다양한 컴포넌트
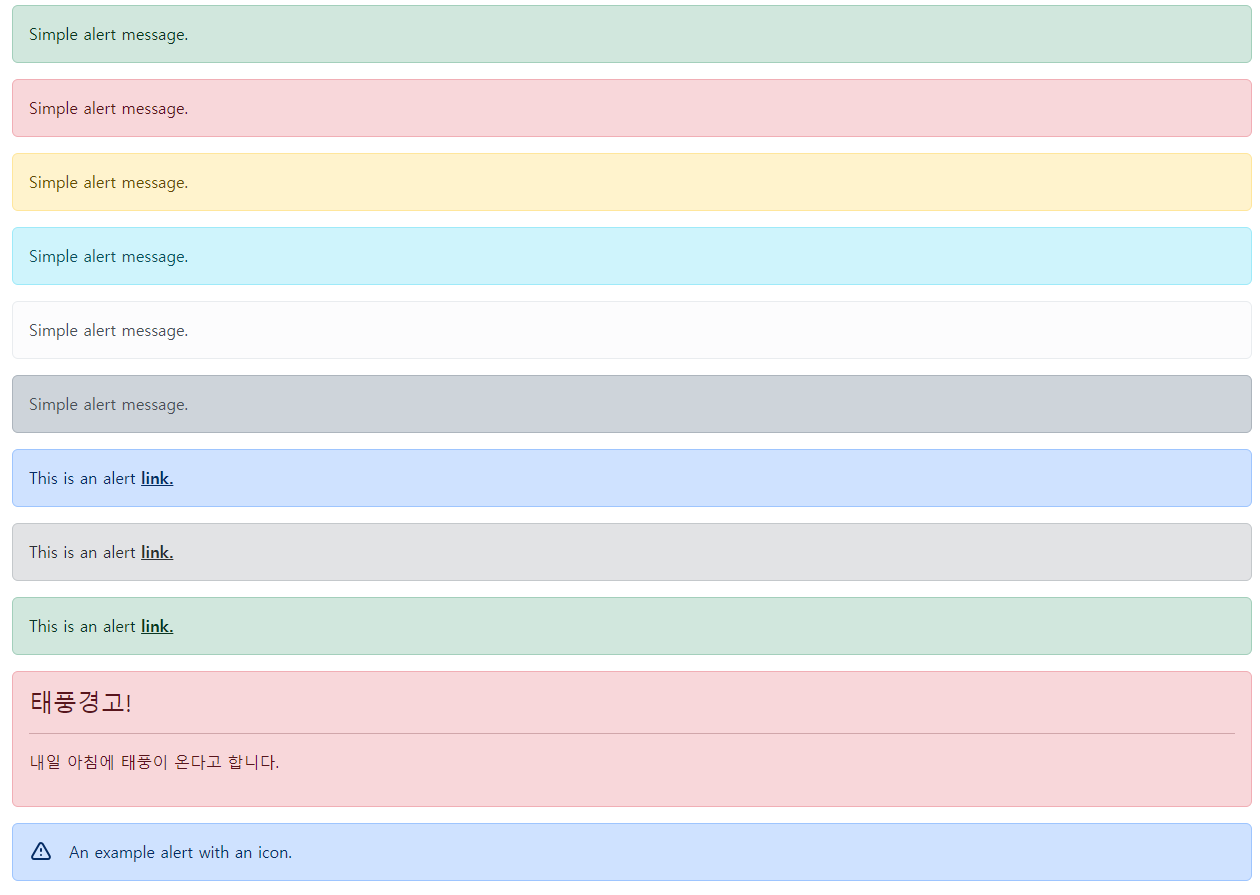
alerts
<!-- ALERTS --> <div class="alert alert-primary"> Simple alert message. </div> <div class="alert alert-secondary"> Simple alert message. </div> <div class="alert alert-success"> Simple alert message. </div> <div class="alert alert-danger"> Simple alert message. </div> <div class="alert alert-warning"> Simple alert message. </div> <div class="alert alert-info"> Simple alert message. </div> <div class="alert alert-light"> Simple alert message. </div> <div class="alert alert-dark"> Simple alert message. </div> <!-- ALERT LINKS --> <div class="alert alert-primary"> This is an alert <a href="#" class="alert-link">link.</a> </div> <div class="alert alert-secondary"> This is an alert <a href="#" class="alert-link">link.</a> </div> <div class="alert alert-success"> This is an alert <a href="#" class="alert-link">link.</a> </div> <!-- ALERT BOXS --> <div class="alert alert-danger"> <h4 class="alert-heading">Alert Heading!</h4> <hr> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aperiam aliquam exercitationem pariatur modi ab nobis nesciunt nostrum eum assumenda? Dolores.</p> </div> <!-- ALERT WITH ICONS --> <div class="alert alert-primary d-flex"> <svg width="24" class="w-6 h-6" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 9v2m0 4h.01m-6.938 4h13.856c1.54 0 2.502-1.667 1.732-3L13.732 4c-.77-1.333-2.694-1.333-3.464 0L3.34 16c-.77 1.333.192 3 1.732 3z"></path></svg> <div class="ps-3"> An example alert with an icon. </div> </div> <!-- ALERT DISMISSING --> <div class="alert alert-warning alert-dismissible fade show"> This is alert DISMISSING. <button class="btn-close" data-bs-dismiss="alert"></button> </div>
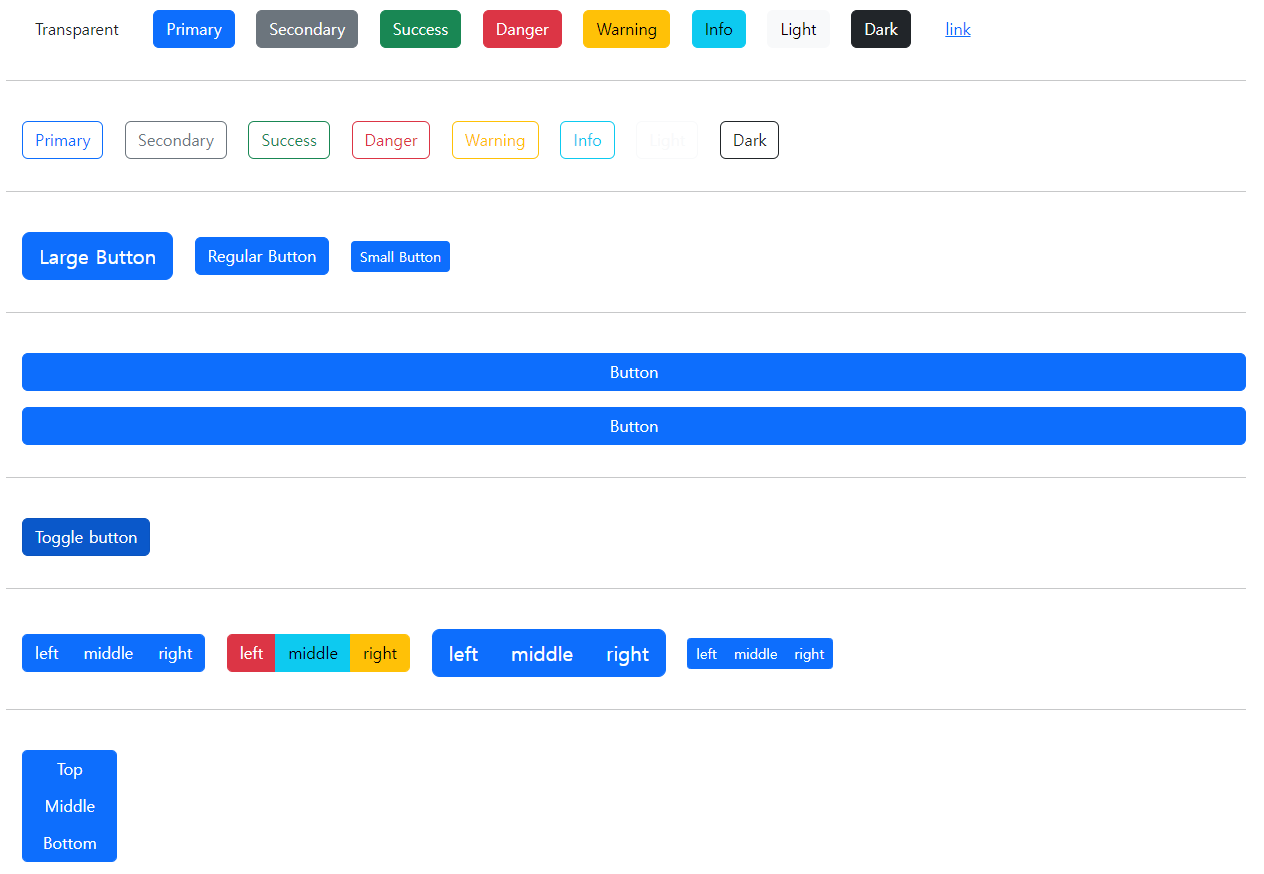
