🪟 Window 객체
- 자바스크립트의 대장이 Object라면, 웹 브라우저의 대장은 Window이다.
1. Window 객체에서 자주 사용하는 메서드
alert
- 기능 : 알림창 띄우기
- 코드 :
window.alert("알림창"); - 특징 : 알림창의 확인 버튼을 누를 때까지 JS 실행이 중단됨
- 사용 : 간단한 경고창을 보여주고 싶을 때 (그러나 디자인이 꽝)
setTimeout
- 기능 : 정해진 시간이 지난 후, 원하는 동작(콜백 함수)을 실행하기
- 코드 :
setTimeout(콜백함수, 시간);- setTimeout 종료 시키는 방법 => clearTimeout
setInterval
- 기능 : 정해진 시간마다, 원하는 동작(콜백 함수) 반복하기
- 코드 : `widnow.setInterval(콜백함수, 시간);
- setInterval 종료 시키는 방법 => clearInterval
confirm
- 기능 : 선택창 띄우기
- 특징 : 사용자가 선택한 확인, 취소에 대한 결과를 변수에 담을 수 있음
- 사용 : 간단한 선택창을 보여주고 싶을 때 (그러나 디자인이 꽝)

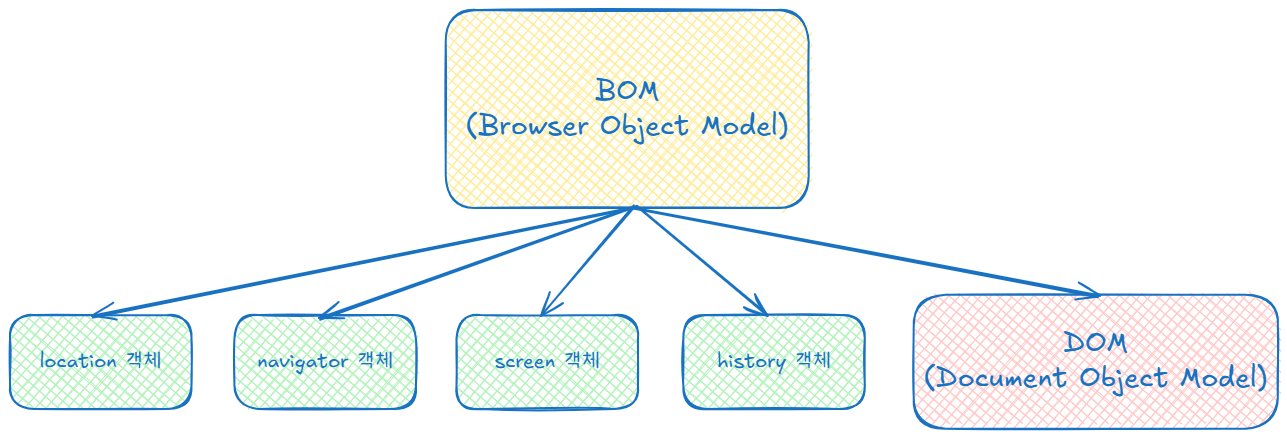
🌸 BOM (Browser Object Model)
1. location 객체
- url과 관련있는 작업을 처리하는 객체
location.href: 직접 값을 할당하면 새로운 위치로 이동시킴location.href="https://www.naver.com"
location.reload(): 현재 페이지 새로고침location.replace(): 페이지를 이동시켜주면서 이동 기록을 남기지 않음location.hostname: 웹 브라우저의 호스트 정보값 출력
2. navigator 객체
navigator.userAgent: 웹 브라우저의 정보들을 축약해서 보여주는 것- 웹 사이트에 방문하는 사람들의 웹 브라우저 정보 파악 가능
3. screen 객체
- 화면 크기와 관련이 있는 객체
screen.width: 사용자의 화면(모니터) 너비 출력screen.availWidth: 실제로 사용 가능한 영역 너비 출력screen.height: 화면의 높이 출력screen.availHeight: 실제로 사용 가능한 영역 높이 출력innerHeight,innerWidth도 있음
4. history 객체
5. document 객체
- 이게 DOM
🏟️ DOM (Document Object Model)
- 자바스크립트가 HTML과 CSS 조작이 가능한 이유가 바로 DOM
- 웹 브라우저가 화면 내용(HTML)을 해석하는 과정에서 HTML의 구성 요소를 객체로 변환하며, 그 변환된 객체를 Document라 함
- 객체들을 모아 하나의 자료 구조를 만들게 되는 게 이것이 바로 DOM tree
- DOM tree의 모든 요소를 각각 노드라 부름
- HTML 태그와 일치하는 노드는 문서 객체
1. 문서 객체 선택
- 문서 객체를 선택해야 조작이 가능함
querySelector(css selector): css 선택자 기반으로 문서 객체 선택 가능 (처음 발견된 것 하나만)document.querySelector("h1");
querySelectorAll: 복수로 선택
2. 문서 객체 조작
디자인 변경
h1.style.color="red"h1.style.backgroundColor="yellow"- 한 번에 지정 불가. 여러 번 작성해야 함
속성 추가 및 삭제 및 변경
setAttribute(속성 이름, 할당하고 싶은 값)- 만약 설정해야 하는 것들이 많다면 미리 class 디자인을 적용하고 class를 변경시키는 것도 좋음
a.setAttribute("href", "https://www.naver.com");
속성 조회
getAttribute(속성 이름)
setInterval(() => {
a.getAttribute("class") === "alink"
? a.setAttribute("class", "blink")
: a.setAttribute("class", "alink");
}, 2000);속성 삭제
removeAttribute(속성 이름)
클래스 속성 관련 특화 방법
classList를 이용해 add, remove, toggle, contains 메서드 사용 가능- add: 클래스 추가
- remove: 클래스 삭제
- toggle: 클래스가 없다면 추가, 있다면 삭제
- contains: 클래스 포함 여부
a.classList.add("bold")
a.classList.remove("bold")
setInterval(() => {
a.classList.toggle('bold');
}, 1000)
