💡 CSS 필수 속성
1. 포지셔닝
position
- 요소의 포지션 설정
static: 흐름에 따라 배치 (기본값)relative: 상대적으로 배치absolute: 절대적으로 배치 - 가장 가까운 조상 요소 기준으로fixed: 절대적으로 배치 + 스크롤해도 위치 고정sticky: 스크롤 위치에 따라 상대적으로 이동 + 특정 위치 도달 시 고정
좌표
position속성에서 정의한 위치를 조정하는 속성top: 상단right: 오른쪽bottom: 하단left: 왼쪽- 참고
top: 50%; right: 50%는 가운데가 아님 (왼쪽 상단 꼭짓점을 기준으로 하기 때문)transform: translate(-50%, -50%)을 함께 사용하면 해결
z-index
- 요소의 쌓임 순서 설정
position속성이relative,absolute,fixed,sticky인 요소들만 적용static만 아니면 다 적용된다는 소리
- 9999까지 가능함. 10단위로 사용하는 것을 추천
float
- 블록 요소를 한 줄에 배치하고 싶을 때 사용
- 주로 이미지와 같은 요소를 문단 텍스트와 함께 배치할 때 사용
- 하늘에 떠 있다고 생각하면 됨
left/right/none(기본값) /inherit(부모 상속)- 부모가 자식을 인지하지 못하는 문제
- 해결법 1:
overflow: auto;적용- 부모가 자식 요소의 높이를 계산하게끔 강제함
- 브라우저가 overflow 속성을 통해 요소의 콘텐츠 흐름을 다시 계산 (자세한 건.. 깊음)
- 해결법 2: 부모 요소에 다음 적용
.부모-클래스::after { content: " "; display: block; clear: both; } - 해결법 1:
- float가 아닌 형제가 float인 형제를 인식하지 못하는 문제
- 해결법 : float가 아닌 형제 요소에
clear적용 (float 영향 지워버림) clear: left/clear: both
- 해결법 : float가 아닌 형제 요소에
clear
- 플로딩된 요소와의 관계 설정
- float가 아닌 형제가 float인 형제를 인식하지 못하는 문제
- 해결법 : float가 아닌 형제 요소에
clear적용 (float 영향 지워버림)
- 해결법 : float가 아닌 형제 요소에
left/right/both/none(기본값) /inherit(부모 상속)
2. 전환 효과
- 요소의 상태가 변경될 때, 그 변화가 부드럽게 진행되도록 하는 기능 제공
transition
- 설정된 전환 효과를 한 번에 지정하는 속성
- 속성 생략 가능, 순서 변경 가능(단, duration이 dealy 속성 앞에 위치해야함)
transition: <property> <duration> <timing function> <delay>- 강사님 왈, 한 번에 작성하는 게 좋다!
- 만약 전환 효과를 대상마다 다르게 지정하고 싶다?
- ex)
transition: background-color 2s, width 2s;=> 이걸 몰라서 그간 고생을ㅠㅠ
- ex)
- 전환이 되지 않는 속성도 존재
- display, visibility, position, z-index, background-image, overflow 등
transition-property
- 전환 효과를 적용할 대상을 지정하는 속성 =>
transition-property: color; - 여러 속성 지정 가능 =>
transition-property: color, width, background-color; - 한 번에 모든 속성 지정 가능 =>
transition-property: all;
transition-duration
