데브코스
1.[데브코스/TIL] DAY4 - CSS(2)

본격적인 CSS의 필수 개념과 속성을 알아보기 전에 브라우저 기본 스타일을 짚고 넘어가자.어떠한 CSS 작업을 하지 않은, HTML 태그가 기본적으로 가지고 있는 스타일이 기본 스타일이다.각 브라우저들의 기본 스타일은 조금씩 다르다.브라우저마자 가지고 있는 기본 스타일
2.[데브코스/TIL] DAY3 - HTML(3) & CSS(1)

CSS 선택자가 이렇게 많은 줄 몰랐다... 들으면서 왜 안끝나...? 더 있다고...? 이러면서 들었던 것 같다오디오를 삽입할 때 사용하는 태그src 속성 : 필수 속성으로, 오디오 url 삽입autoplay : 웹 페이지 진입 시 자동 재생 (현재는 지원하지 않음)
3.[데브코스/TIL] DAY2 - HTML(2)

어제에 이어서 html 태그에 대해 배웠다. html 태그를 꽤 알고 있었다고 생각했는데도 처음 알았던 태그, 사용하는 방법에 대해 명확히 짚고 넘어갈 수 있었다.순서가 없는 목록을 생성하는 태그각 항목은 불렛(글머리 기호)로 표시자식은 li 태그만 올 수 있다.typ
4.[데브코스/TIL] DAY1 - HTML(1)

오늘은 html의 구조와 여러가지 태그들에 대해서 파헤쳐보겠다!웹 브라우저가 처리할 HTML 문서가 어떤 형식을 따라야 하는지 알려주는 것HTML 문서 작성 시, 제일 앞에 넣어야 함HTML 문서의 시작과 끝을 의미모든 태그는 html 태그 안에 작성되어야 함HTML
5.[데브코스/TIL] DAY5 - CSS(3)

요소의 포지션 설정static : 흐름에 따라 배치 (기본값)relative : 상대적으로 배치absolute : 절대적으로 배치 - 가장 가까운 조상 요소 기준으로fixed : 절대적으로 배치 + 스크롤해도 위치 고정sticky : 스크롤 위치에 따라 상대적으로 이동
6.[데브코스/TIL] DAY8 - JavaScript(1)

<script> 태그를 이용해 자바스크립트를 작성하는 것별도의 파일에 자바스크립트 코드를 작성하는 것<script> 태그의 src 속성을 이용해 외부 스크립트를 불러오는 것하나의 <script> 태그에 내부 스크립트와 외부 스크립트를 동시에 작성하면 어
7.[데브코스/TIL] DAY9-11 - JavaScript(2)

Day8부터는 자바스크립트 기초를 다뤘기에 크게 정리할 필요성을 느끼지 못했다. 그러나 너무 기초를 만만하게 보고 자만한 것 같아 정신을 고쳐먹고 늦었지만 TIL을 작성하려고 한다...산술 연산자 (이항 산술 연산자) : +, -, \*, /, %, \*\*증감 연산자
8.[데브코스/TIL] DAY12 - JavaScript(3) 실행 컨텍스트와 스코프

오늘 배운 내용들은 자바스크립트의 중요한 내용이기도 하고 면접에서도 많이 나오는 주제이기 때문에 평소보다 자세히 정리해보도록 하겠다!꼼꼼히 정리하다보면 내가 완벽하게 이해했는지, 놓친 부분은 없는지 체크할 수 있을 것이다! 아자아자🔎 호이스팅이란?변수나 함수의 선언문
9.[프로그래머스 Lv.1] 개인정보 수집 유효기간

개인 정보 수집 유효기간이 문제는 2개의 방식으로 문제를 풀어보았다.YYYY.MM.DD 형식의 today 날짜 문자열을 YYYY-MM-DD로 변환한 뒤, Date 객체로 변환한다.terms를 키가 약관의 종류, 값이 유효기간으로 구성된 객체로 만든다.privacies를
10.[프로그래머스 Lv.1] 완주하지 못한 선수

완주하지 못한 선수completion 배열(완주자 리스트)을 객체로 만든다.participant 배열(참여자 리스트)을 for문으로 순회하며 completion 객체에 명단이 있는지 확인한다.2-1. 명단에 없다면 바로 결과를 반환한다.2개의 배열을 2중 for문으로
11.[프로그래머스 Lv.1] 키패드 누르기

