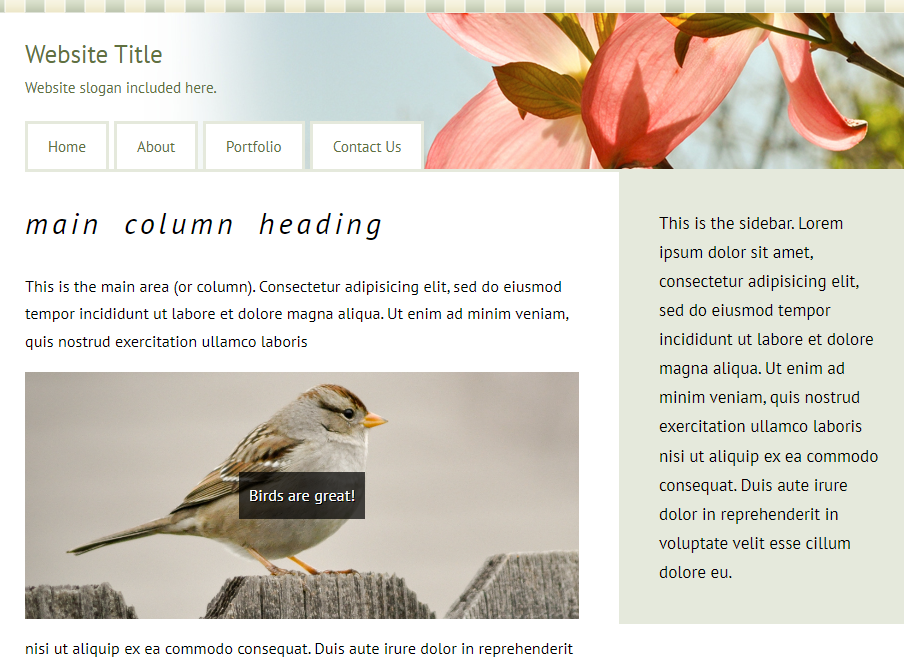
백그라운드 이미지 넣기
<style> /* 백그라운드 기본 반복 background-repeat: repeat-x 백그라운드 반복 없음 background-repeat: no-repeat*/ .container {background-image: url(image/t.png); background-repeat: repeat-x} header {background-image: url(image/f.png); background-repeat: no-repeat; background-position: center;} .birds{background-image: url(image/b.jpg); background-size: 100%; background-repeat: no-repeat; background-size: cover; background-position: center;} </style>
사이드바에 그라데이션 넣기
.sidebar{background-image: linear-gradient(to bottom, #e5e9dc, #FFF);}
코드 가독성 높이기
설정 format on save 체크 tab size - 2 default formatter - prettier ctrl+s (저장)시 코드 정렬됨.
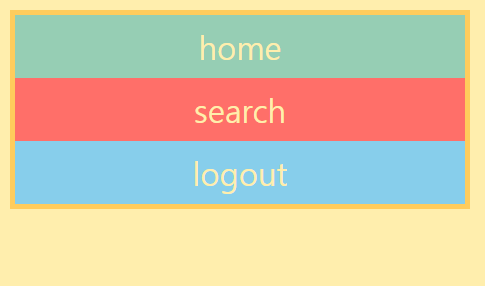
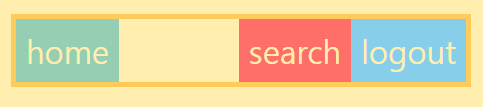
flex 사용하기
<style> html, body { background-color: #ffeead; margin: 10px; } .container > div { padding: 10px; text-align: center; font-size: 2em; /* 기본 글자 크기 16 px em 인경우 곱하기 2배임으로 32px임. text-align:left: ; 로 글자 위치 지정할수 있음*/ color: #ffeead; } .home { background-color: #96ceb4; } .search { background-color: #ff6f69; } .logout { background-color: skyblue; } .container { border: 5px solid #ffcc5c; } </style>
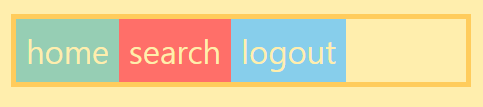
flex 값 지정하기
.container { border: 5px solid #ffcc5c; display: flex;} /*세로줄을 가로줄로 정렬 justify-content: ?; 가로 정렬*/ <br> /*home태그 margin-right로 고정시키기*/ .home {background-color: #96ceb4; margin-right: auto;}
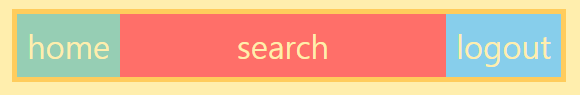
/*flex 너비 지정하기*/ .search { background-color: #ff6f69; flex: 2px; }
/*order 순서 지정*/ .home { background-color: #96ceb4; margin-right: auto; order: 1; .search { background-color: #ff6f69; flex: 2px; order: 3; } .logout { background-color: skyblue; order: 2; }
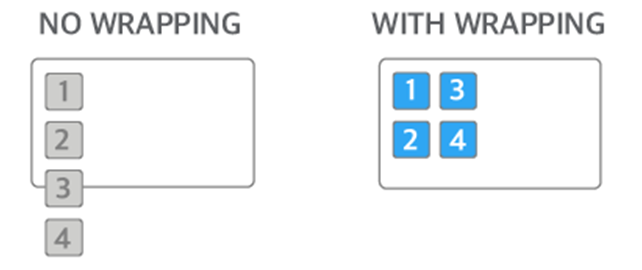
/* flex-wrap : wrap; 디폴트 no-wrap */ flex-wrap: wrap;