🤔 브라우저가 무엇일까요?
🔎 브라우저란
인터넷에서 웹 서버의 모든 정보를 볼 수 있도록 하고 문서 검색을 도와주는 응용 프로그램
Chrome, Safari, Firefox, Opera, Internet Explorer(현재 지원 종료)
🤔 렌더링이 무엇일까요?
🔎 렌더링이란,
서버로부터 자원을 받고, 브라우저를 통해 받은 자원을 볼 수 있도록 하는 것
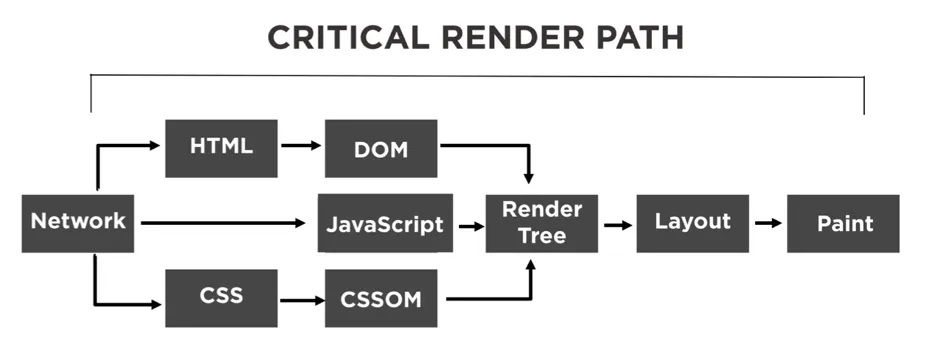
🤓 렌더링 과정에 대해서 알아봅시다.
 전체적인 과정은 그림과 같이 진행되니 앞으로의 설명과 일치하는지 확인해봐도 좋을 것 같아요!
전체적인 과정은 그림과 같이 진행되니 앞으로의 설명과 일치하는지 확인해봐도 좋을 것 같아요!
1. 서버에게 필요한 자원 받기
서버에서 HTML, CSS, JS 파일 등 필요한 리소스를 다운로드 합니다.
그러나 자원을 한 번에 모든 걸 다운로드 하지 않아요. 일단 HTML만 먼저 받고 시작합니다.

이 외에도 이미지 파일, 폰트 파일, 비디오 및 오디오 파일 등을 다운받을 수 있어요.
2. HTML을 파싱하여 DOM & CSSOM 생성하기
브라우저의 읽기를 담당하는 로더가 받아온 HTML을 읽으면서 파싱 작업을 진행합니다.
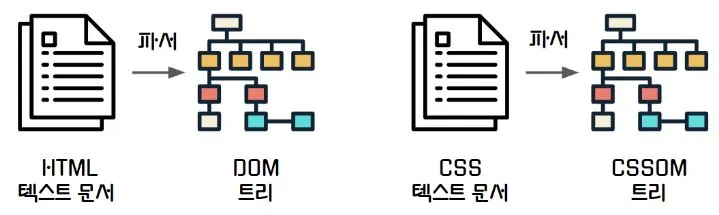
파싱의 결과로 HTML은 DOM 트리를, CSS는 CSSOM 트리를 생성하게 됩니다.
🔎 파싱이란,
일련의 문자열로 이루어진 입력을 토큰(Token)이나 트리(Tree)와 같은 구조로 변환하는 과정
즉, 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환해주는 과정

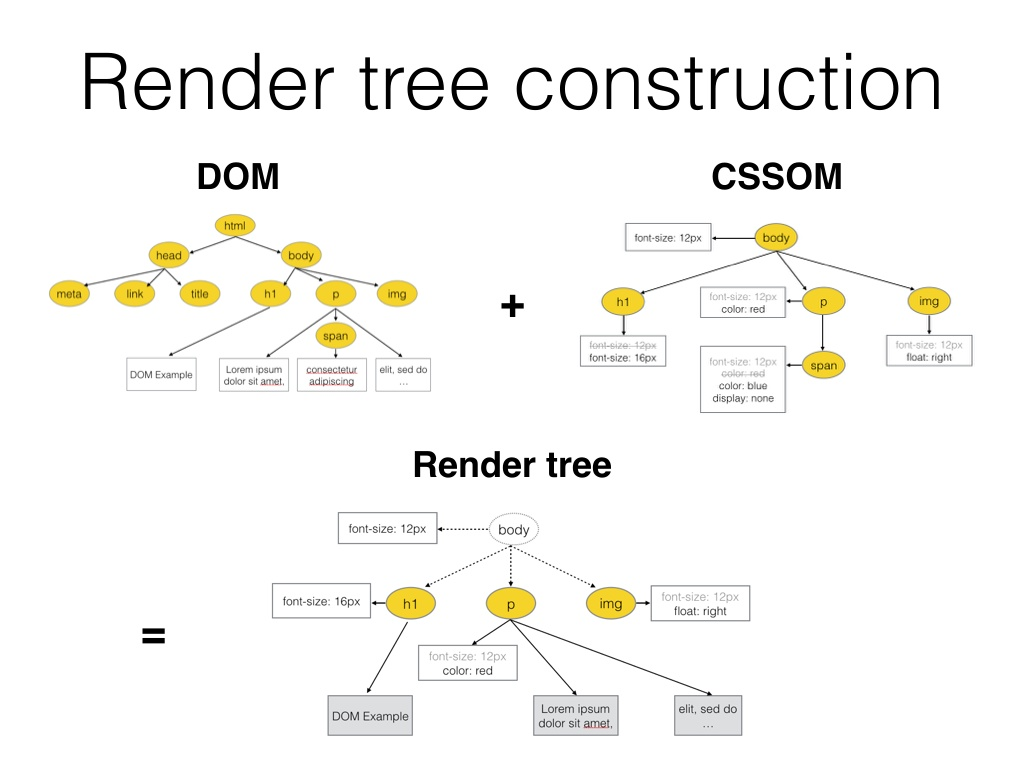
파싱을 통해서 이렇게 변환됩니다!
