[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기 (게임 서버 배포/완성)
[Flutter] Socket.io를 이용한 통신 보드게임 어플 만들기

✨Koyeb으로 백엔드 서버 배포하기

Koyeb이라는 플랫폼을 이용해서 socket.io 백엔드 서버를 무료로 배포할 수 있습니다. 기존에는 Heroku서비스를 많은 사람들이 이용하였지만 2022년 11월 28일부로 유료로 전환되었습니다. Heroku의 훌륭한 대체제인 Koyeb을 이용해서 저희가 만든 미니빌 서버를 배포해보겠습니다.
우선 위쪽 링크에 들어가서 회원가입을 진행해주십시오. 저의 경우 OTP인증이 설정되어 있는 GitHub아이디로 가입하여 따로 설정을 하지 않았지만 일반적으로 가입을 할 경우 꼭 OTP인증을 설정해주십시오. 어느 사이트를 가입하든 돈을 사용될 여지가 있는 사이트에 가입할 때는 OTP설정이 필수입니다.
💻GitHub를 이용한 배포

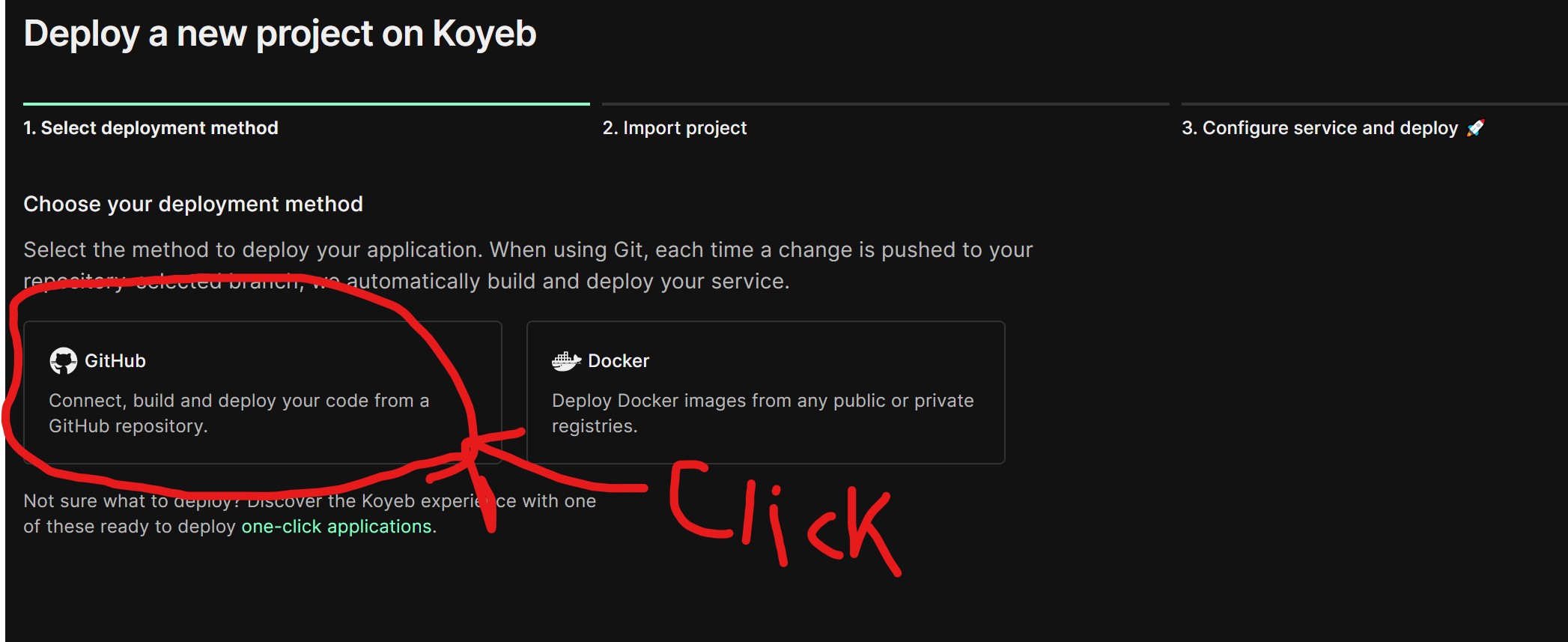
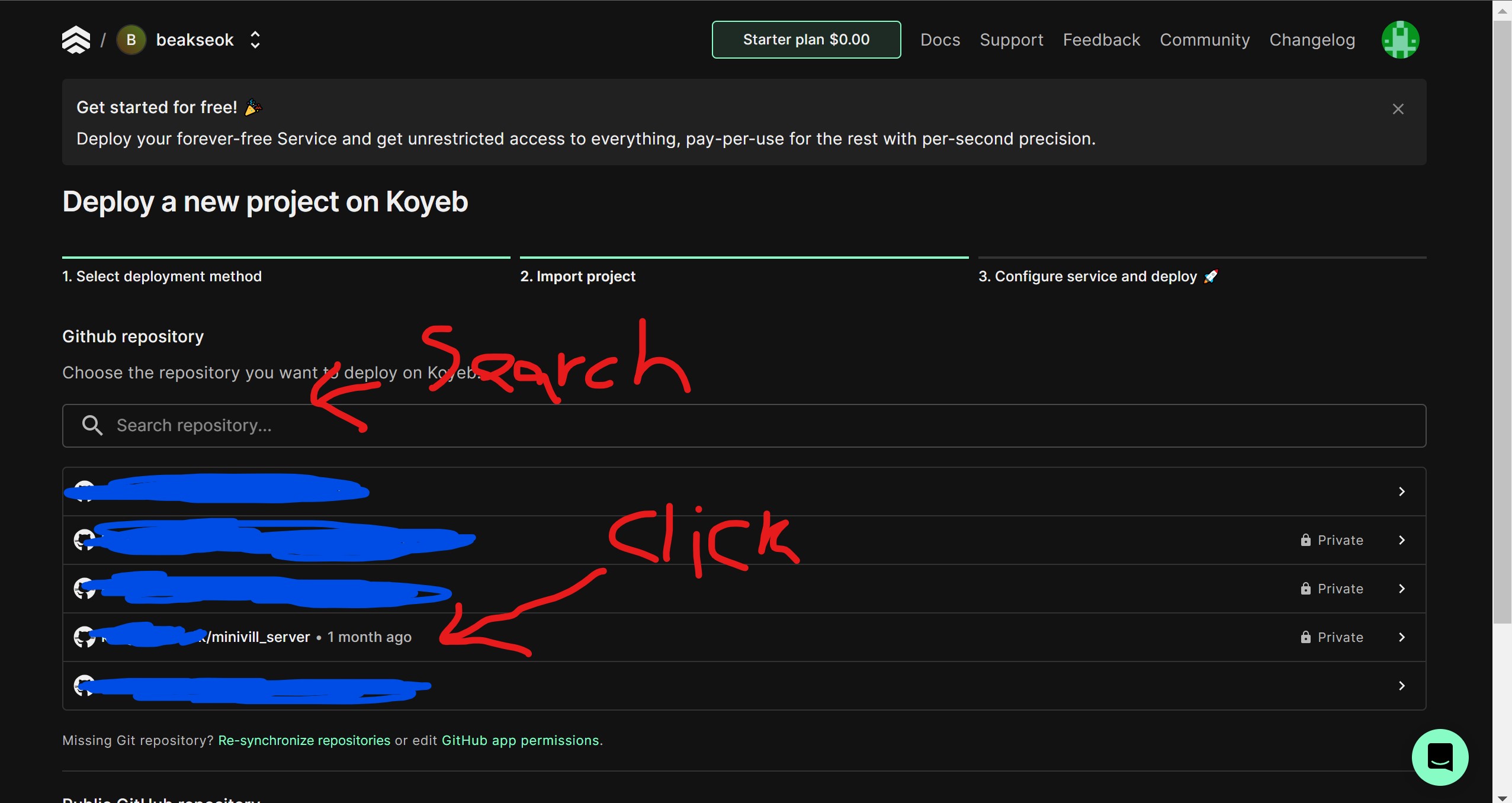
Koyeb은 GitHub나 Docker를 통해 배포할 수 있습니다. 이번 프로젝트에서는 GitHub를 이용해서 배포하겠습니다. 그러기 위해서는 우선 GitHub 레포지토리에 서버 코드를 배포해야합니다.

