columns
컬럼
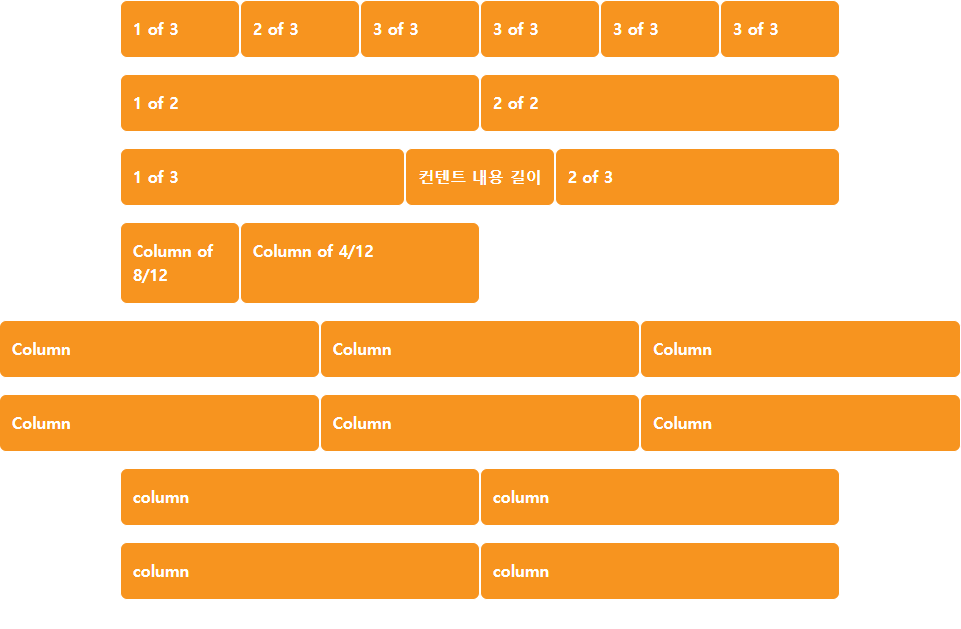
<!-- EQUAL WIDTH COLUMNS 컬럼(열)의 사이즈 동일 --> <!-- 컨테이너>로우(12열까지 가능함)>컬럼(열)col--> <div class="container"> <div class="row"> <!--열의 사이즈가 따로 없을경우 열의 수만큼 등분--> <div class="col">1 of 3</div> <div class="col">2 of 3</div> <div class="col">3 of 3</div> <div class="col">3 of 3</div> <div class="col">3 of 3</div> <div class="col">3 of 3</div> </div> <div class="row"> <div class="col">1 of 2</div> <div class="col">2 of 2</div> </div> </div> <!-- AUTO WIDTH COLUMNS --> <div class="container"> <div class="row"> <div class="col">1 of 3</div> <div class="col-auto">컨텐트 내용 길이</div> <!-- auto 사용시 내용 길이 만큼만 가짐 --> <div class="col">2 of 3</div> </div> </div> <!-- SPECIFIC WIDTH COLUMNS 열의 사이즈 명시 --> <div class="container"> <div class="row"> <div class="col-2">Column of 8/12</div> <div class="col-4">Column of 4/12</div> <!-- 12라는 크기 명시함 2,4 만큼 크기 나누는것임 (6) 7,7(14)인 경우 불가능--> </div> </div> <!-- 반응형:화면 사이즈에 따라 변함--> <div class="container-fluid"> <div class="row"> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12">Column</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12">Column</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12">Column</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12">Column</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12">Column</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12">Column</div> </div> <!-- xl,lg,md,sm 화면 사이즈에 따라 2,3,4,6으로 변함--> </div> <!-- ROW COLUMNS --> <div class="container"> <div class="row row-cols-2"> <div class="col">column</div> <div class="col">column</div> <div class="col">column</div> <div class="col">column</div> </div> </div>