키패드 누르기문제 풀이에 필요한 값(키패드 위치, 왼손으로 반드시 누르는 수, 오른손으로 반드시 누르는 수) 등을 준비한다.numbers를 for문으로 돌며 사용해야 하는 손을 결정한다.2-1. 타겟 숫자가 왼손, 오른손으로 반드시 눌러야 하는 숫자인지 확인한다. (1
12.[데브코스/TIL] DAY15 - JavaScript(4) 클로저

let, constvar실행 컨텍스트가 콜스택에 존재할 때 이는 메모리에 실행 컨텍스트가 적재되어 있다는 것을 의미한다.메모리에서 더 이상 사용되지 않는 객체를 자동으로 감지하고, 해당 메모리를 회수하여 메모리에서 삭제해주는 시스템콜스택에서 실행 컨텍스트가 제거되었다면
13.[데브코스/TIL] DAY16 - JavaScript(5) 객체

키와 값으로 구성된 속성의 집합으로, 여러 개의 데이터를 하나로 관리해주는 데이터 형태속성(프로퍼티)로 구성속성(프로퍼티) : key와 value를 합쳐서 부르는 말참조 자료형동적으로 속성을 추가하고 삭제 가능추가 : 객체명\[추가할 키] = 추가할 값삭제 : dele
14.[데브코스/TIL] DAY17 - JavaScript(6) 생성자 함수와 프로토타입

함수 정의와 동시에 즉시 호출되는 함수로, 단 한 번만 호출되며 다시 호출할 수 없음두 가지 모두 즉시 실행 함수이다.그러나 프리티어 덕분인지, 저장하면 위의 형식으로 통일된다.함수의 정의를 감싸냐, 호출하는 것을 감싸냐의 차이다.괄호의 위치가 크게 문제되지는 않는다고
15.[데브코스/TIL] DAY18 - JavaScript(7) 클래스

클래스 기반의 객체지향 언어 : 보통의 언어들이 여기에 속한다.프로토타입 기반의 객체지향 언어 : 자바스크립트가 여기에 속한다.프로토타입 체인모든 객체가 \[\[Prototype]]이라는 숨겨진 링크를 가짐\[\[Prototype]]은 객체가 상속하는 부모 객체를 가르
16.[데브코스/TIL] DAY19 - JavaScript(8) 내장 객체

자바스크립트 언제 끝나...? 혼자서 독학할 땐 이렇게 깊이 다루지 않았단 말이다ㅠㅠ그만큼 대충 공부한거지 뭐ㅡ.ㅡ자바스크립트 엔진에 기본으로 내장되어 있는 객체언제 어디서든 활용할 수 있다!Object / Function / ArrayString / Boolean /
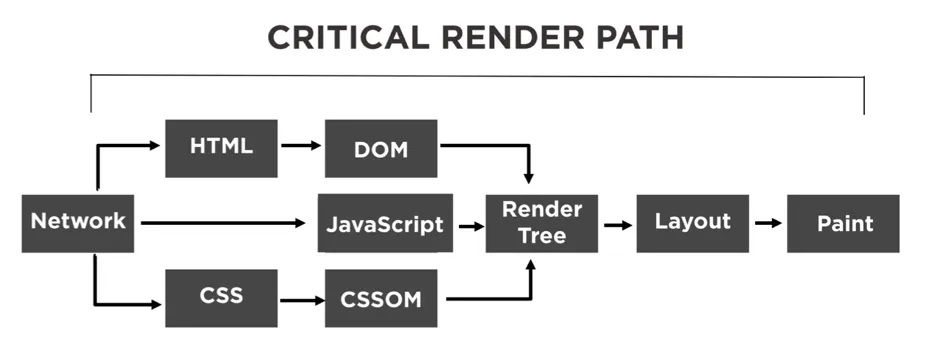
17.[WTL] 브라우저 렌더링 과정 정리

인터넷에서 웹 서버의 모든 정보를 볼 수 있도록 하고 문서 검색을 도와주는 응용 프로그램Chrome, Safari, Firefox, Opera, Internet Explorer(현재 지원 종료)서버로부터 자원을 받고, 브라우저를 통해 받은 자원을 볼 수 있도록 하는 것
18.[데브코스/TIL] DAY22 - JavaScript(9) 내장 객체-2

원주율 π 값 반환 (약 3.14159)Math.abs(x) : 절댓값Math.ceil / floor : 올림, 내림Math.round : 반올림Math.random : 무작위 실수 반환 (0~1)Math.max / min : 최대값, 최소값Math.pow / sqrt
19.[RBF] 생성자 함수와 프로토타입

사람의 정보가 담긴 객체를 만들 필요가 생겼습니다! 객체를 만들어볼게요.지금은 두 사람의 정보가 각각 담긴 두 개의 객체를 만들었는데요.만약 1000명의 사람의 정보가 담긴 객체를 만들어야 한다면 어떻게 해야할까요?저라면 name과 age에 값을 넣지 않은 채로 복사해
20.[데브코스/TIL] DAY23 - JavaScript(10) 콜백함수와 Promise

