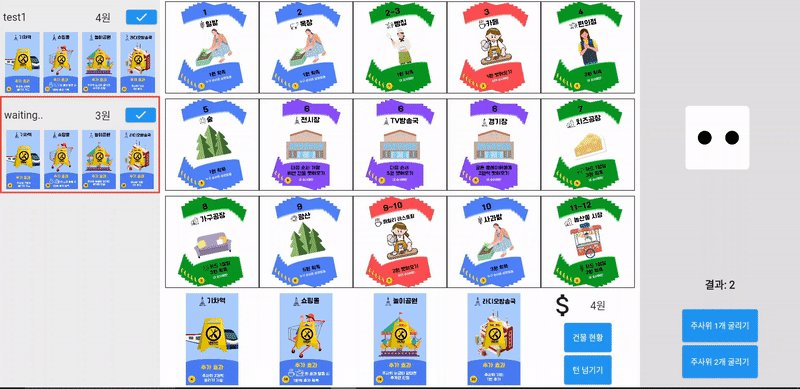
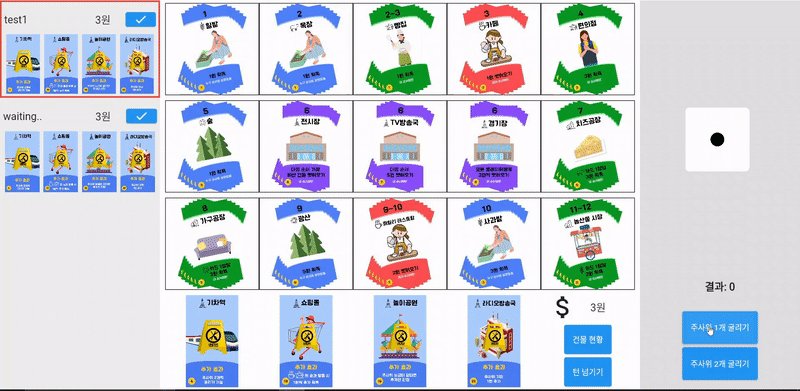
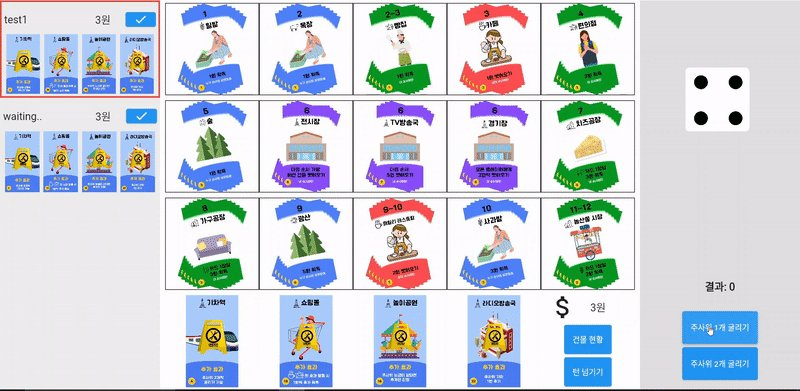
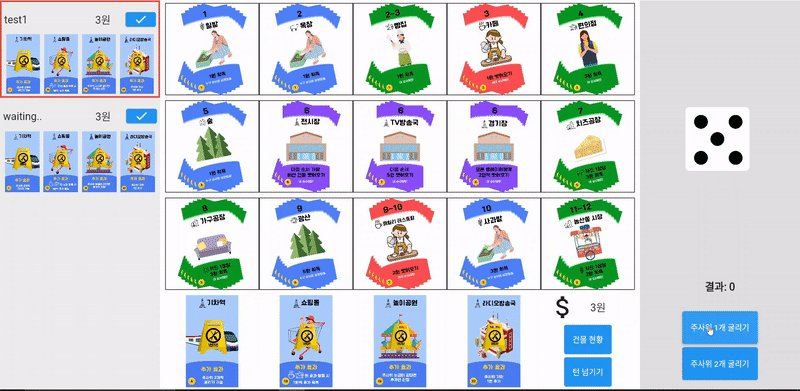
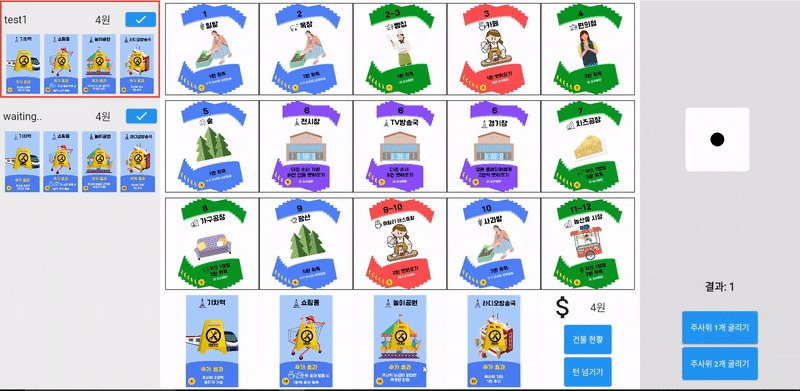
주사위 움짤이번 포스팅에서는 주사위 영역의 레이아웃을 짜고 주사위 애니매이션을 구현하는 내용을 다루겠습니다. 주사위 1개 굴리기 버튼을 누르면 주사위를 1개만 굴리고 주사위 2개 굴리기 버튼을 누르면 2개를 굴리도록 구현할 것입니다.주사위를 위로 올렸다가 다시 떨어트리