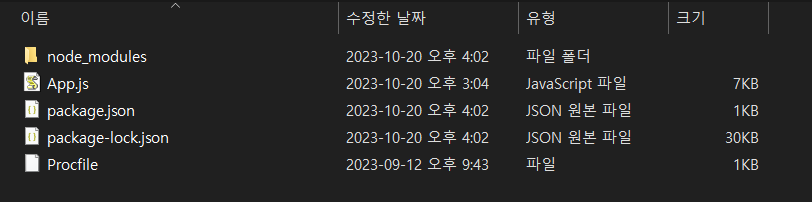
깃을 배포하기 이전에 프로젝트 폴더 안에 Procfile이라는 이름의 txt파일을 추가하여주십시오.
그리고 web: node App.js라고 입력한뒤에 저장을 하고 확장자를 없애주세요. 해당 파일은 해당 프로젝트가 어떤 역할을 하는 프로젝트인지 알려주는 역할을 합니다.
Procfile을 추가하였다면 Git repo에 프로젝트를 푸시해줘야 합니다. Git에 프로젝트를 푸시하는 방법은 생략하겠습니다. 혹시나 잘 모르신다면 아래 링크를 참고하여주세요.
💻Koyeb 배포

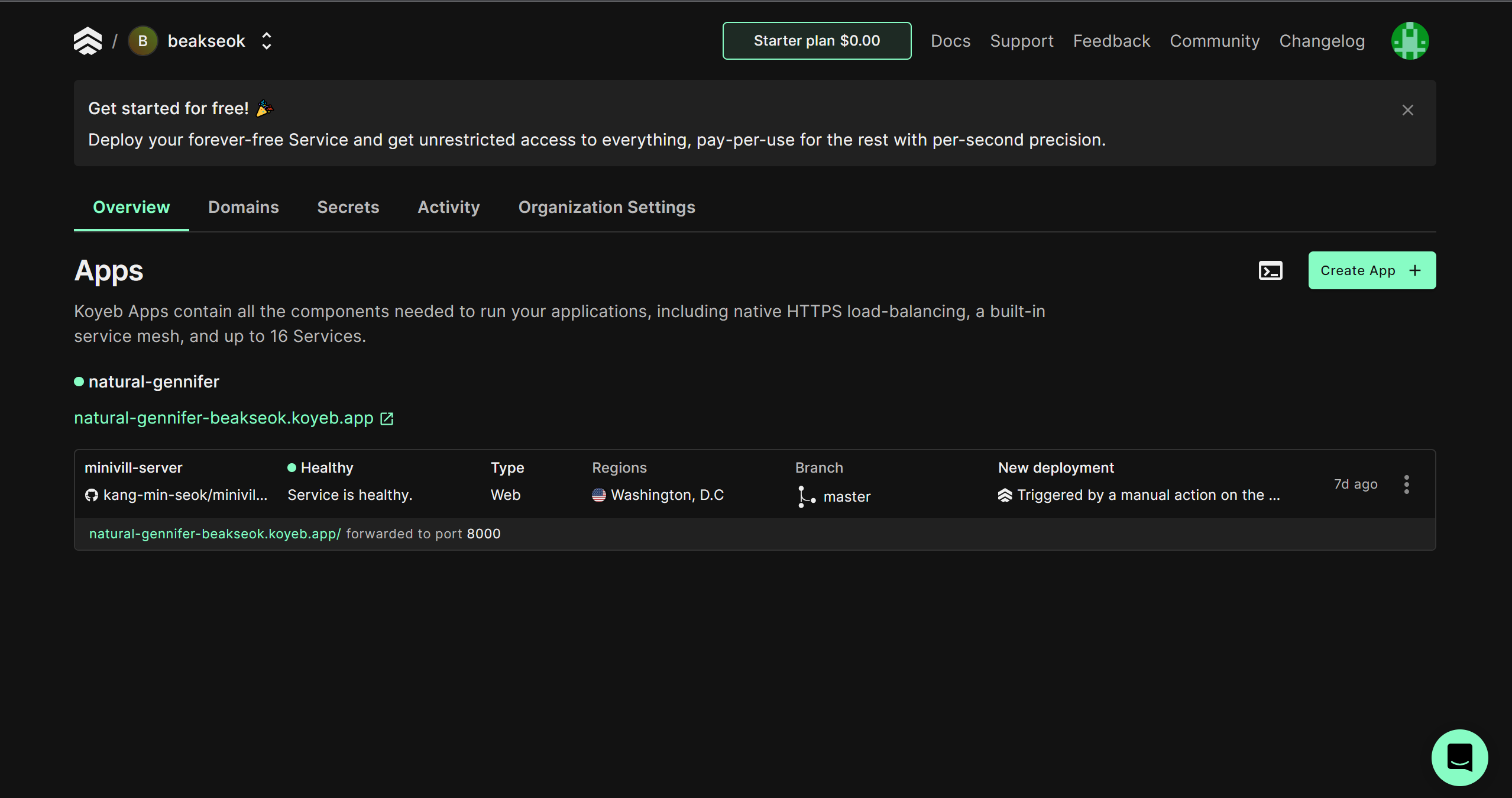
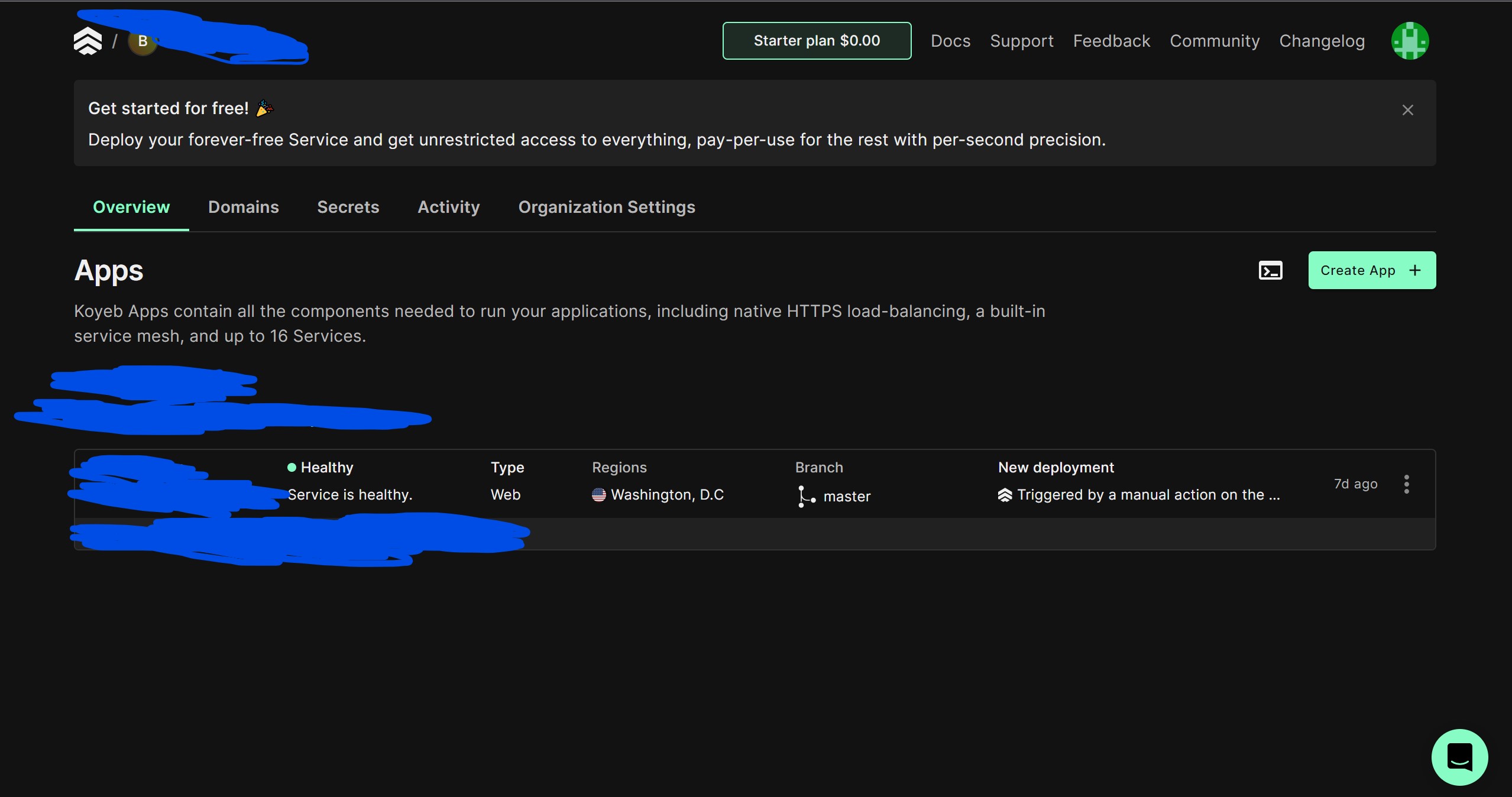