그렇지만 여전히 DOM은 뭐고 CSSOM은 뭔지 모르겠으니 좀 더 알아보죠!
🔎 DOM(Document Object Model)이란,
HTML이나 XML 문서의 구조를 객체의 형태로 나타낸 것 ⇒ 브라우저가 이해할 수 있는 구조
DOM은 어떤 구조의 객체인지 궁금해서 GPT에게 예시를 달라고 요청했어요.
(내용이 길어요.. 눈 감아)
const dom = {
document: {
nodeType: 9, // Document 노드
documentElement: {
tagName: "html",
attributes: {},
children: [
{
tagName: "head",
attributes: {},
children: [
{
tagName: "title",
attributes: {},
children: [
{
nodeType: 3, // Text 노드
textContent: "Sample Page"
}
]
}
]
},
{
tagName: "body",
attributes: {},
children: [
{
tagName: "h1",
attributes: { id: "main-title" },
children: [
{
nodeType: 3, // Text 노드
textContent: "Hello, World!"
}
]
},
{
tagName: "p",
attributes: { class: "description" },
children: [
{
nodeType: 3, // Text 노드
textContent: "This is a sample paragraph."
}
]
},
{
tagName: "ul",
attributes: {},
children: [
{
tagName: "li",
attributes: {},
children: [
{
nodeType: 3, // Text 노드
textContent: "Item 1"
}
]
},
{
tagName: "li",
attributes: {},
children: [
{
nodeType: 3, // Text 노드
textContent: "Item 2"
}
]
},
]
}
]
}
]
}
}
};
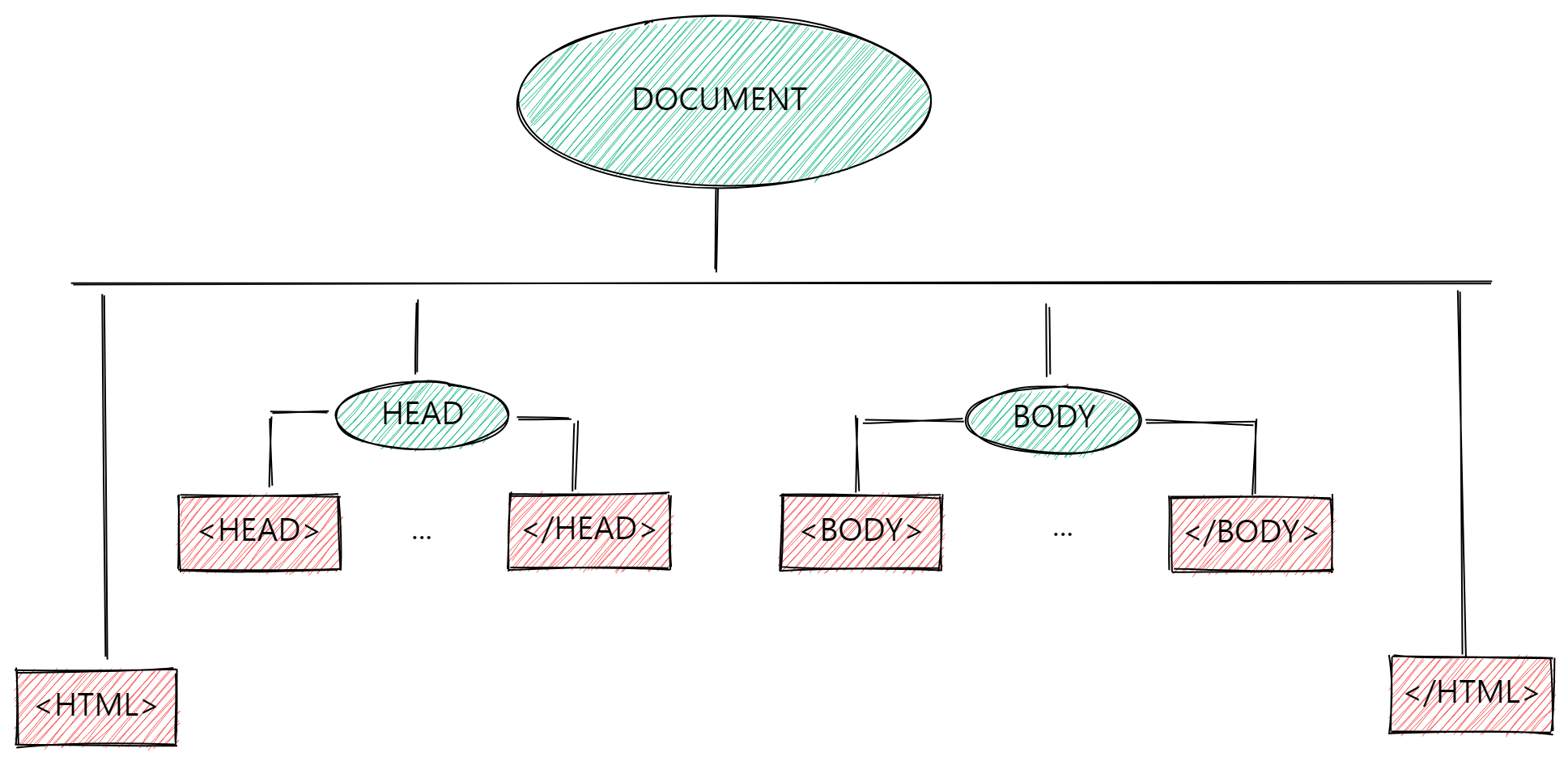
HTML을 파싱하면 다음과 같이 트리 구조로 변환해줍니다! 이것이 바로 DOM (tree)입니다.
