CSS 선택자가 이렇게 많은 줄 몰랐다... 들으면서 왜 안끝나...? 더 있다고...? 이러면서 들었던 것 같다
✨ HTML의 여러 태그들
1. 미디어 태그
audio 태그
- 오디오를 삽입할 때 사용하는 태그
src속성 : 필수 속성으로, 오디오 url 삽입autoplay: 웹 페이지 진입 시 자동 재생 (현재는 지원하지 않음)muted: 노래를 꺼진 상태로 설정controls: 웹 페이지에서 다룰 수 있는 컨트롤 패널이 보여짐- 브라우저 별로 가능한 파일 확장자가 다르므로 호환성 표 참고하기
video 태그
- 영상을 삽입할 때 사용하는 태그
src속성 : 필수 속성으로, 오디오 url 삽입autoplay: 웹 페이지 진입 시 자동 재생 (현재는 지원하지 않음)muted와 함께 설정할 땐 가능!!
muted: 영상의 소리를 꺼진 상태로 설정controls: 웹 페이지에서 다룰 수 있는 컨트롤 패널이 보여짐- 브라우저 별로 가능한 파일 확장자가 다르므로 호환성 표 참고하기
- 현재는 잘 안 쓰이는 태그
- 모든 브라우저에 동일하게 보인다고 장담 못하기 때문
- 예전에는
video js라이브러리 많이 사용
source 태그
- 여러 미디어 태그를 지정할 때 사용하는 태그
- 첫번째 미디어 실행에 실패하면 다음 미디어 실행 (확장자를 다르게 구성)
- 오늘날은 거의 의미가 없음 (모든 브라우저가 지원하는 확장자가 존재하기 때문)
2. 시맨틱 태그
시맨틱이란 코드 조각의 '의미'를 의미한다.