버튼<!-- BUTTONS --> <button class="btn">Transparent</button> <button class="btn btn-primary">Primary</button> <button class="btn btn-secondary">Secondary</button> <button class="btn btn-success">Success</button> <button class="btn btn-danger">Danger</button> <button class="btn btn-warning">Warning</button> <button class="btn btn-info">Info</button> <button class="btn btn-light">Light</button> <button class="btn btn-dark">Dark</button> <button class="btn btn-link">link</button> <hr /> <br /> <!-- BUTTON OUTLINE --> <button class="btn btn-outline-primary">Primary</button> <button class="btn btn-outline-secondary">Secondary</button> <button class="btn btn-outline-success">Success</button> <button class="btn btn-outline-danger">Danger</button> <button class="btn btn-outline-warning">Warning</button> <button class="btn btn-outline-info">Info</button> <button class="btn btn-outline-light">Light</button> <button class="btn btn-outline-dark">Dark</button> <hr /> <br /> <!-- BUTTON SIZES --> <button class="btn btn-primary btn-lg">Large Button</button> <button class="btn btn-primary">Regular Button</button> <button class="btn btn-primary btn-sm">Small Button</button> <hr /> <br /> <!-- BLOCK BUTTONS --> <div class="d-grid"> <button class="btn btn-primary">Button</button> <button class="btn btn-primary">Button</button> </div> <hr /> <br /> <!-- TOGGLING BUTTON --> <button class="btn btn-primary" data-bs-toggle="button"> Toggle button </button> <hr /> <br /> <!-- BUTTON GROUP --> <div class="btn-group"> <button class="btn btn-primary">left</button> <button class="btn btn-primary">middle</button> <button class="btn btn-primary">right</button> </div> <div class="btn-group"> <button class="btn btn-danger">left</button> <button class="btn btn-info">middle</button> <button class="btn btn-warning">right</button> </div> <!-- BUTTON GROUP SIZING --> <div class="btn-group btn-group-lg"> <button class="btn btn-primary">left</button> <button class="btn btn-primary">middle</button> <button class="btn btn-primary">right</button> </div> <div class="btn-group btn-group-sm"> <button class="btn btn-primary">left</button> <button class="btn btn-primary">middle</button> <button class="btn btn-primary">right</button> </div> <hr /> <br /> <!