🔎 CSSOM(CSS Object Model)이란,
DOM처럼 CSS 문서의 구조를 객체의 형태로 나타낸 것 ⇒ 브라우저가 이해할 수 있는 구조
CSS는 어떻게 진행될까?
- 외부 CSS ⇒
<link rel="stylesheet" href="styles.css"><link>발견 즉시, CSS 파일 다운로드 → 파싱 진행 (HTML 파싱과 병렬 진행) → CSSOM 완성~!
- 내부 CSS ⇒
<style> ~~ </style><style>발견 즉시, 파싱 진행 (HTML 파싱과 병렬 진행) → CSSOM 완성~!
- 인라인 스타일
- HTML 파싱 과정 중에 마주치면 그때그때 CSSOM에 반영
3. DOM과 CSSOM으로 Render 트리 생성하기
화면에 보여지는 요소들로만 구성된 Render 트리를 생성하여 화면을 그릴 준비를 합니다.
🔎 Render 트리란,
DOM과 CSSOM이 합쳐진 결과물(객체)로, 화면에 보이지 않는 필요없는 요소를 필터링하여 생성

Render 트리 생성 과정
- DOM을 참고하며
html및body태그들을 처리하면서 Render 트리 루트를 구성합니다. - DOM 트리의 최상위 노드부터 순회하면서 화면에 표시되지 않는 요소를 제외합니다.
- CSSOM도 동시에 순회하면서 요소에 일치하는 스타일 규칙을 찾아 적용합니다.
4. Render 트리 배치하기 (Layout)
Render 트리를 화면에 어떻게 배치해야 하는지 각 요소의 정확한 위치와 크기를 계산합니다.
이 단계에서는 픽셀 단위로 레이아웃 정보를 생성합니다.
계산 과정에서는 필요에 따라 부모 요소의 크기와 스타일을 참고합니다.
이 과정에서 브라우저의 뷰포트 크기와 CSS 규칙에 따라 달라질 수 있습니다.
- 부모 요소의 크기와 스타일 ⇒ 스타일 상속, 상대적 크기 (
width: 50%) - 브라우저의 뷰포트 크기 ⇒
vw단위의 경우 현재 뷰포트 크기 반영 / 미디어 쿼리 - CSS 규칙 ⇒ 우선순위 스타일 / 포지셔닝 / box-sizing 설정
🔎 Reflow란,
Layout이 변경되었을 때, Render 트리와 각 요소들의 크기와 위치를 다시 계산해주는 과정
어떤 요소의 크기나 위치가 변경되면, 해당 요소 + 자식 요소와 형제 요소들의 레이아웃을 다시 계산합니다.