시맨틱 웹이란 웹 페이지를 의미있게 마크업해서 만든 웹을 의미한다.
- HTML5에서 추가된 시맨틱 태그들
header/nav/section/article/footer/side
- 기존 태그 중 시맨틱 태그들
hn/p/strong/em등
header 태그
- 헤더 영역을 구분할 때 사용
nav 태그
- 웹 페이지에서 내부의 다른 영역이나 외부를 연결하는 링크 영역을 구분할 때 사용
section 태그
- 논리적으로 레이아웃 영역을 구분할 때 사용
- section 태그 내부에는 heading 태그 중 1개가 사용하는 것을 권장
article 태그
- 웹 페이지에서 독립적인 영역으로 구분할 때 사용
sectionvsarticle- 강사님이 생각하시기에는 큰 영역은 section
- section 안에 작은 영역을 article
- 그렇지만 정답은 없다
aside 태그
- article, section으로 보기 어려운 자투리 영역을 구분할 때 사용
footer 태그
- 웹 페이지에서 하단 영역을 구분할 때 사용
main 태그
- 웹 페이지의 주력 컨텐츠 영역을 구분할 때 사용
- main 안에 section들로 구성
- main은 웹 페이지에서 1개만 사용
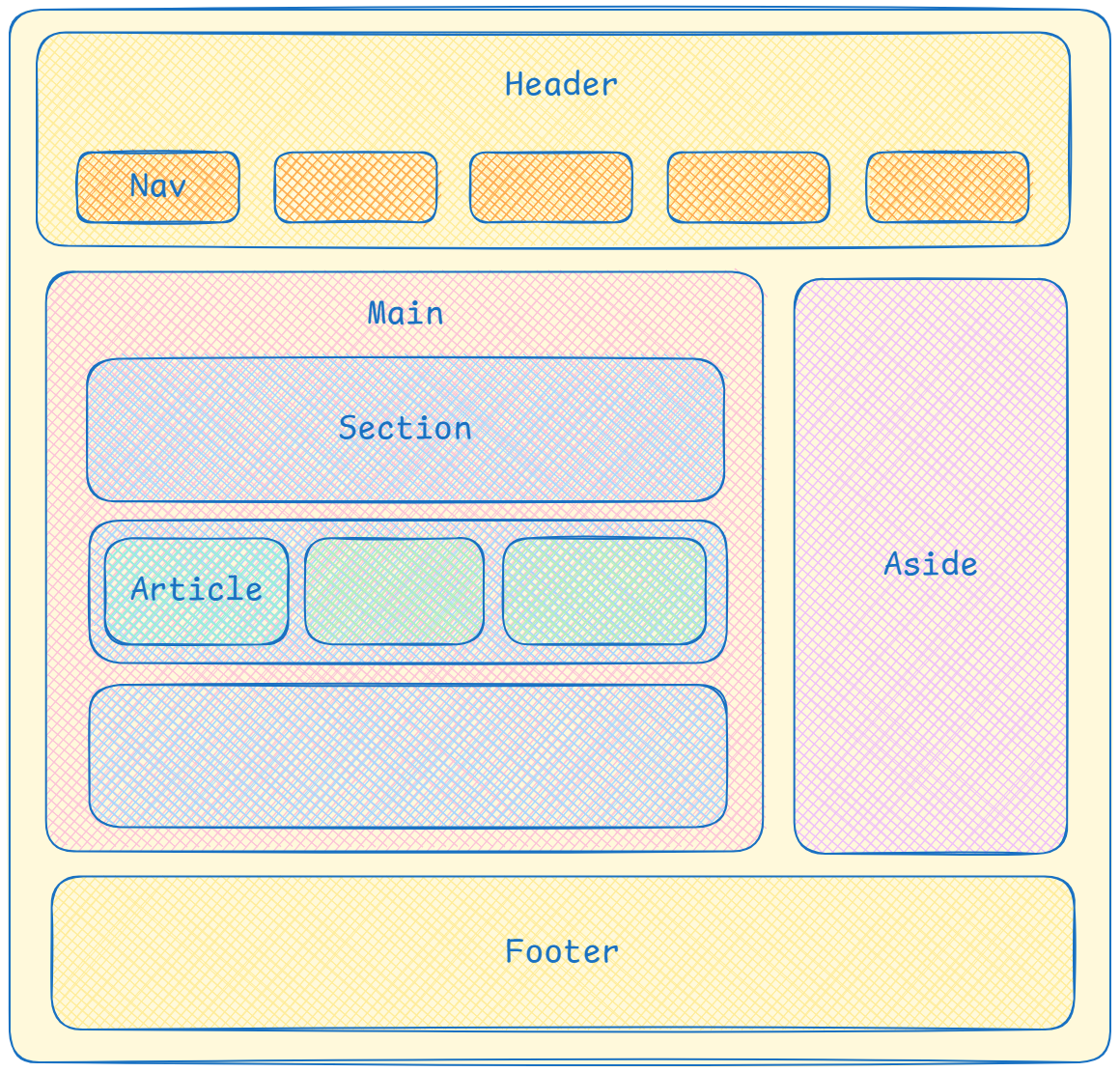
이 태그들을 시각적으로 확인해보자면 아래와 같다.

3. 글로벌 속성
글로벌 속성이란, 모든 태그에서 사용할 수 있는 속성을 의미한다.