-- VERTICAL BUTTON GROUP --> <div class="btn-group-vertical"> <button class="btn btn-primary">Top</button> <button class="btn btn-primary">Middle</button> <button class="btn btn-primary">Bottom</button> </div>
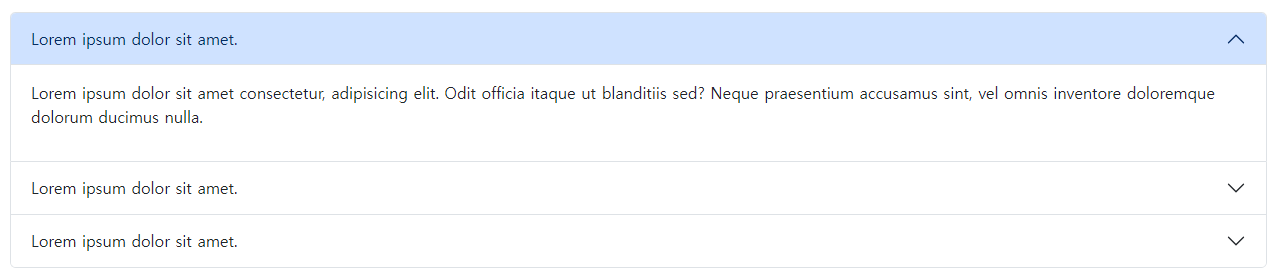
아코디언<!-- ACCORDION --> <div class="accordion" id="accordionParent"> <div class="accordion-item"> <h2 class="accordion-header"> <button class="accordion-button" data-bs-target="#collapseOne" data-bs-toggle="collapse"> Lorem ipsum dolor sit amet. </button> </h2> <div class="accordion-collapse collapse show" id="collapseOne" data-bs-parent="#accordionParent"> <div class="accordion-body"> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odit officia itaque ut blanditiis sed? Neque praesentium accusamus sint, vel omnis inventore doloremque dolorum ducimus nulla.</p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header"> <button class="accordion-button collapsed" data-bs-target="#collapseTwo" data-bs-toggle="collapse"> Lorem ipsum dolor sit amet. </button> </h2> <div class="accordion-collapse collapse" id="collapseTwo" data-bs-parent="#accordionParent"> <div class="accordion-body"> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odit officia itaque ut blanditiis sed? Neque praesentium accusamus sint, vel omnis inventore doloremque dolorum ducimus nulla.</p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header"> <button class="accordion-button collapsed" data-bs-target="#collapseThree" data-bs-toggle="collapse" > Lorem ipsum dolor sit amet. </button> </h2> <div class="accordion-collapse collapse" id="collapseThree" data-bs-parent="#accordionParent"> <div class="accordion-body"> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odit officia itaque ut blanditiis sed? Neque praesentium accusamus sint, vel omnis inventore doloremque dolorum ducimus nulla.