회원가입에 성공했다면 해당 화면이 뜰 것입니다. 저의 경우 이미 서버를 배포중이기 때문에 배포중인 서버가 리스트에 표시가 되고 있습니다. 이제 서버를 만들기 위해 Create App 버튼을 클릭해주세요. 그리고 나서 아래의 그림대로 따라해주십시오.



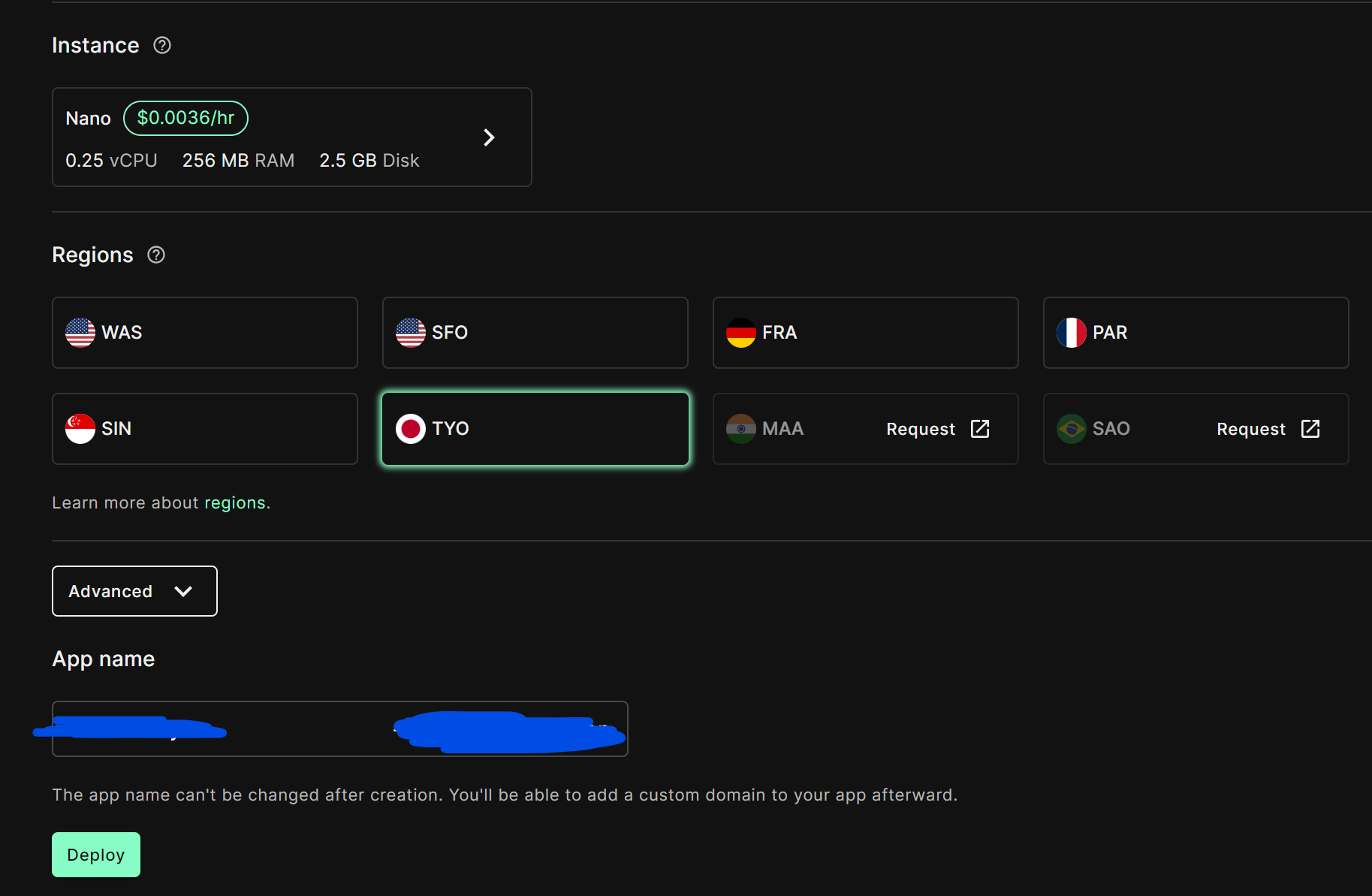
instance의 경우 선택에 따라 가격과 성능에 차이가 생깁니다. Free를 고르면 아예 무료이지만 Nano를 설정해도 무료로 사용할 수 있습니다. Koyeb의 기본 Starter Plan은 한달에 5.5달러까지는 무료로 사용할 수 있고 Nano를 사용하여 24시간 한달 내내 돌려도 한달에 5.5달러를 사용하지 못합니다.
