큐시즘 29기 밋업 프로젝트 후기 1 - 협업에 이어 이번에는 개발에 초점을 맞춰 작성해보고자 한다. 후기 글이니만큼 프로젝트 소개부터 하면 좋겠지만, 그건 이전 후기에 작성을 했기 때문에 어떤 프로젝트인지 궁금하다면 이전 글을 읽어보면 되겠다.
🎯나의 개인적인 목표
1. 클린 코드 작성하기
말 그대로 읽기 쉽고 이해하기 쉬운 코드를 작성해보고 싶었다. 개발자로서 협업을 피할 수 없기에 다른 팀원들이 언제든지 쉽게 이해할 수 있는 코드를 작성할 줄 아는 능력을 키우는 것이 현시점에서 나에게 필요한 요소라고 생각했기 때문이다. 물론 다른 팀원들의 이해도 뿐만 아니라 나 스스로에게도 중요할 것이다.
더 나아가 전체적인 코드 퀄리티도 많이 높여보고 싶었다. 의미있는 변수명, 함수명 사용부터 재사용 가능한 컴포넌트를 만들어 적극 사용하는 것까지 전반적으로 코드 작성에 신경을 많이 써보고자 했다.
2. 새로운 기능, 라이브러리 적용해보기
개발자를 꿈꾸는 사람으로서 좋은 자세는 아니지만, 지금까지 새로운 기능에 대해 비교적 소심한 자세를 가지고 있었다고 생각한다. 항상 고쳐야할 점이라고 인지하고 있었고, 때문에 이번 프로젝트에서 새로운 기능이나 라이브러리를 적용해보며 나의 단점을 고쳐보는 시간이었으면 했다.
3. 인터랙션, 애니메이션 사용해보기
다른 프로젝트 결과물을 볼 때 인터랙션이나 애니메이션이 들어갈 때 완성도가 더 높아보였다. 그래서 나도 이런 걸 적극 사용해보고 싶다고 생각을 해봤지만 하다보니 지금까지의 프로젝트에서는 적용할 일이 크게 없었다. 그래서 기회가 된다면 CSS를 활용한 애니메이션을 다뤄보고 싶었다.
🛠️기술 스택

사용했던 기술 스택은 아래와 같다. 물론 Next.js나 Tanstack Query같은 최신 기술을 적용해보면 더 좋았겠지만 개발 기간이 짧은 밋업데이라는 점, 다른 팀들과 달리 기획 파트 인원수가 부족해 전반적으로 진행 속도가 느릴 수 있을 것 같아 익숙한 기술 스택을 위주로 선정하게 되었다.
- 메인 프레임워크 : React
- 언어 : Typescript
- CSS : Styled-components
- 패키지 매니저 : yarn
- 통신 : axios
- 상태관리 : recoil
- 빌드 : vite
- eslint, prettier 적용
⛓️개발 과정
개발은 크게 다음과 같은 순서로 진행했다.
▶ 그라운드 룰 설정
본격적인 개발을 시작하기 전, 기술 스택 선정을 포함해 깃허브 관련 규칙을 정했다. 이전 후기 글에서 관련해서 작성했기 때문에 넘어가도록 하겠다.
▶ 개발 환경 세팅
선정한 기술 스택, 폴더 구조를 반영해 개발 환경을 세팅했다. 추가로, prettier와 eslint 설정, PR 및 이슈 템플릿 등록도 함께 진행했다. 우리가 정한 폴더 구조는 아래와 같고, prettier와 eslint 설정이 궁금하다면 깃허브 레퍼지토리를 보면 되겠다.
폴더 구조
├── ...
├── .github
├── src
│ ├── apis/
│ ├── assets/
│ ├── components/
│ │ ├── common/
│ │ ├── (pages 폴더 구조 그대로)
│ │ | ├── (각 페이지에 들어가는 컴포넌트들 넣기)
│ ├── constants/
│ ├── hooks/
│ ├── pages/
│ │ ├── ExamplePage.tsx
│ ├── recoil/
│ │ ├── exampleState.ts
│ ├── routers/
│ ├── services/
│ ├── styles/
│ │ ├── GlobalStyle.ts
│ │ ├── ThemeProvider.ts
│ ├── types/
│ │ ├── Common.type.ts
│ ├── utils/
│ ├── main.tsx
└── .env▶ 디자인 시스템 설정
디자인 시스템에 여러가지 컴포넌트도 있지만 여기서 진행한 설정은 컬러, 디바이스 크기, 폰트와 같은 Foundation이었다. 이 디자인 시스템을 설정하면서 styles 폴더 안에 들어가는 디자인 시스템 관련 파일들과 styled-components의 전역 스타일 관련 파일이 섞이는 것 같아 내부 폴더 구성을 고민해봤다. 그래서 구성한 폴더 구조는 아래와 같다.