8.[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (게임 로직 구현-1)

이번 포스팅에서는 게임 규칙을 제대로 정의하고 플레이어 턴을 구현하는 내용을 다루겠습니다. 기본 레이아웃을 구현하지 못했다면 앞선 포스팅들을 보고 구현해주십시오. 만약 오류가 나거나 잘 안되는 부분이 있다면 댓글을 남겨주세요.게임 준비:각 플레이어는 초기 자금으로 동전
9.[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (게임 로직 구현-2)

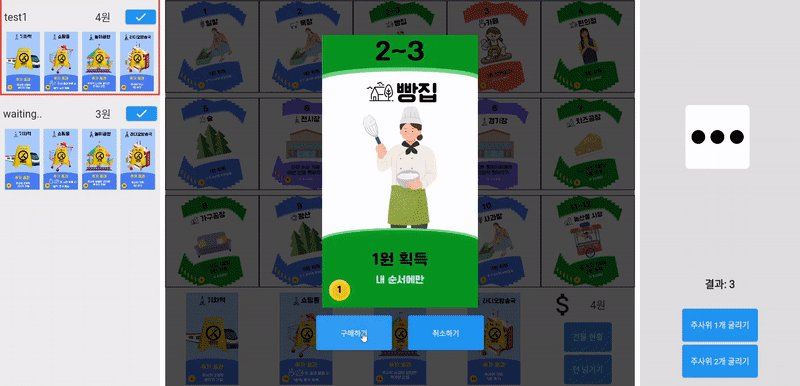