</p> </div> </div> </div> </div> <br><hr><br> <!-- ACCORDION FLUSH--> <div class="accordion accordion-flush" id="accordionParent2"> <div class="accordion-item"> <h2 class="accordion-header"> <button class="accordion-button" data-bs-target="#collapseOne2" data-bs-toggle="collapse"> Lorem ipsum dolor sit amet. </button> </h2> <div class="accordion-collapse collapse show" id="collapseOne2" data-bs-parent="#accordionParent2"> <div class="accordion-body"> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odit officia itaque ut blanditiis sed? Neque praesentium accusamus sint, vel omnis inventore doloremque dolorum ducimus nulla.</p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header"> <button class="accordion-button collapsed" data-bs-target="#collapseTwo2" data-bs-toggle="collapse"> Lorem ipsum dolor sit amet. </button> </h2> <div class="accordion-collapse collapse" id="collapseTwo2" data-bs-parent="#accordionParent2"> <div class="accordion-body"> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odit officia itaque ut blanditiis sed? Neque praesentium accusamus sint, vel omnis inventore doloremque dolorum ducimus nulla.</p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header"> <button class="accordion-button collapsed" data-bs-target="#collapseThree2" data-bs-toggle="collapse" > Lorem ipsum dolor sit amet. </button> </h2> <div class="accordion-collapse collapse" id="collapseThree2" data-bs-parent="#accordionParent2"> <div class="accordion-body"> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odit officia itaque ut blanditiis sed? Neque praesentium accusamus sint, vel omnis inventore doloremque dolorum ducimus nulla.</p> </div> </div> </div> </div><div class="accordion-collapse collapse show" id="collapseOne" data-bs-parent="#accordionParent">collapse show 를 통해서 해당 창은 계속 열려 있는 형태로 보일수 있음.