console.log(a.classList.contains("bold"));3. 컨텐츠 조작
- 시작 태그와 종료 태그 사이에 있는 것이 컨텐츠
innerText
- css로 숨겨진 요소는 조회되지 않음
- 다른 값 할당으로 컨텐츠 조작 가능
textContent
- css로 숨겨진 요소까지 조회됨
- 다른 값 할당으로 컨텐츠 조작 가능
innerText
- 선택된 객체 안에 컨텐츠를 html 요소로 추가
outerText
- 본인 자체를 바꿔버림
4. 새로운 문서 객체 추가
innerHTML(outerHTML)
- 단점 1 : innerHTML이 너무 강력함
- 해킹의 위험성. innerHTML로 스크립트를 작성해버리면 해킹이 쉬워짐
- 사용자가 입력한 값에 따라서 동적으로 넣을 수 있도록 코드 작성하지 말 것
- 단점 2 : 퍼포먼스가 떨어짐
- 기존의 내용들을 전부 지웠다가 통째로 다시 만드는 방식이기 때문
const ul = document.querySelector("ul");
ul.innerHTML = `
<li>item1</li>
<li>item2</li>
<li>item3</li>`;createElement() + approachChild() 혹은 insertBefore()
- 단점 : 과정이 번거로움
- 장점 : innerHTML 보다는 퍼포먼스가 뛰어남
- 실무에서는 이 방법으로 사용하는 것을 권장
// 맨 뒤에 새로운 아이템 추가
const li = document.createElement("li");
li.textContent = "item1";
ul.appendChild(li);
// 특정 요소 앞에 삽입
const ul = document.querySelector("ul");
const p = document.createElement("p");
p.textContent = "text 1";
console.log(document.body);
document.body.insertBefore(p, ul);5. 기존 문서 객체 삭제
remove()
- 본인이 삭제하는 것
const ul = document.querySelector("ul");
ul.remove();removeChild()
- 부모가 자식을 삭제하는 것
- 위의 방식이 더 나음
const ul = document.querySelector("ul");
document.body.removeChild(ul);🎉 이벤트
- 웹 브라우저에서 발생하는 상호 작용에 의해서 발생할 수 있는 것
- 대표적인 이벤트
- click, keyboard, change(값 입력으로 인한 변경)
1. 이벤트 타겟
- 어느 요소에서 발생하는 이벤트인지
- 이벤트를 걸고 싶은 요소
2. 이벤트 타입
- 이벤트의 종류
3. 이벤트 핸들러
- 이벤트가 발생했을 때 실행시킬 콜백함수
const eventTarget = document.querySelector("button");
eventTarget.addEventListener("click", function () {
const h1 = document.querySelector("h1");
h1.style.color = "red";
});Event 객체
- 이벤트가 발생하여 addEventListener의 콜백함수가 실행될 때 콜백함수에게 Event 객체가 넘어옴
- 어떤 이벤트가 발생하냐에 따라 프로퍼티 구성이 다를 수 있음
- 그럼에도 모든 이벤트가 갖고 있는 프로퍼티가
currentTarget- 이벤트가 발생한 타겟을 의미함
- document.querySelector의 반환값 형식
document.querySelector("button").textContent = "클릭함"
event.currentTarget.textContent = "클릭함" // 동일기본 동작 무효화
- 몇몇 개의 HTML 요소들은 기본적으로 이벤트가 걸려있음
- submit 이벤트가 그러함
- 기본 이벤트를 무효화하고 싶으면 콜백함수에서 받아온
인자.preventDefault()호출하면 됨
4. 어떤 이벤트가 있을까?
- 짱 많음
- 링크
5. HTML 태그로 이벤트 설정?
on이벤트명라는 이름으로 HTML 태그에서 이벤트 속성을 지원함- 이벤트 속성을 사용해서 이벤트 핸들러 삽입 가능
- HTML 모든 태그에서 사용 가능
<button onClick="alert('bb')">버튼</button>이게 좋은 방법일까?
- HTML, CSS, JS 입장에서는 피해야 하는 방식
- 관심사 분리 때문 (관심사 분리 패턴)
- HTML은 HTML이, CSS는 CSS가, JS는 JS가 담당하도록 코드를 분리해야한다는 것
- 위의 방식은 관심사 분리를 위배함 (인라인 스타일도 위배함)
그런데 리액트는...
- 적극 권장함....ㅎ