이번 포스팅에서는 건물을 구매하는 내용에 대해서 다루겠습니다. 카드 클릭시 카드가 강조되고 구매 버튼이 생기는 위젯은 앞선 포스팅을 참고해주세요. 만약 오류가 나거나 잘 안되는 부분이 있다면 댓글을 남겨주세요.건물 구매 이벤트에 대한 상세한 내용은 모두 주석으로 정리하
10.[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (게임 로직 구현-3)

이번 포스팅에서는 주사위 효과 로직을 구현해보겠습니다. 주사위 애니매이션 관련 코드는 앞선 포스팅을 참고해주세요. 만약 오류가 나거나 잘 안되는 부분이 있다면 댓글을 남겨주세요.우선적으로 전에 없던 변수들을 추가해줍니다. opponentPlayerIndex : 카페,
11.[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (게임 서버 구현-1)

flutter socket.io 공식문서지금껏 만들어온 미니빌 게임을 기기 간의 통신을 위해 서버를 구현해보겠습니다. 서버는 node.js, express, socket.io라이브러리를 이용해 구현하겠습니다. Flutter에서 socket.io 기능을 서비스하고 있기
12.[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (게임 서버 구현-2)

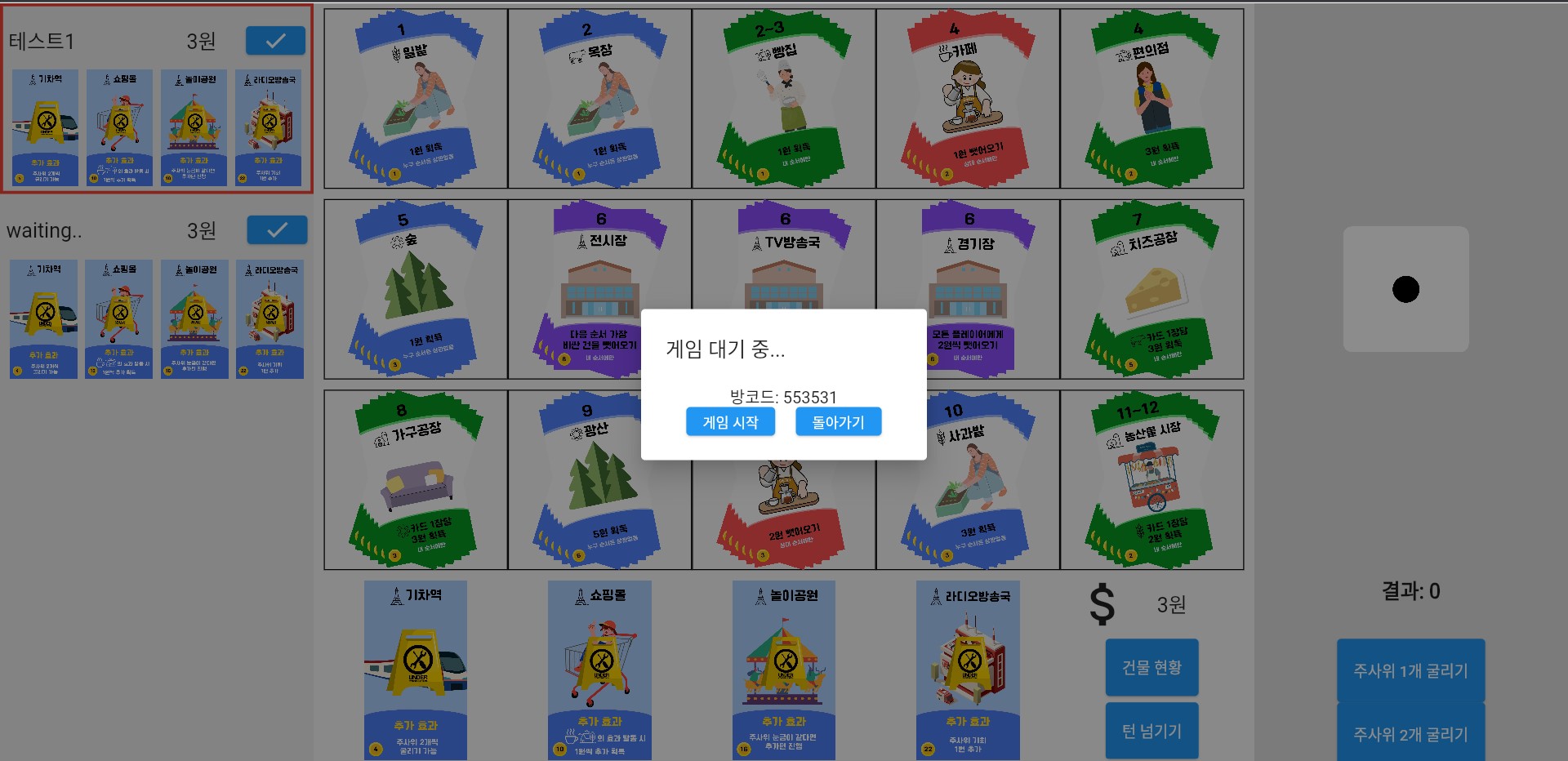
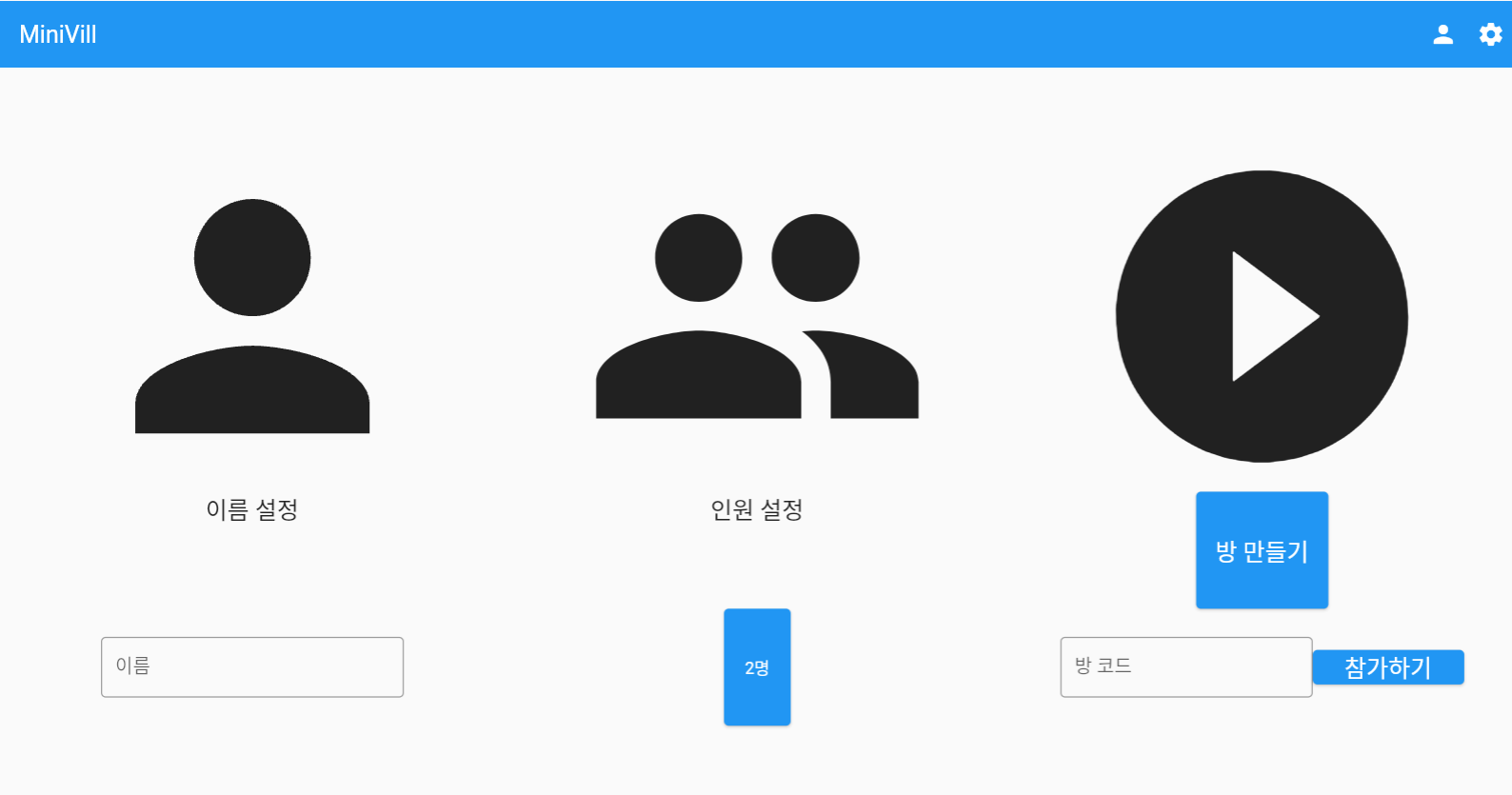
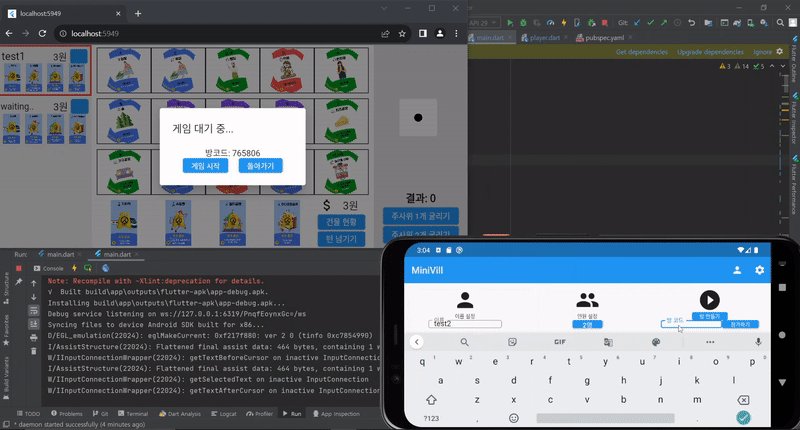
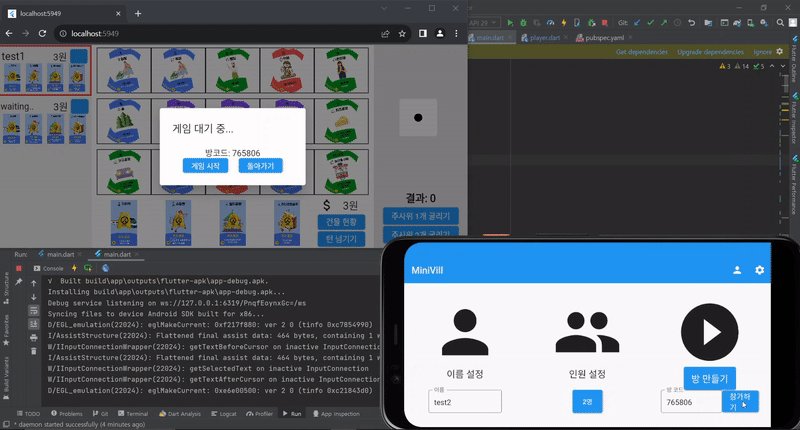
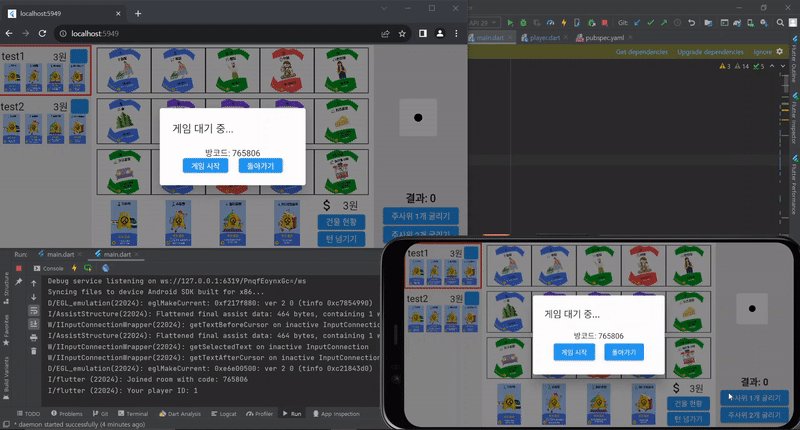
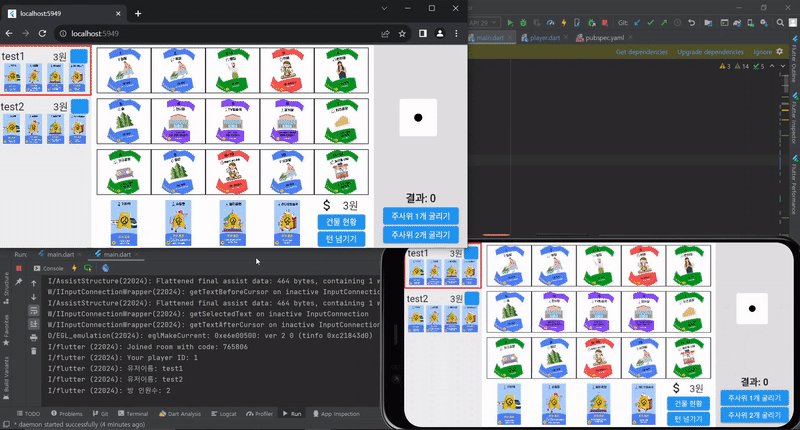
방을 생성하면 랜덤적인 6자리 방코드를 생성합니다. 해당 방코드를 입력하면 게임에 참여할 수 있습니다. 그리고 방장이 게임시작을 눌렀을때 방코드에 들어와있는 모든 유저들이 게임시작이 될 수 있도록 기능을 구현할 것입니다.socket.on('event', (data) =
