코로나로 과팅이 적어지고 대학생들간의 교류를 늘리기 위한 데이팅앱을 만들자는 친구의 아이디어와 함께 프로젝트를 시작했다.
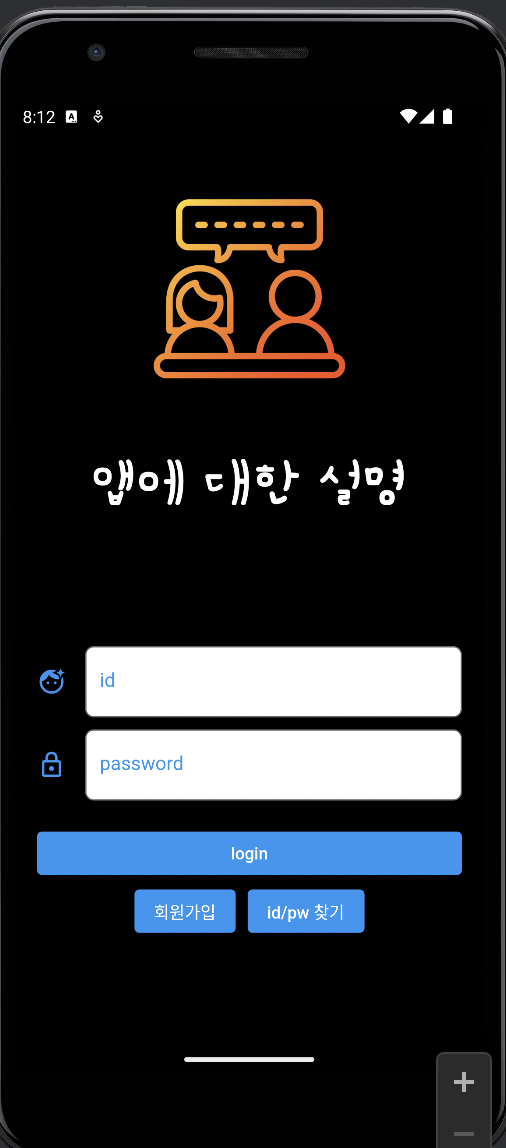
로그인 페이지 주요 기능
main.dart
return Navigator(
pages: [
MaterialPage(
key: ValueKey(LoginPage.pageName),
child: LoginPage()),
if (PageNotifier.currentPage == AuthPage.pageName) AuthPage(),
],
result,
onPopPage: (route, result) {
if (!route.didPop(result)) {
return false;
}
return true;
},
);
loginpage.dart
body: Form(
key: _formKey,
child: ListView(
padding: EdgeInsets.all(20),
children: [
SizedBox(height: 50),
Container(
child: Image.asset(
'assets/student.png',
height: 170,
),
),
SizedBox(height: 50),
Text(
"앱에 대한 설명",
textAlign: TextAlign.center,
textScaleFactor: 4,
style:
TextStyle(fontFamily: 'salt', color: Colors.white),
),
SizedBox(height: 100),
TextFormField(
cursorColor: Colors.black,
text.isEmpty){
decoration: InputDecoration(
filled: true,
fillColor: Colors.white,
icon: Icon(
Icons.face_retouching_natural,
color: Colors.blue,
),
border: _border,
focusedBorder: _border,
hintText: 'id',
hintStyle: TextStyle(color: Colors.blue)),
),
SizedBox(
height: 10,
),
TextFormField(
cursorColor: Colors.black,
decoration: InputDecoration(
filled: true,
fillColor: Colors.white,
icon: Icon(
Icons.lock_outlined,
color: Colors.blue,
),
border: _border,
focusedBorder: _border,
hintText: 'password',
hintStyle: TextStyle(color: Colors.blue)),
),
SizedBox(height: 20,),
ElevatedButton(onPressed: (){},child: Text('login'),),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
Provider.of<PageNotifier>(context, listen: false)
.goToOtherPage(AuthPage.pageName);
},
child: Text('회원가입'),
),
SizedBox(width: 10),
ElevatedButton(onPressed: (){}, child: Text('id/pw 찾기'))
],
),
],
),
),
);notifier.dart
String _currentPage = LoginPage.pageName;
String get currentPage => _currentPage;
_currentPage = LoginPage.pageName;
notifyListeners();
}
void goToOtherPage(String name){
_currentPage = name;
notifyListeners();
}
}사진

----
내용 정리
- provider를 사용하여 상태관리.
- navigator를 사용하여 페이지 이동
- 서버연결은 추후에 node.js를 사용하여 만든 다음 url을 받아와 추가 할 것이다.
- 아직 버튼 위치는 정해지지 않아서 보기 불편할 수 있습니다 ^^