- 전환 효과 지속 시간을 지정하는 속성
- 초(s), 밀리초(ms) 단위 가능
transition-delay
- 전환 효과가 시작되기 전 지연되는 시간 지정하는 속성
- 초(s), 밀리초(ms) 단위 가능
transition-timing-function
- 전환 효과의 속도를 조절하는 함수 지정하는 속성
- 많이 사용하는 것
linear,ease,ease-in,ease-out,ease-in-out등- 친절한 크롬의 개발자 도구가 시각적으로 보여줌
3. 애니메이션
키프레임
- 애니메이션의 단계별 상태를 정의하는 규칙
@keyframes 애니메이션-이름 {
0% {}
50% {}
100% {}
}animation
- 애니메이션 속성을 한 번에 적용
- 역시 이걸로 한번에 작성하는 것을 권장
- animate.css 라이브러리 => 별별 애니메이션 정의되어 있음 (실무에서 많이 사용)
animation-name
- 적용할 애니메이션 이름 지정
none(애니메이션 지정 X)
animation-name: slide(애니메이션 이름);animation-duration
- 애니메이션 지속 시간을 지정하는 속성
- 초(s), 밀리초(ms) 단위 가능
animation-delay
- 애니메이션이 시작되기 전 지연되는 시간 지정하는 속성
- 초(s), 밀리초(ms) 단위 가능
animation-fill-mode
- 애니메이션이 실행 전 또는 후에 어떻게 유지할지 결정하는 속성
none: 애니메이션 실행 전/후의 상태를 유지하지 않음 (기본값)forwards: 애니메이션이 끝난 후 마지막 키프레임 상태 유지backwards: 애니메이션이 시작되기 전 처음 키프레임 상태 적용both: forwards + backwards
animation-iteration-count
- 애니메이션을 몇 번 반복할지 지정하는 속성
- 숫자 값: 그 만큼 반복
infinite: 무한 반복
안 배운 것들
- animation-play-state 속성
- 애니메이션 재생 여부 제어
running: 애니메이션 재생 중paused: 애니메이션 일시 정지
- animation-direction 속성
normal: 기본 방향으로 실행reverse: 애니메이션을 역방향으로 실행alternate: 애니메이션을 번갈아 가며 실행alternate-reverse: 번갈아 가며 역방향으로 실행
4. 변형 효과
transform
- 요소를 2D 또는 3D 공간에서 변형(이동, 회전, 크기 조정, 기울기 등)
- x축 & y축 기준으로
translate: 이동scale: 확대, 축소rotate: 회전skew: 기울임matrix: 복합 변형
transform-origin
- 변형이 시작되는 기준점 지정
transform-origin: top left;
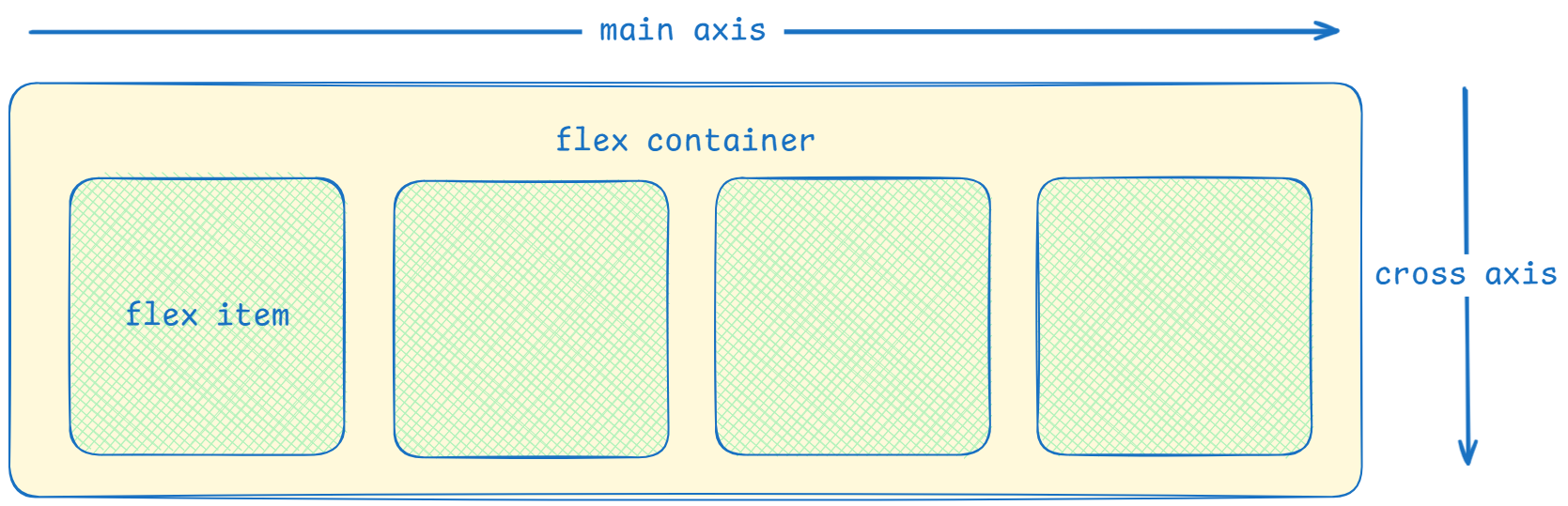
🎞️ Flex
1. Flex 구성

2. Flex 기본 속성
display
display: flex;
flex-direction
- 어떤 축을 기준으로 정렬될지 결정
row/row-reverse/column/column-reverse
flex-wrap
- 아이템에 줄바꿈 여부 결정
nowrap(줄바꿈X, 기본값) /wrap/wrap-reverse
3. Flex 정렬 속성
justify-content
- 주축 정렬 방식 설정
flex-start/flex-end/center/space-between/space-around/space-evenly
align-items
- 교차축 정렬 방식 설정
stretch(늘리기, 기본값) /flex-start/flex-end/center/baseline: 아이템을 텍스트의 기준선에 맞춰 정렬.