├── styles
│ ├── global/
│ │ ├── GlobalStyle.ts
│ ├── theme/
│ │ ├── color.ts
│ │ ├── device.ts
│ │ ├── font.ts
│ │ ├── theme.ts
│ ├── index.ts
│ ├── styled.d.tsstyled-components의 전역 스타일은 global 폴더에, 디자인 시스템 관련 파일은 theme 폴더에 두고 theme.ts 파일 한 곳에서 import하여 사용했다. 그리고 나서 index.ts에서 theme.ts와 GlobalStyle.ts를 다시 한 번 묶어 구성해 보았다. 하나의 파일에 디자인 시스템 값들을 모으는 방법도 있지만 그렇기엔 설정 값들이 너무 많아 분리하는 방법을 택했다.
index.ts처럼 묶는 건 교내 IT동아리 유어슈 내 YDS(Yourssu Design System) TF의 코드를 보며 따라해본 방식이었다. 어디가서 이렇게 구성하는 이유에 대해 들어보지 못해 내가 제대로 사용한 것인지는 확신이 없지만, 다른 파일에서 import하기 편리하게 하기 위함이지 않을까싶어 적용해봤다. 이 방식에 대해서는 추후에 알아볼 예정이다.
▶ 배포 준비
배포는 Vercel를 이용하기로 했다. Vercel를 선택한 이유는 흔히들 알고 있는 장점들 때문이다. 그리고 밋업 프로젝트 같이 짧게 진행하는 프로젝트에서는 충분할 것이라고 판단했고, 혹시라도 계속 프로젝트를 이어 간다면 그때 서비스 특성에 맞는 적절한 플랫폼을 다시 선택해도 될 것이라 생각했다.
Vercel은 배포하기 정말 간편하다는 장점이 있지만 Organization 레포를 통한 배포는 무료가 아니라는 단점이 있다. 그래서 Organization에 있는 레포로 직접 배포하는 것이 아닌 개인 레포를 한 번 거쳐 무료로 배포하는 방식을 선택했다. 그러나 이 방법은 Organization 레포의 코드를 최신화해도 개인 레포에서 동기화를 매번 해야한다는 점이 상당히 번거롭다는 단점이 있었다. 그래서 개인 레포가 자동으로 동기화 할 수 있는 Github Actions 워크플로우를 추가로 생성했다. 이 내용은 "새롭게 적용해던 기술" 섹션에서 더 언급해보겠다.
▶ 화면 및 기능 구현
화면은 디자인이 완료되는대로 프론트팀 내부에서 태스크를 분배해 작업을 시작했다.
내가 많이 신경쓴 부분은 중복 코드 최소화였다. 그래서 이 과정에서는 공통 컴포넌트를 최대한 분리해 컴포넌트 단위의 구현을 먼저 진행 후 각종 컴포넌트를 조합하여 더 큰 단위의 컴포넌트, 페이지 단위로 구현했다. 2명이 함께 작업하기 때문에 공통 컴포넌트 작업에서 중복이 생길 수도 있었지만 태스크를 나눌 때 최대한 비슷한 화면은 한 사람이 담당하도록 했기 때문에 그 부분에 대해서는 큰 문제가 없었다.
이때는 로그인 외에 대부분의 API를 연동할 수 없었기 때문에 개발 시간 낭비를 줄여보고자 연동 대비를 많이 하고자 했다. 예를 들면, 데이터를 보여주어야 하는 부분에서 데이터를 하드코딩하기 보다는 컴포넌트 내부에서 임시적으로 더미데이터를 넣는 방식이다.
▶ API 연동
화면 및 기능 구현과 동시에 API 연동도 함께 진행되면 좋았겠지만 백엔드도 개발할 시간이 필요하기 때문에 API 연동은 화면 개발 이후에 준비가 되는대로 연동을 했다. API 연동을 하면서 기능을 점검하거나 문제점을 보완하는 과정도 진행했다.
