
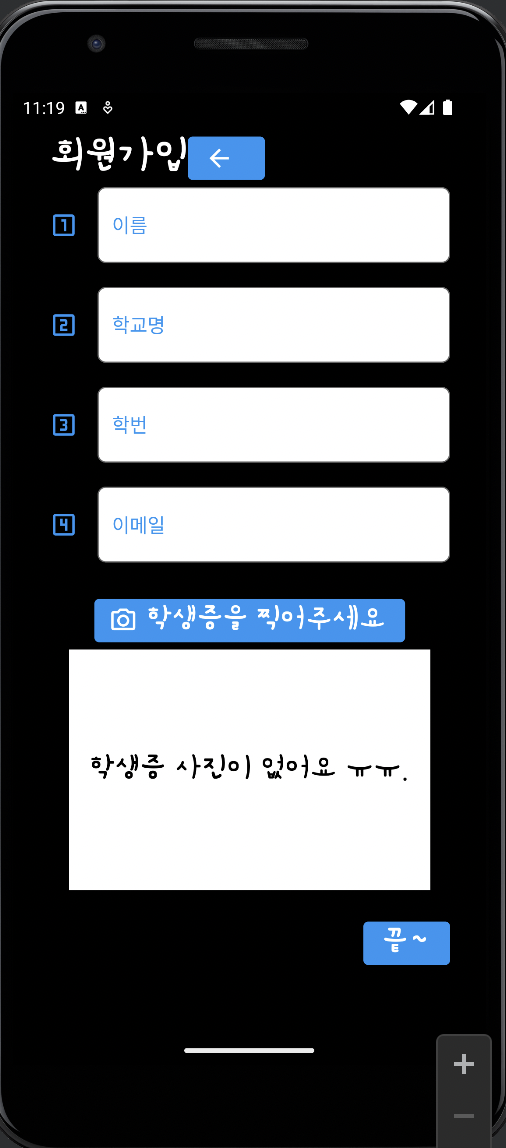
학생증을 찍어서 신분 확인 단계 구현하는 중
이미지 피커를 사용한 카메라 기능 구현
SafeArea(
child: Column(
children: [
ElevatedButton.icon(
onPressed: () {
getImage(ImageSource.camera);
},
icon: Icon(Icons.camera_alt_outlined),
label: Text(
'학생증을 찍어주세요',
style: TextStyle(
fontFamily: 'salt',
color: Colors.white,
fontSize: 30),
),
),
Container(
color: Colors.white,
width: 300,
height: 200,
child: Center(
child: _image == null
? Text(
'학생증 사진이 없어요 ㅠㅠ.',
style: TextStyle(
fontFamily: 'salt',
color: Colors.black,
fontSize: 30),
)
: Image.file(File(_image!.path))),
),
추가해야 할 기능
- 카메라로 사진을 찍은 뒤 사진이 들어가긴 하나 컨테이너에 사진 크기를 어떻게하면 맞출 수 있을까 생각해보자.
- '끝~' 버튼을 눌렀을 경우 위의 항목이 잘못되거나 빠진 부분이 있을경우 경고창이 뜨며 실패한다. 위의 항목이 잘 입력되면 끝버튼이 눌리고 url서버로 전송시킨다. 그리고 가입신청이 완료 되었다는 문구가 나오게 만들어보자 ^^