콜백함수 > #### 🔎 콜백함수(callback)란? 다른 함수에 매개변수로 전달되어 그 함수가 실행되는 동안 특정 시점에 호출되는 함수 1. 동기 콜백 함수 콜백 함수가 동기적(위에서 아래로, 흐름대로)으로 실행되는 경우 2. 비동기 콜백 함수 특정 비동기 함
21.[데브코스/TIL] DAY24 - JavaScript(11) async await

웹 브라우저의 자바스크립트 엔진이 관리하는 큐Web API 중 비동기 함수의 콜백 함수가 대기하는 공간콜스택이 비어야 태스크 큐에 있는 작업을 콜스택으로 이동 가능웹 브라우저의 자바스크립트 엔진이 관리하는 큐Promise의 fulfilled 혹은 rejected 처리
22.[데브코스/TIL] DAY25 - JavaScript(12) window 객체와 이벤트

자바스크립트의 대장이 Object라면, 웹 브라우저의 대장은 Window이다.기능 : 알림창 띄우기코드 : window.alert("알림창");특징 : 알림창의 확인 버튼을 누를 때까지 JS 실행이 중단됨사용 : 간단한 경고창을 보여주고 싶을 때 (그러나 디자인이 꽝)
23.[데브코스/TIL] DAY26 - SPA와 Node.js(1) window 객체와 이벤트

단일 페이지로 구성된 웹 애플리케이션한 번만 페이지를 로드하고 이후에는 필요한 데이터만 서버에서 가져와 업데이트빠르고 부드러운 사용자 경험 제공페이지 이동이 발생할 때마다 서버로부터 전체 HTML 페이지를 다시 로드하는 전통적인 웹 애플리케이션 방식과 다름BOM의 hi
24.[데브코스/TIL] DAY29 - Node.js(2)

Promise 리턴콜백 or async/await 처리버퍼 : 메모리에서 직접 바이트 데이터 처리한 번에 메모리에 올릴 때 유용대용량 데이터에는 비효율적ex) fs 모듈 - readFile스트림 : 청크 단위로 데이터를 처리하여 메모리 사용량 절약읽기 스트림 / 쓰기
25.[데브코스/TIL] DAY33 - TypeScript(1)

템플릿 문자열함수 (함수 선언문, 함수 표현식, 화살표 함수)비구조화 할당 : 배열과 객체에서 값을 추출하여 변수에 할당하는 것배열객체spread 연산자 (...)객체 혹은 배열 합치기에 편리깊은 복사가 불가능 하다는 점spread 연산자와 rest 파라미터의 차이사용
26.[데브코스/TIL] DAY36 - TypeScript(1)

매개변수와 반환 값의 타입을 지정하는 것void: 매개변수 타입. 아무것도 반환하지 않는다는 뜻never: 매개변수 타입. 반환 값으로만 사용하는 타입무한루프나 에러 던질 때 사용&(AND) : intersection 타입기본 타입에서는 사용 불가보통 객체에서 사용됨같
27.[데브코스/TIL] DAY37 - TypeScript(2)

🦾 타입 오퍼레이터 1. 유니언 타입 매개변수, 반환 값 모두 유니언 타입을 적용할 수 있다. 단, 어떤 타입이 올 지 확실하지 않기 때문에 특정 타입에만 사용 가능한 메서드를 호출하면 에러가 발생한다. 타입 가드를 사용한다. (typeof) 타입 가드 코드에
28.[데브코스/TIL] DAY38 - TypeScript(3)

🥨 타입 별칭 (type alias) 1. 기본적인 타입 별칭 2. 객체 타입 별칭 3. 함수 타입 별칭 4. 제네릭 타입 별칭 제네릭은 여러 개 사용 가능 관용적으로 대문자 사용 5. 튜플 타입 별칭 6. 인터섹션 타입 별칭 7. 리터럴 타입 별칭 리터럴
29.[프로그래머스 Lv.3] 단어 변환

단어 변환가장 짧은 단계의 변환을 찾아야 한다 => 전형적인 BFS 방식이다.words 배열에 target이 존재하지 않으면 변환이 불가능 하므로 0을 반환한다.BFS 순회를 위해 방문해야 할 단어를 저장하는 need_visited 배열, 방문한 단어를 기록하는 vis
30.[데브코스/TIL] DAY45 - React(1)

이미 공부했더랬지웹 페이지의 성능을 높이기 위해서는 리플로우와 리페인트를 줄여야 함JS로 보여지는 여부를 결정해야 한다면, transform이나 opacity를 사용하는 것 권장 (display, position 노놉)이 속성들은 GPU가 관여할 수 있는 속성이기 때문
31.[데브코스/TIL] DAY46~49 - React