▶ 배포
기획팀에서 '정의하기(Define) 테스트' 기능과 카카오톡 공유 기능을 최대한 빨리 완성해서 베타버전 배포를 진행하는 것을 원했고 이 기능부터 완성하여 첫 배포를 시작했다. 이후에는 큰 단위의 기능들을 테스트 하기에 문제 없을 정도로 최대한 연결시킬 때마다 배포를 진행했다.
▶ 기능 및 디자인 QA
배포가 완료될 때마다 기획팀, 디자인팀과 QA를 진행했다. 발견한 이슈는 노션 테이블을 이용해 등록하고 해당 기능을 개발한 팀원이 이슈 담당자가 되어 해결하는 방식으로 진행했다. 디자인팀에서는 더미 데이터가 아닌 실제 데이터가 반영된 화면을 보면서 수정할 필요가 있는 디자인 변경 사항을 정리해 이슈 테이블에 등록하기도 했다. 디자인 변경 사항은 우선순위가 떨어지긴 했지만 최대한 반영해보고자 노력했다.
▶ 이슈 수정 및 미완성 기능 추가 구현
문제가 심각한 이슈 수정은 다른 미완성 기능 구현과 동시에 수정하면서 진행했다. 하지만 개발 시간이 너무 빠듯해 비교적 우선 순위가 낮은 이슈들은 미완성 기능 구현에 밀려 해결하지 못했다. 아쉽지만 개발 마감 시간까지 급한 기능 구현에 초점을 맞추고 여러 이슈나 미완성된 기능들은 밋업데이 이후 전시회 전까지 수정 및 추가 구현을 진행했다. 현재는 프로젝트를 계속 이어서 하지 않아 마무리가 된 상태이다.
💻담당했던 기능
이번 프로젝트에서 내가 담당했던 페이지와 기능은 아래와 같다.
- 소셜 로그인 페이지 - 로그인 로직 리팩토링
- 토큰 및 유저 정보 관리
- 헤더 및 모바일 버전 사이드바
- 푸터
- 온보딩 페이지
- 메인 홈 페이지
- 자기이해 페이지 - 결과 조회 섹션
- 정의하기(Define) 테스트 결과 페이지
- 설계하기(Design) 테스트 결과 페이지
- 돌아보기(Discover) 페이지
- 돌아보기(Discover) 결과 페이지
- 마이페이지 - 내 페르소나
- 마이페이지 - 환경설정
- 라우팅
구현 과정이나 방식에 대해 전부 기록하고 싶지만 너무 많기 때문에 시간이 될 때 코드와 함께 자세한 설명을 글로 작성해보겠다.
🎢인터랙션 & 애니메이션 구현
이번 프로젝트에서 내가 인터랙션과 애니메이션을 구현해보고 싶었다고 적었다. 그리고 실제로 애니메이션을 구현할 수 있게 되었다. 이 부분에 대해서도 시간이 될 때 어떻게 구현했는지 작성해보겠다. 여기에 작성하고 싶긴 하지만 글을 대충 써보니 너무 길어진다는 걸 알아버렸고..ㅎ 이건 후기니까 후기와 관련된 내용에만 집중해보려 한다.
어떤 애니메이션이 있었는지 목록만 적고 넘어가겠다.