주로, 사용자와 상호작용 하는 과정에서 발생합니다.
- 창 크기 조정
- 버튼 클릭 혹은 드래그 앤 드롭으로 인한 요소 추가 및 삭제
- 설정 메뉴를 통해 테마 변경 혹은 스타일 옵션 조정
- CSS 애니메이션 혹은 JavaScript로 인한 동적 효과 적용
5. Render 트리 그리기 (Paint)
브라우저는 각 요소를 순차적으로 처리하면서 계산된 정보를 바탕으로 실제 화면에 요소를 그립니다.
그리는 과정에서 디자인도 반영하여 그립니다. (단!! 그린다고 해서 바로 화면에 보여지는 건 아닙니다.)
🔎 Repaint란,
요소의 시각적 표현이 변경될 때 발생하는 과정. Reflow 발생 시, 무조건 Repaint도 발생
주로 레이아웃 변화가 없고 색상, 글꼴 변경 시 발생합니다.
- 요소의 배경색이 변경될 때
- 스크롤 하면서 새로운 요소가 뷰포트에 나타나거나 사라질 때
Repaint는 변경된 부분만 다시 그립니다. 화면 전체를 다시 그리지 않아요.
Reflow는 상대적으로 비용이 많이 드는 작업인 반면, Repaint는 가벼운 작업입니다.
6. 레이어 조합하기 (Composite)
레이어가 여러 개일 경우, 최종 화면에 표시될 이미지를 만들기 위해 레이어를 조합합니다.
레이어가 분리되지 않았다면, Composite 단계는 발생하지 않습니다
성능 최적화를 위해 브라우저는 GPU를 활용합니다.
레이어가 여러개? 언제 여러 개 생성된거지?
⇒ 레이어는 특정 조건에서 분리되어 별도의 렌더링 단위로 처리된다고 합니다. (주로 Paint 단계에서 분리!)
다음과 같은 경우 레이어가 분리됩니다.
transform/opacity/filter/will-chage등의 속성을 사용하는 경우z-index를 사용하는 경우- 비디오 및 이미지를 사용하는 경우
- 오버플로우 및 스크롤을 사용하는 경우
7. 실제 화면에 표시하기
❓ 준비하면서 궁금했던 내용
그렇다면 자바스크립트는 어떻게 되는걸까?
- HTML 파싱 도중에 JS가 실행되면 파싱 중인 DOM 구조가 변경될 수 있습니다. (HTML 파싱이 멈추기 때문에 가능한 것 같아요)
- HTML 파싱이 완료된 후에 JS가 실행(defer)되는 경우는, Render 트리가 생성되기 전에 JS가 실행됩니다.
HTML 파싱이 끝난 뒤에도 JS가 아직 다운로드되는 중이라면 JS가 실행이 완료될 때까지 Render 트리 생성하는 것을 기다려 준다고 합니다.(GPT가 그랬어요…ㅎ) ⇒ 왜냐면 화면 조작이 들어가버리면 Render 트리를 갱신해야 하는 비효율적인 작업이 발생하기 때문이라고 해요.
애니메이션이 있으면 매 순간마다 Reflow와 Repaint가 발생하는걸까?
- 애니메이션이 있으면, 브라우저는 주기적으로 (보통 60fps, 초당 60 프레임) 화면을 다시 그립니다.
이 과정에서 요소의 위치나 크기가 변경되면 Reflow 발생 → Repaint 발생 - 따라서, 애니메이션이 많으면 Reflow와 Repaint가 자주 발생하기 때문에 성능에 영향을 줍니다.
그래서 CSS 트랜지션이나 GPU 가속으로 Reflow나 Repain 발생 빈도를 줄이려 한다고 해요.- CSS 트랜지션도 Reflow와 Repaint가 발생하지만 상대적으로 빈도를 줄일 수 있어요.
🗣️ 면접에서 “브라우저 렌더링 과정”을 물어본다면?
- Parsing 단계 : HTML 파일과 CSS 파일을 파싱하여 각각 트리를 만든다.
- HTML 파일 해석 ⇒ DOM 트리 구성
- CSS 파일 해석 ⇒ CSSOM 트리 구성
- Style 단계 : DOM과 CSSOM 트리를 결합하여 Render 트리를 만든다.
- Render 트리에서는 화면에 보여질 내용만 포함
display: none;이나meta tag같은 화면에 보이지 않는 것들은 포함X
- Layout 단계 : Render 트리를 화면에 어떻게 배치해야 하는지 노드의 정확한 위치와 크기를 계산한다.
- Paint 단계 : 계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고 레이어를 만든다.
- Composite 단계 : 레이어를 합성하여 실제 화면에 나타낸다.