그러니 instance는 취향에 맞게 설정한 뒤에 나머지 설정들은 건들이지 말고 Deploy버튼을 클릭하여 주십시오. 그러면 배포 성공입니다!
🎓배포한 서버 적용하기

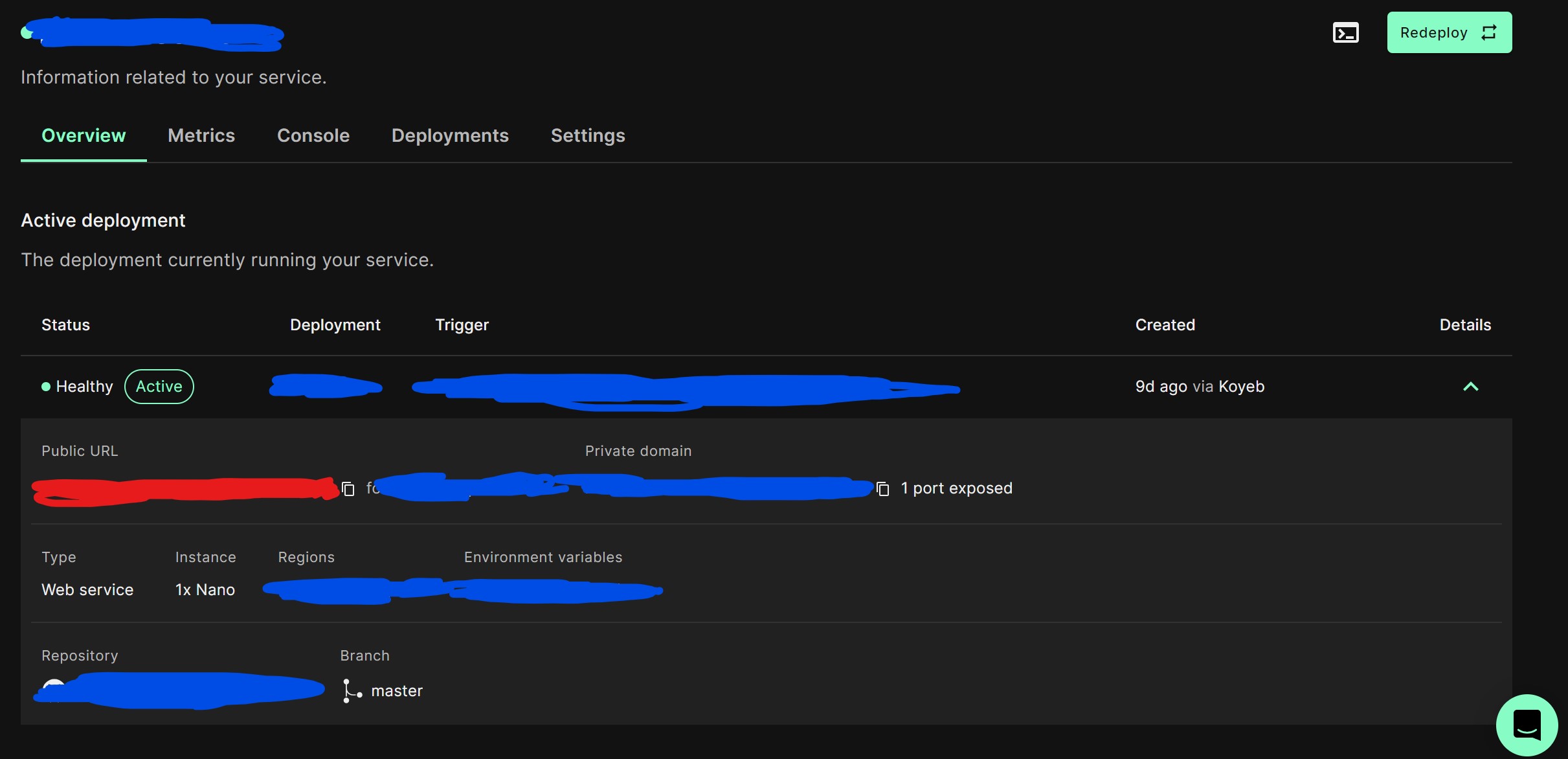
배포가 성공적으로 끝나면 해당 화면처럼 보이게 될 것입니다. 빨간색으로 가린부분의 링크를 클릭해서 나오는 주소를 이용하여 통신을 합니다.
import 'package:socket_io_client/socket_io_client.dart' as IO;
class SocketService {
late IO.Socket socket;
late int myPlayerId;
late String mySocketID;
bool gameStarted= false;
late String nowRoomCode="";
late String myPlayerName;
late int numOfPlayer;
SocketService(bool createJoin, String roomCode, String playerName, int numOfPlayer) {
socket = IO.io('https://localhost:3000',
IO.OptionBuilder()
.setTransports(['websocket'])
.disableAutoConnect()
.build());
socket.connect();
socket.on('connect_error', (error) => print('Connect error: $error'));
}
...
}주소를 복사하여 해당 코드의 https://localhost:3000부분을 복사한 주소로 수정해주세요. 그러면 loacl에서 서버를 돌리지 않아도 성공적으로 서버 통신이 원활하게 이루어 질것입니다.
플러터 코드 깃: https://github.com/kang-min-seok/minivill_flutter
서버 코드 깃: https://github.com/kang-min-seok/minivill_server
미니빌 프로젝트가 모두 끝났습니다!! 플러터 코드와 서버 코드는 깃허브에 모두 올려놨으니 참고해주세요😎
지금까지 긴 글 읽어주셔서 너무나 감사합니다!! 지적이나 질문은 언제든지 댓글로 남겨주세요😎