- 방울 움직임 애니메이션
- 카드 회전 인터랙션
- 무한 슬라이드 애니메이션
- 테스트 결과 로딩 애니메이션
- 캐러셀
🔦새롭게 적용했던 기술
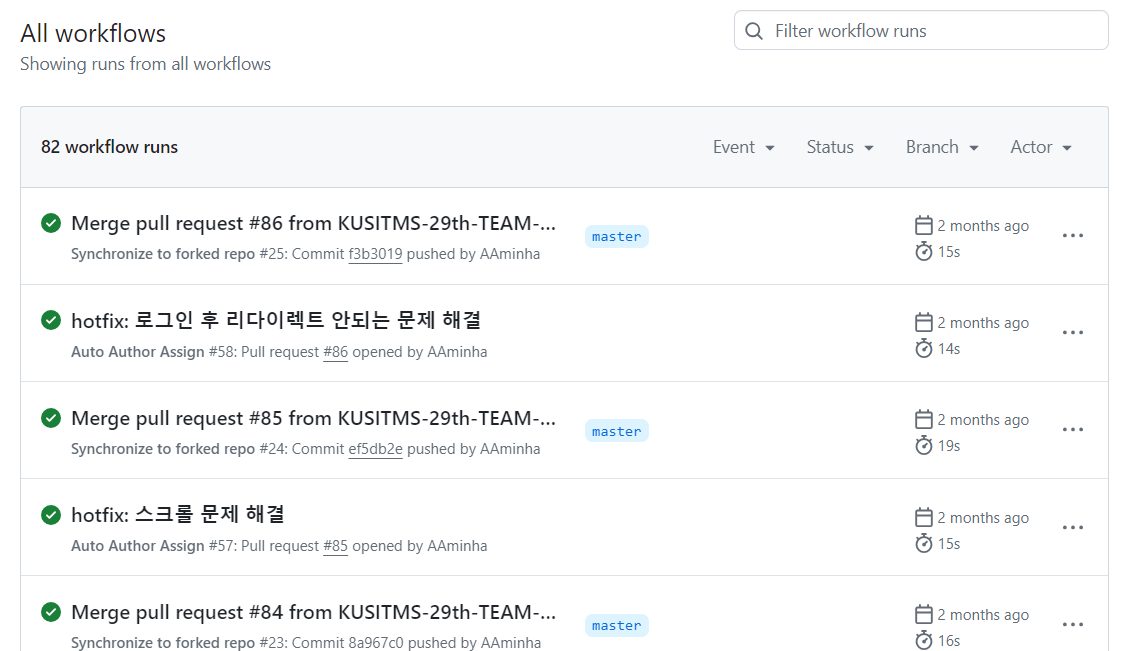
▶ 레포 동기화 Github Actions 설정

위에서 언급했듯이 Vercel를 무료로 이용하기 위해서 살짝 꼼수를 부렸다. Oraganization 레포를 개인 레포로 fork하고 개인 레포로 배포를 진행하는 방식이었다. Organization 레포에서 작업 내용을 master 브랜치로 머지할 때마다 재배포가 진행되길 바랐는데 그렇게 하려면 master 브랜치로 머지할 때마다 fork한 레포에서 동기화를 해야하는 번거로움이 있었다. 이걸 Github Actions을 통해 레포 동기화를 자동화로 해결했다.
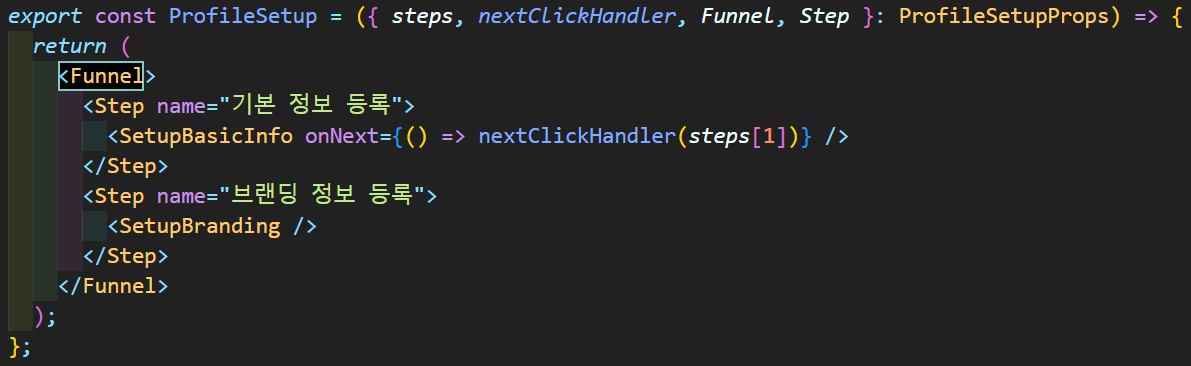
▶ useFunnel
useFunnel은 토스에서 개발한 React 라이브러리로
선언적이고 명시적으로 퍼널 스텝을 관리하고, 퍼널에 대한 상태의 흐름을 명확하게 파악할 수 있도록 만든 퍼널 컨트롤러이다.