align-content
- wrapping 발생 시, 교차축 정렬 방식 설정
- justify-content와 동일
align-self
- 개별 아이템에 적용
- align-items와 동일
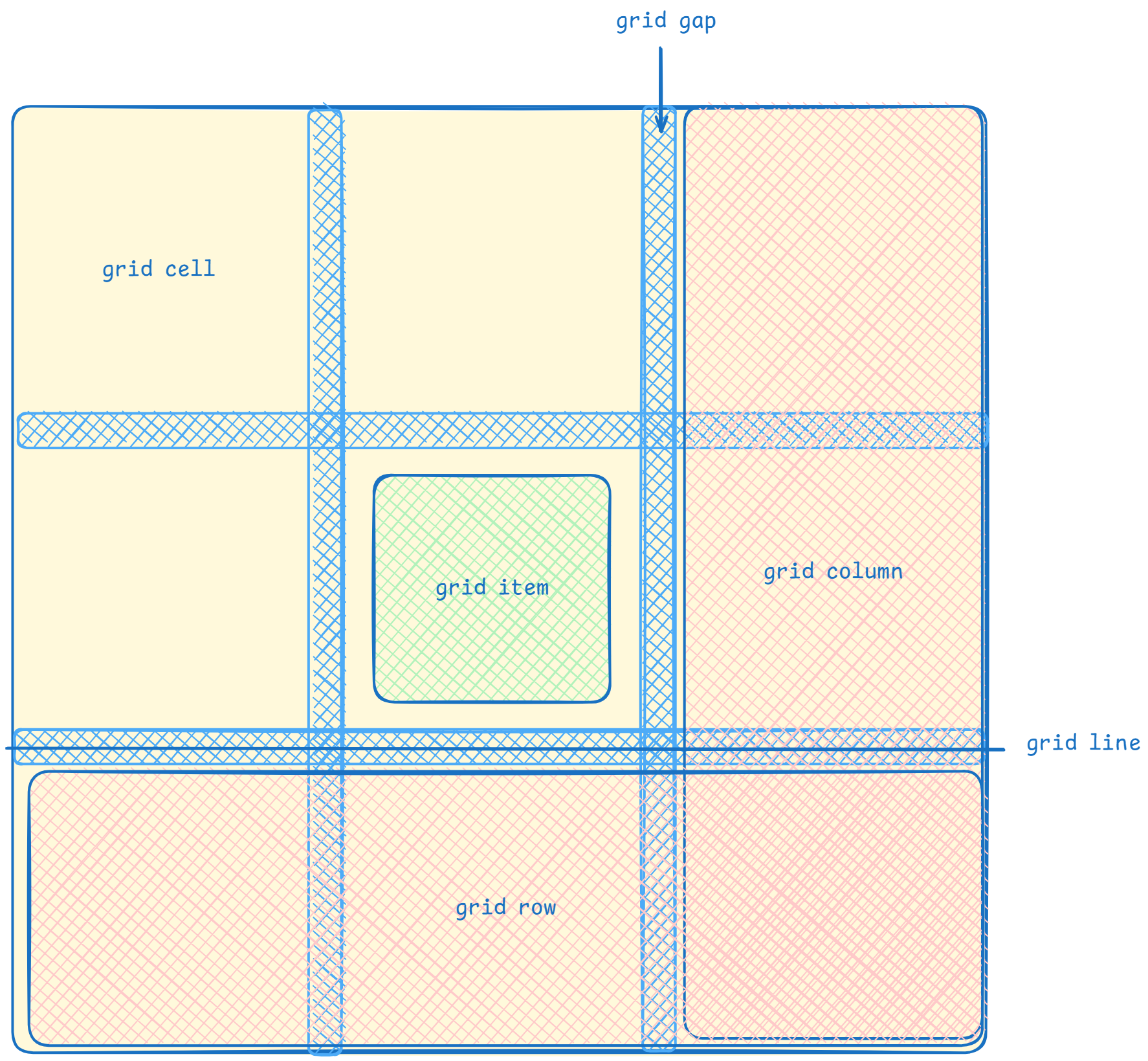
🪟 Grid
1. Grid 구성

2. Grid 기본 속성
display
display: grid;
grid-template-columns
- 열의 크기와 개수 설정
grid-template-columns: 100px 200px 1fr;fr: (남은) 영역을 균등하게 나눔- 100개의 열을 만들어야 한다면?
grid-template-columns: repeat(100, 1fr);grid-template-rows
- 위와 동일
row-gap
- 행 간격 설정
column-gap
- 열 간격 설정
3. Grid 정렬 속성
- align-items
- align-self
- justify-items
- justify-self
- place-items
- place-self
4. 배치 속성
grid-template-areas
- 컨테이너 내의 영역을 이름으로 정의하여 직관적으로 설정
grid-template-areas:
"header header header"
"content content sidebar"
"footer footer footer";
...
.클래스명1 {
grid-area: header;
}
.클래스명2 {
grid-area: sidebar;
}
...grid-column & grid-row
- 셀 병합
- 아래의 2개는 같은 것 (2개의 셀을 세로로 병합)
grid-column: 1 / span 2;
grid-column: 1 / 3;- 아래의 2개는 같은 것 (2개의 셀을 가로로 병합)
grid-row: 1 / span 2;
grid-row: 1 / 3;