id: 요소의 고유 식별자 지정 (하나의 페이지에 고유해야 함)class: 요소의 클래스 이름 지정 & CSS 스타일이나 JS에서 사용style: 요소의 인라인 CSS 스타일 정의 (지양)title: 요소에 대한 추가 정보를 제공하는 툴팁 정의tabindex: 요소의 탭 순서 설정 (기본적으로 탭순서는 마크업 순서)lang: 요소의 언어 지정 (ex.en,ko)- 국제적인 표준이 있음 (링크의 set1을 참고하면 됨)
data-*: 사용자 정의 데이터 속성 (사용자가 원하는 값 추가 가능)contenteditable: 요소의 콘텐츠가 편집 가능함을 나타냄 (실용성은 없으나 신기하더라)
🎨 CSS 파헤치기
1. CSS를 작성하는 3가지 방법
- 내부 스타일 : style 태그를 사용하여 CSS 작성
- 혼자 공부할 때만 사용하도록 (실무에서 기피하는 방법)
- 웹 페이지에 접근할 때마다 html 코드를 전부 다시 해석하므로 성능상 좋지 않음
- 외부 스타일 :
.css로 끝나는 파일을 생성하여 CSS 작성- link 태그를 이용해 css 파일 적용
<link rel="stylesheet" href="main.css" />- 네트워크 통신으로 불러오기 때문에 캐시된 데이터 사용 가능 (200 OK(X) / 302)
- 인라인 스타일 : style 속성을 사용하여 CSS 작성
- 절대 쓰지 마라 (ㅠ..ㅠ)
- 메일 양식 디자인은 사용해야 함
2. style 태그와 link 태그 위치는?
- head나 body의 자식으로 있어야 한다.
- 그 중에서도 head 안에 있는 것이 권장된다.
- 웹브라우저는 특정 html를 해석할 때 위에서부터 해석한다.
- 만약 CSS가 뒤에 있다? 이미 웹 브라우저는 html 파싱이 끝났는데 style이 읽히지 않아서 디자인 적용이 안되고 뒤늦게 적용된다.
3. 다양한 CSS 선택자
- CSS 구성
태그 선택자 { 속성: 값; }
li { color: red; }전체 선택자
- 모든 요소에 스타일을 적용하는 선택자
*기호 사용
태그 선택자
- 특정 HTML 태그에 스타일을 적용하는 선택자
- 태그 이름 사용
아이디 선택자
- 특정 ID를 가진 요소에 스타일을 적용하는 선택자
#기호 사용
클래스 선택자
- 특정 클래스를 가진 요소에 스타일을 적용하는 선택자
.기호 사용
속성 선택자
- HTML 태그의 속성과 값을 활용해 스타일을 적용하는 선택자
[속성=값]: 속성과 값이 일치하면 선택[속성~=값]: 속성값에 값이 포함되어 있으면 선택 (단어 기준)[속성|=값]: 속성값이 값과 같거나 값- 시작하면 선택[속성^=값]: 속성값이 값으로 시작하면 선택[속성$=값]: 속성값이 값으로 끝나면 선택[속성*=값]: 속성값에 값이 포함되어 있으면 선택 (글자 기준)
조합 선택자
- 선택자를 조합해서 사용
그룹 선택자
- 여러 선택자를 그룹 짓는 방법
,기호 사용- 아이디 선택자든, 클래스 선택자든, 속성 선택자든 뭐든 상관없이 묶을 수 있음
자식 선택자
- 특정 부모의 자식만 대상으로 지정하는 방법
>기호 사용
하위 선택자
- 특정 요소의 모든 자식 요소를 선택하는 선택자
- 공백으로 사용
- 자식이든, 자식의 자식이든, 자식의 자식의 자식이든 상관없음
인접 형제 선택자
- 특정 요소 바로 다음에 오는 형제 요소를 선택
+기호 사용- 동일한 부모, 선택된 요소는 앞의 형제 요소에 인접해야 함
- 기준이 되는 것보다 뒤에 있어야 인식됨. 앞에는 인식 못함
- 해당되는 요소가 다수 개 존재하면 오직 하나만 적용됨
일반 형제 선택자
- 모든 형제 요소 선택
~기호 사용- 기준이 되는 것보다 뒤에 있어야 인식됨. 앞에는 인식 못함
가상 요소 선택자
- HTML 태그로 명확하게 존재하는 태그를 선택하는 게 아님
- 마치 존재하는 요소인 것처럼 취급해서 선택자 지정
- 종류가 되게 많으므로 여기 참고
- 많이 사용되는 선택자