토스에서는 slash 라이브러리에서 useFunnel hook을 제공하고 있다고 한다. 그러나, Next.js 환경에서 사용할 수 있도록 구현되어 있고 그 복잡도가 상당하다고 한다. 그래서 우리 프로젝트에서 필요한 정도의 코드만 가져와서 사용했다.
셀피스에는 useFunnel를 적용하면 좋을 곳들이 꽤 있었다고 생각한다. Define 테스트 페이지와 Design 테스트 페이지, 그리고 온보딩 페이지였다. 그러나 내가 담당했던 페이지는 온보딩 페이지 뿐이었고, 테스트 페이지를 담당하고 있는 팀원이 useFunnel를 배우고 적용하기에는 시간적으로 여유롭지 않아 온보딩 페이지에만 적용하게 되었다. 그리고 밋업데이 이후 전시회 전까지 잠깐의 리팩토링 기간동안 Define 테스트 페이지에도 useFunnel를 적용했다.
useFunnel를 직접 적용해보며 어떤 원리로 돌아가는지 알 수 있었다. 그리고 커스텀 훅에 대한 전반적인 이해도도 높아졌다. 커스텀 훅을 어떻게 만들어야 하는건지, 그동안 나는 얼마나 귀여운(?) 수준의 커스텀 훅을 만들었던 것인지 깨달았다😔
▶ 카카오톡 공유

카카오 공유 기능을 위해서 카카오 로그인 구현에 사용되었던 계정으로 메시지 템플릿을 만들었다. 사용하는 방법은 검색하면 잘 나오는데, 나는 이 글 도움을 많이 받았다. ➡️ Kakao API를 사용하여 카카오톡 메시지 보내기
그리고 이것저것 건드리다보면 감이 와서 쉽게 원하는대로 커스터할 수 있다. 카카오 공유하는 것보면 '우와~ 공유 기능도 있어!!' 싶었는데, 막상 해보니까 별 거 아니었다!
▶ 이미지 다운로드
Define 테스트 결과 페이지에서 조각카드 이미지를 다운로드 받을 수 있는 기능을 구현했다. 이미지 다운로드 기능 구현을 위해서 정말 여러가지 시도를 했었는데, 최종적으로 선택한 방식은 tml2cavas라이브러리였다.
tml2canvas 화면을 캡쳐하여 캡쳐된 이미지를 다운로드 할 수 있는 라이브러리로, 역시나 사용하는 방법은 잘 나와 있어서 프로젝트에 맞는 방식대로 이것저것 건드려보며 구현할 수 있었다. 다만, 화면 캡쳐 방식이라 카드의 두 쪽 모두가 아닌 한 쪽면만 다운로드만 가능해서 아쉬웠다.
▶ Lottie 적용
Lottie는 JSON 기반의 애니메이션 파일이다. 용량이 작지만 어떤 기기에서나 작동하고, 크기를 자유롭게 조정해도 해상도가 낮아지지 않는다는 특징이 있다.
Lottie는 교내 IT동아리 유어슈의 숨쉴때 TF를 하면서 처음 들은 용어였다. 그 당시에 나는 Lottie를 다룰 일이 없어 듣기만 했지만 언젠가 한번 쯤은 적용해보고 싶다는 생각을 했었다. 그런데 이번 프로젝트에서 사용할 수 있는 기회가 생겨 조금 신났던 것 같다😏
Lottie를 적용하는 건 생각보다 더 간단했다. lottie-react를 이용했는데, 사용할 Lottie에 대한 옵션을 설정하고 사용하면 끝이다! 지금까지 애니메이션이 필요하면 css로 직접 구현하거나 그 이상의 애니메이션이면 gif를 이용했었는데 Lottie를 사용하니 해상도도 좋고, 파일 크기도 작다는 점이 정말 좋았다.
이번에는 Lottie 설정을 무한 애니메이션이 되도록 했었는데, 설정값이 여러 개 있다는 건 무한 애니메이션 외에도 다른 설정을 할 수 있다는 거 아닐까? 아직 더 알아봐야할 필요가 있지만 확실히 gif보다 좋은 파일이라는 건 확실한 것 같다.