서로 다른 언어 규약으로 작성된 파일을 웹 브라우저가 이해할 수 잇는 형태의 파일로 변환해주는 역할JSX를 JS 코드로 변환최신 버전의 JS, TS 문법을 다운그레이드하여 변환예시) 바벨, swc여러 개의 프로젝트 파일들을 각 종류 별로 하나의 파일로 묶어주는 역할묶어
32.[데브코스/TIL] DAY52 - React Hook (useReducer)

useState와 유사하며, 로컬 상태를 정의할 때 사용const \[상태, 액션발생함수] = useReducer(리듀서 함수, 초기값)useState와의 차이점useState: 상태를 변경하는 함수가 별도의 로직으로 여러 개 정의되어 상태 예측이 어려움. 간단함use
33.[데브코스/TIL] DAY83 - Vue(1)

JSX : 설정 X. 뷰는 기본적으로 template를 지원함. JSX는 리액트에서 사용Pinia : Vue3에서 사용 가능한 상태 관리 패키지package.json \- private : 애플리케이션 공개 여부 (대부분 true, 공개 X)dependencies :
34.[데브코스/TIL] DAY52~53 - 메모이제이션

함수형 컴포넌트에서 생명주기를 다룰 때 사용하는 리액트 훅생명주기 : 컴포넌트가 태어나고 죽을 때까지렌더링 이후의 Side Effect를 발생시키는 역할useEffect(콜백 함수, 의존성 배열)클린업 함수컴포넌트가 언마운트되기 직전 실행시키는 함수🔍 메모이제이션이란
35.[데브코스/TIL] DAY52~53 - 전역 상태 관리 라이브러리

리액트에 내장되어 있는 라이브러리리액트 컴포넌트를 같은 문맥(Context)으로 묶어, 데이터 공유를 위한 일관된 인터페이스 제공useContext 훅을 사용하여 필요한 컨텍스트 호출기본적인 설정과 코드량이 많아 다소 러닝 커브가 높은 전역 상태 관리 라이브러리tool
36.[데브코스/TIL] DAY52~53 - API & JWT Token

HTTP 요청을 보내는 데 사용되는 도구브라우저에서 기본적으로 제공하는 API따로 설치할 필요 없음HTTP 요청을 보내는 데 사용되는 도구따로 라이브러리를 설치해야 함자동으로 json을 적용하여 response 객체를 바로 반환 (편리)fetch에서는 없는 기능들 제공
37.[데브코스/TIL] DAY84 - Vue(2)

값만 참조 : v-for="value in array"값 & 인덱스 참조 : v-for="(value, index) in array"배열 처리필터 : v-for="value in array.filter(...)"포함 : v-for="value in array.inclu
38.[데브코스/TIL] DAY87 - Vue(3)

Vue가 사용중인 아키텍처애플리케이션의 데이터data 객체로 관리변경 시, ViewModel에 통보Model과 View를 연결하는 중간 역할computed , methods , watch 같은 기능을 통해 데이터 처리View와 동기화사용자와 상호작용하는 UI 부분v-b
39.[데브코스/TIL] DAY88 - Vue(4)

main.js에서 컴포넌트 등록import문 없이 언제든지 어디서든 자유롭게 사용 가능컴포넌트 이름 마음대로 지정 가능장점 : 별도의 컴포넌트 등록 과정없이 쉽게 사용 가능단점 : 컴포넌트가 필요없어도 불러옴scoped 속성을 설정하면 해당 컴포넌트 내부에서만 스타일
40.[데브코스/TIL] DAY89 - Vue(5)

컴포넌트 호출과 함께 속성 정의 ⇒ 원하는 값 전달기본 자료형 : 문자열(String) 자료형String형이 아닌 다른 데이터 타입으로 전달받고 싶다면v-bind 디렉티브로 바인딩해서 정의 (ex. :age="20")단 문자열 자료형을 v-bind로 넘겨줄 땐, 반드시
41.[데브코스/TIL] DAY90 - Vue(6) slot & composition api

컴포넌트의 특정 영역을 대체하는 기술리액트의 Children과 동일한 역할부모가 템플릿 조각을 자식 컴포넌트에 전달자식 컴포넌트가 전달받은 템플릿 조각을 렌더링할 수 있게 하는 기능슬롯을 설정해두지 않으면 자식 컴포넌트로 감싸도 렌더링되지 않음부모 컴포넌트에서 동일한
42.[데브코스/TIL] DAY91 - Vue(7) vue-router & pinia

설치 : npm install vue-routermain.js 설정정적 import장점 : 미리 불러오기 때문에 리소스에 대한 로딩이 빠르다단점 : 필요없는 페이지에 대한 컴포넌트도 모두 불러온다동적 import장점 : 필요한 페이지만 불러와서 초기 로딩 속도가 빠르다