before: 콘텐츠의 맨 앞을 선택하는 선택자after: 콘텐츠의 맨 뒤를 선택하는 선택자placeholder: placeholder를 선택하는 선택자
가상 클래스 선택자
- 요소의 특정 상태를 가지고 선택하는 방법
- 링크 가상 클래스 선택자
:link가상 클래스 : 한 번도 방문하지 않은 상태:visited가상 클래스 : 한 번이라도 방문한 상태
동적 가상 클래스 선택자
- 사용자의 어떤 행동에 따라 동적으로 변하는 상태
:hover가상 클래스 : 마우스를 올린 상태 (모바일에서 동작X):active가상 클래스 : 마우스를 클릭하고 있는 상태
입력 요소 가상 클래스 선택자
:focus가상 클래스 :입력 요소가 활성화 된 상태:checked가상 클래스 : 체크박스가 표시되어 있는 상태:disabled가상 클래스 : 비활성화 되어 있는 상태:enabled가상 클래스 : 요소가 활성화 되어 있는 상태
구조적 가상 클래스 선택자
- child
E:first-child: E 요소의 첫 번째 자식 요소 선택E:last-child: E 요소의 마지막 자식 요소 선택E:nth-child(n): E 요소가 부모 요소의 자식 요소 중 n번재 순서가 맞으면 선택E:nth-last-child(n): E 요소가 부모 요소의 자식 요소 중 마지막에서 n번째 순서가 맞으면 선택
- of-type
E:first-of-type: 부모 요소의 자식 요소 중 첫 번째로 등장하는 E 요소 선택E:last-of-type: 부모 요소의 자식 요소 중 마지막으로 등장하는 E 요소 선택E:nth-of-type(n): 부모 요소의 자식 요소 중 n 번째로 등장하는 E 요소 선택E:nth-last-of-type(n): 부모 요소의 자식 요소 중 마지막에서 n번재로 등장하는 E 요소 선택
내가 헷갈려서 정리함!
div:nth-child(2) : 부모의 전체 자식 요소 중 2번째가 div라면 적용 (div가 아니면 무용지물)
div:nth-of-type(2) : 부모의 div 자식 중 2번째 div에 적용 (div가 2개 이상만 있으면 무조건 적용)
✏️ 메모
- 현재 마크업 트렌드 - CSS로 작업할 수 잇는 건 마크업으로 하지 말자!
- width, height 이런 것들?
- WEBRTC
- 실시간 라이브 스트리밍을 구현하기 위해 가장 많이 사용하는 현대적인 기술
- 방송과 채팅간의 딜레이 최소화함
- 강사님이 쓰시던 툴 중 탐나던 거...ㅎ => https://excalidraw.com/
- 툴팁 라이브러리 Tippy.js
- title 속성은 커스텀도 안되고 너무 느려요! 라이브러리 사용하는 게 훨씬 낫다
- CSS 선택자 연습 게임 => 재밌음!
- 태그와 속성을 잘 활용해서 기계가 이해할 수 있는 마크업을 만들어라~!
💻 실습
1. CSS Diner 풀기
오예~

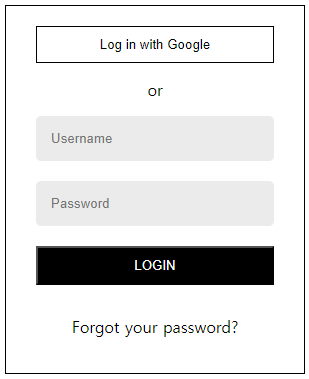
2. 로그인 화면 구성하기
html로만 작성하는 실습이었기 때문에 이렇게 작성해보았다!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<button>Log in with Google</button>
<p>or</p>
<form>
<label for="name">
<input type="text" id="name" placeholder="Username" />
</label>
<label for="password">
<input type="password" id="password" placeholder="Password" />
</label>
<button>LOGIN</button>
</form>
<!-- 이건 button으로 할지 p로 할지 고민했다.. 일단 p로! -->
<p>Forgot your password?</p>
</main>
</body>
</html>그래도 디자인없는 거 못참아... 쪼꼼만 건드렸다.