🌈어려웠던 부분과 해결 또는 극복 방법
▶ 토큰 관리
그동안 나는 토큰을 로컬 혹은 세션 스토리지나 react-cookie를 이용해 cookie로 관리를 했었다. 그 중에서도 나는 만료기한을 설정하면 저절로 삭제까지 되는 cookie를 자주 사용했었다. 이번에도 마찬가지로 cookie를 이용해 토큰을 관리하려고 했다. 그런데 이런 글을 읽게 되었다.
accessToken을 localStorage에 저장하지 말라고?
이걸 읽으면서 갑자기 토큰 보안에 대해서 생각을 다시 하게 되었다. 보통 local storage나 cookie에 토큰을 저장하지만 둘 다 보안과 관련해서는 완벽하지 않기 때문이다. (장단점이 있다고 한다) 이전에도 토큰을 저장하면서 보안에 대해 아쉬움이 있었고, 실무에서는 어떻게 사용하는지 궁금하기도 했던 생각이 다시 떠오르면서 위의 글처럼 local storage나 cookie에 저장하는 것이 아닌 내부 변수로 관리해보자는 도전 정신이 생겼다.
그런데 이렇게 하니 신경쓸 게 너무 많았다. 토큰을 변수로 관리하다보니 새로고침하면 토큰이 날라가서 토큰 재발급을 자주 하게 되고, axios interceptors에서 에러가 발생할 경우에 대한 코드를 더 생각하며 작성해야 하고, 백엔드와 토큰 관련 에러 코드에 대해 더 이야기 해야하는 등 (어찌보면 이게 당연한 것일 수 있겠다) 신경써야 할 점이 한 두가지가 아니였다. 짧은 시간 내에 개발해야하는 프로젝트에 도입하기에는 너무 불필요한 도전 정신이었다는 생각이 들었다. 여러가지 케이스를 생각하다보니 속도도 더뎌지고 스스로 발목을 잡는 경우도 있었다.
해결 방법
결론적으로는 react-cookie를 사용하는 방식으로 다시 수정을 했다. 토큰을 변수로 관리해도 크게 문제가 없는는 경우가 있고, 아닌 경우도 있다는 생각을 하게 되었기 때문이다. 어떻게 보면 웹이 다 거기서 거기인 CRUD 기반이겠지만 셀피스는 유독 고려해야할 케이스와 요소들이 많아 적절하지 않았던 것 같다고 결론을 내렸다. 변수에서 react-cookie로 변경하는 과정은 크게 어렵지 않았다. 오히려 자주 사용하던 방식으로 변경하니 로직이 깔끔해졌던 것 같다.
▶ 챗봇 구현
내가 담당했던 기능 중에 가장 어려웠던 기능이었다. Naver Cloud의 CLOVA 챗봇을 이용해 구현하는 방식으로 진행했는데, 나는 백엔드에서 전달하는 챗봇의 질문이나 반응을 유저에게 보여주고 유저가 작성한 답변을 백엔드에게 보여주는 기능을 구현해야 했다. 처음에는 소켓 API로 프론트가 직접 통신을 하는게 맞지 않나라는 생각을 엄청했다. 솔직히 아직까지도 백엔드를 거쳐서 통신하는게 맞는지, 프론트가 직접 통신하는 게 맞는지 모르겠다. 하지만 나에게 주어진 건 백엔드 API들 뿐이고, 시간은 없고, 할 일은 많았기에 의문은 접어두고 구현을 시작했다.
챗봇을 구현할 때 내가 특히 어려움을 겪었던 건 API 호출 순서 로직과 데이터 관리였다. 호출 순서가 미친듯이 어려웠던 이유는 챗봇 페이지에 챗봇의 질문 개수 제한과 이외의 다른 기능들이 많았기 때문이다. 구현한 기능에 대해 조금 더 이야기해보겠다.
4가지 주제의 채팅 & 단순 조회 or 리셋
유저는 4가지 주제 중 하나를 챗봇이 진행되는 중간에도 선택할 수 있는 기능을 구현해야 했다. 여기서 채팅을 처음 진행하는 주제인지, 이미 몇 번 질문과 답변이 주고받았었는지를 확인하는 API가 필요했고, 총 3번의 질문과 답변이 주고받도록 API를 호출해야 했다. 만약 이미 3번의 질문이 끝난 주제의 경우에는 단순 조회인지 리셋을 할 건지 유저가 선택할 수 있었다. 단순 조회를 선택할 경우 조회 API를 호출, 리셋을 선택할 경우 조회 API없이 다시 3번의 질문을 진행해야 해서 고려해야 할 케이스가 너무 많고 복잡했다.