13.[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (게임 서버 구현-3)

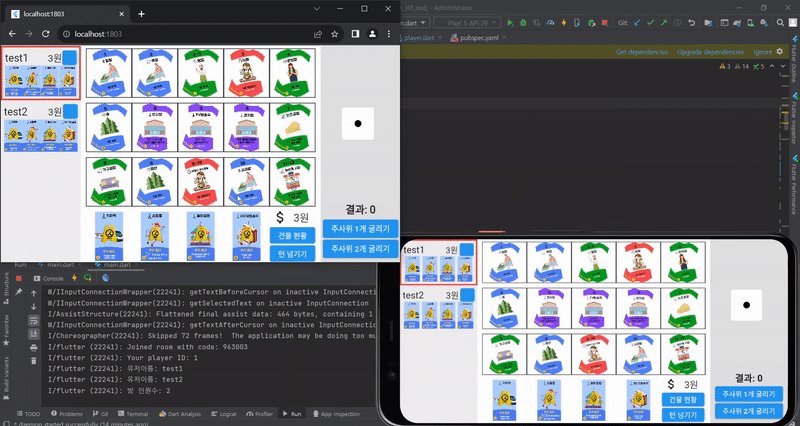
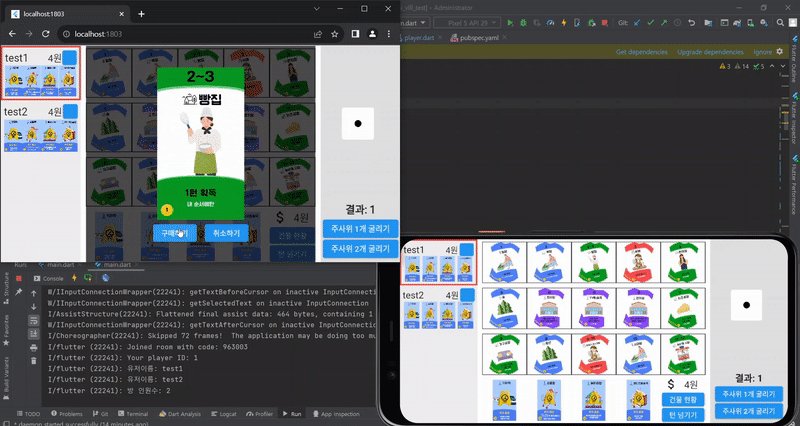
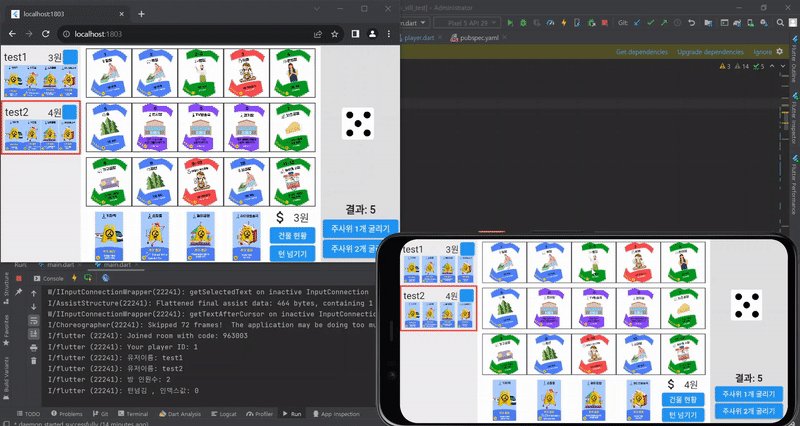
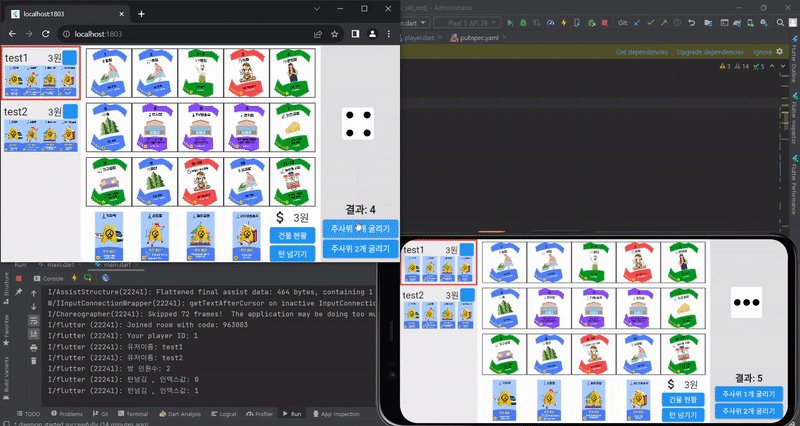
이번 포스팅에선 게임 로직과 관련된 서버 통신 코드를 모두 구현해보겠습니다. 게임 로직은 서버에서 구현하지 않고 각각의 클라이언트 어플 내에서 로직이 돌아갑니다. 