채팅 요약
채팅과 동시에 채팅 요약이 진행되어야 했다. 처음 챗봇 페이지에 진입하면 위에 언급했듯이 주제에 대한 채팅 내역 조회를 하고 이어서 채팅 요약 조회를 하게 된다. 조회 내용으로 이전 채팅 요약 내용들로 요약 카드를 채워두고 채팅을 이어서 하면 되는 것이었다. 그리고 채팅을 하는 동안에는 챗봇이 유저의 답변에 대한 반응을 함과 동시에 채팅 요약본을 받아 요약 카드를 누적으로 하나씩 쌓아나가야 했다.
채팅 미완료 결과 조회
유저가 모든 주제에 3가지 답변을 하지 않은 상태에서 종료할 경우를 파악해 모달창을 보여주어야 했다. 그래서 처음 페이지 진입할 때 완료된 주제를 파악하고, 채팅이 완료되면 완료된 주제를 업데이트하고 페이지를 벗어날 때 주제가 전부 완료되었는지 여부를 확인하는 로직도 필요했다.
극복 방법
이렇게 말로만 정리했는데도 복잡하다. (심지어 내가 겪은 어려움을 전부 말한 것도 아니다. 위에 3가지 외에도 미친듯이 머리를 쥐어짜야 하는 어려움이 있었다) 이걸 마주했을 때 나는 절망했다. 이걸 어떻게 극복했냐 물어본다면... 그냥 머리를 엄청 굴렸다고 밖에는 할 수가 없을 것 같다. 실제로 쉬는 시간없이 고민만 10시간 넘게 고민하고 로직을 짜다가 갈아엎기를 반복해서 겨우 구현을 했다. 그렇지만 아쉬운 점도 크다. 내가 구현한 방식이 좋은 방식이 아닌 것 같기 때문이다. 남은 시간이 너무 부족해서 하루 이틀안에 구현을 해야했고 그러다보니 좋은 로직을 생각해내지 못했던 것 같다. 클린 코드를 작성하고자 했던 생각도 여기서는 생각할 겨를이 없었다. (아마 누가보면 기겁할지도..? 이 복잡한 로직은 뭐지?! 하면서 말이다)
▶ 테스트 화면 -> 로딩 화면 -> 결과 화면

셀피스에서는 테스트를 완료하면 로딩 화면이 보였다가 결과 화면으로 넘어가는 순서로 진행된다. 여기서는 큰 어려움을 겪었다기 보다는 꼼수로 해결한 방식이라 적어본다.
위의 이미지를 보면 알겠지만 로딩 화면은 단순히 스피너가 도는 형식이 아니라 분석이 얼마나 진행되었는지 프로그레스 바로 보여지는 형태이다. 그말은 즉슨, 분석 진행 정도를 알아야 한다는 것인데 그걸 알고 보여줄 방법을 몰라 막막했다. 그래서 결국은 꼼수를 부렸다. 몇 번 테스트하면서 결과가 보여지기까지 걸리는 시간과, 토큰 만료 등으로 일시적인 에러 발생 후 다시 결과 조회까지 걸리는 시간까지 확인해 프로그레스 바 시간을 조정했다. 그래서 실제로는 결과가 나오고 나서야 프로그레스 바가 끝나는 것이다. 이게 괜찮은 방식인지는 잘 모르겠다.
▶ 반응형 일부 적용으로 인한 문제
어떤 서비스든 그렇겠지만 셀피스도 반응형으로 만들고 싶었다. 그렇지만 절대적인 시간 부족과 엄청난 양의 페이지와 기능들로 인해 반응형을 불가능하다고 결론을 내렸지만 카카오 공유 기능이 가능한 Define 테스트 페이지들, 로그인 페이지는 반응형으로 만들기로 결정했다. 반응형이 일부 적용되기 때문에 모든 페이지에 공통적으로 들어가는 헤더도 반응형으로 제작되었고, 모바일 버전에는 헤더에 대한 사이드바도 만들게 되었다. 그러나 반응형이 적용되지 않는 페이지를 모바일로 보게 될 때, 헤더와 사이드바의 width나 height가 보여지는 페이지에 맞춰져 보기가 좋지 않다는 문제점이 있었다.
해결 방법?