서버의 역할은 주사위 결과 값을 다른 모든 플레이어에게 전달, 어떤 건물을 구매했는지 전달, 턴을 넘겼는지
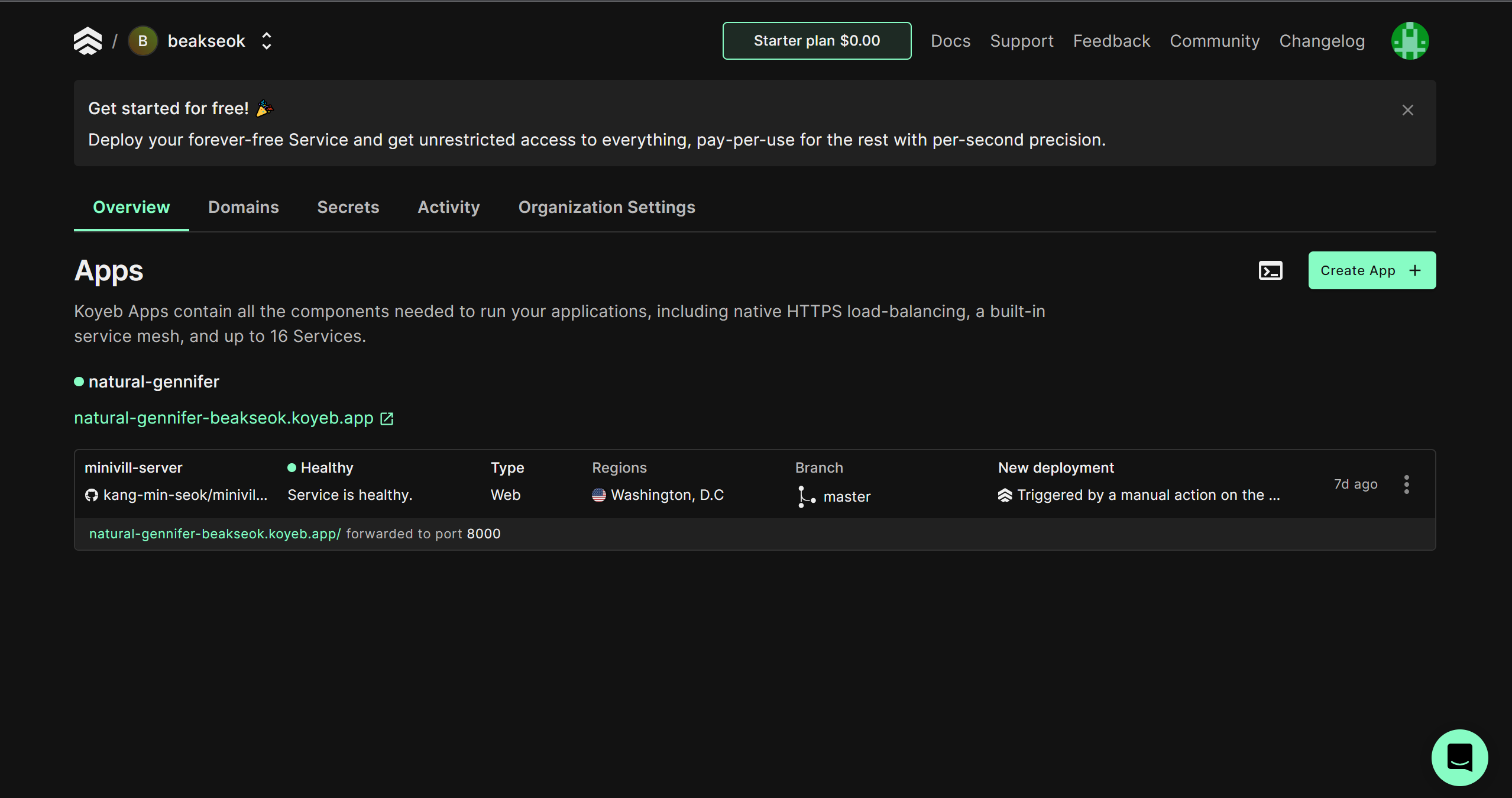
14.[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (게임 서버 배포/완성)

Koyeb이라는 플랫폼을 이용해서 socket.io 백엔드 서버를 무료로 배포할 수 있습니다. 기존에는 Heroku서비스를 많은 사람들이 이용하였지만 2022년 11월 28일부로 유료로 전환되었습니다. Heroku의 훌륭한 대체제인 Koyeb을 이용해서 저희가 만든 미