결론적으로는 해결하지는 못했다. 반응형을 일부만 적용하는 것에 한계라고 판단했기 때문이다😔
▶ 이미지 다운로드 문제
이 부분에서 정말 많은 시간을 소비했던 것 같다. 이미지 다운로드 기능을 구현하는 과정에서 2가지 문제점을 마주했는데 아쉽게도 이 문제점 모두 해결하지는 못했다.
일부 이미지 다운로드 실패
이미지를 다운로드할 때, 특정 카드 몇개가 다운로드가 되지 않거나, 다운로드 될 때도 있고 안될 때도 있기도 하는 등 문제가 있었다. 이를 해결하기 위해서 조각카드 이미지를 서버에 저장하여 링크를 통해 보여주는 방법, 프론트에서 assets으로 저장했다가 보여주는 방법, 이미지 크기를 줄여 용량을 축소해보는 방법 등 다양하게 시도해봤으나, 끝까지 이 문제를 해결하지 못했다.
카카오 인앱브라우저 다운로드 실패
셀피스를 모바일 브라우저에서 접근할 수 있는 방법은 여러가지가 있다. 그 중 하나가 카카오 공유를 통해서 카카오 인앱브라우저로 접근하는 방법이다.
모바일에서 이미지를 다운로드 하려고 할 때, 다른 브라우저에서는 전부 동작을 했는데 유일하게 카카오 인앱브라우저에서만 이미지 다운로드가 제대로 진행되지 않는 문제가 있었다. 이에 대해서 여러가지 찾아보고 알아봤지만, 뚜렷한 원인과 해결방법을 찾지 못했다.
그나마 찾았던 어떤 글에서 카카오 인앱브라우저에서 이미지 다운로드를 구현하기 위해서는 html2canvas가 아닌 이미지 다운로드 API를 직접 만들어 사용해야 한다는 내용이 있을 뿐이었다.
🎁전문가 피드백
이번 밋업 프로젝트를 진행하는 동안 세미밋업데이와 밋업데이 때 프론트엔드 전문가 분께 서면 피드백을 받을 수 있었다. 서면 피드백 내용은 전반적으로 질문 형식으로 구성되어 있었다. 아무래도 우리들이 선택한 방식에 대해 한 번 더 고민해볼 수 있도록 하신 게 아닐까 싶다. 실제로 질문 가득한 피드백을 보며 내가 선택한 방식이 최선이었는지, 더 좋은 방식은 없는지 더 고민해보고 적용해보는 시간을 가졌다.
피드백 중 마지막에 이런 내용이 있었다.
전체적으로 어떤 것이든 구현은 할 수 있으신 단계처럼 보여요. 이때 만족 혹은 자만하지 않고, 라이트하우스 등 성능에 관심을 가지시거나 운영 경험을 통해 변경 사항에 대응하기 쉬운 코드가 무엇인지 고심하시면 좋을 것 같다고 생각해요.
이 말을 듣고 힘이 많이 났다. 그동안 나 스스로에게 확신을 많이 못 가졌다. 다른 프론트파트 분들을 보며 아직 내가 모르는 게 많다고 생각했고, 그만큼 실력이 떨어진다고 생각했는데 그래도 내가 알게모르게 조금씩 성장을 하고 있었나보다. 이 내용을 본 다른 친구는 최고의 칭찬이라고 생각했다고 한다. 그 말을 듣고 더 뿌듯했다. 그렇지만 말씀해주신 것처럼 이 칭찬에 만족하거나 자만하지 않겠다. 아직도 타입스크립트 활용 능력이 부족하고, 성능에 대해서는 특히 부족한 실력이다. 이런 부족한 점을 채워가며 어제보다 발전한 오늘, 오늘보다 발전할 내일이 되도록 하겠다.
🌺마지막으로
두 달이라는 시간이 어떻게 보면 길고, 어떻게 보면 짧은 시간이었다. 그 짧은 시간동안 정말 열심히 달렸다. 때로는 지치고, 한계에 부딪혀 포기하고 싶었지만 함께 열심히 노력하는 팀원들이 있었기 때문에 버틸 수 있었던 것 같다. 다들 비슷하지 않았을까? 쿨피스 팀 다들 너무 수고했고 멋졌다고 말해주고 싶다. 특히 PM이었던 민선이 정말 수고많았다!!!!!