◼️ 문제
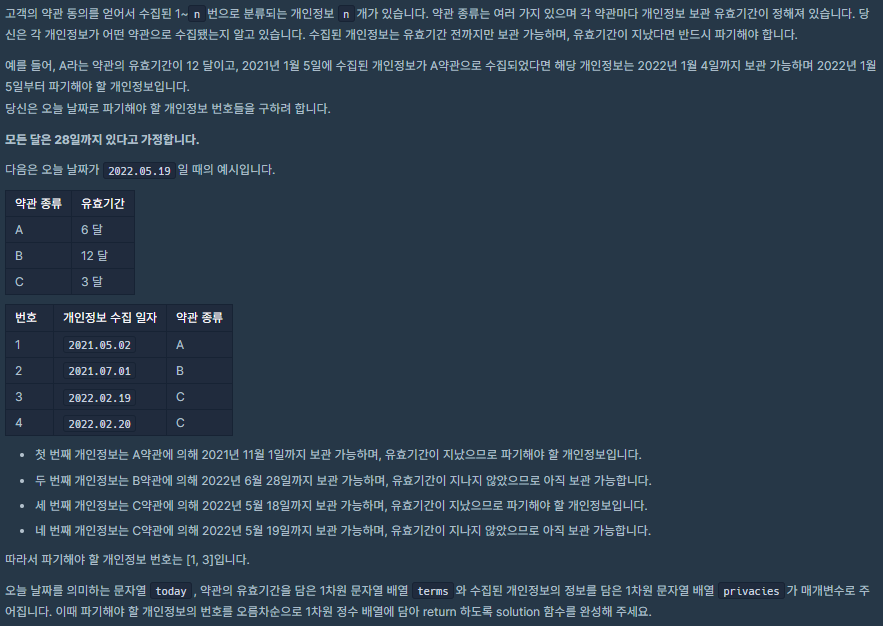
1. 문제 설명

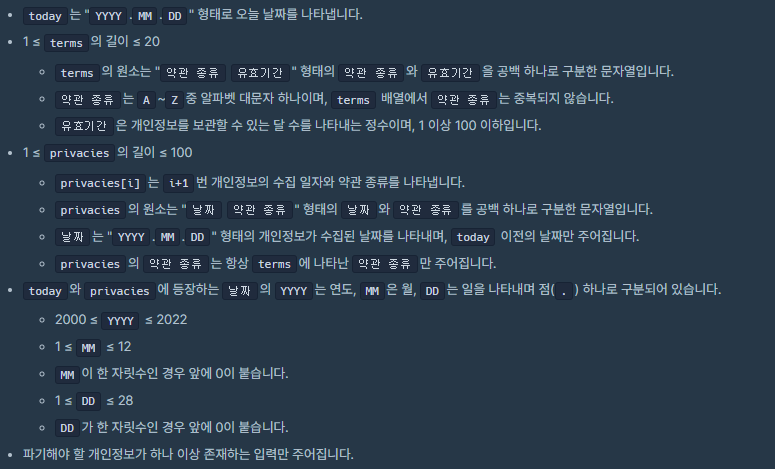
2. 제한사항

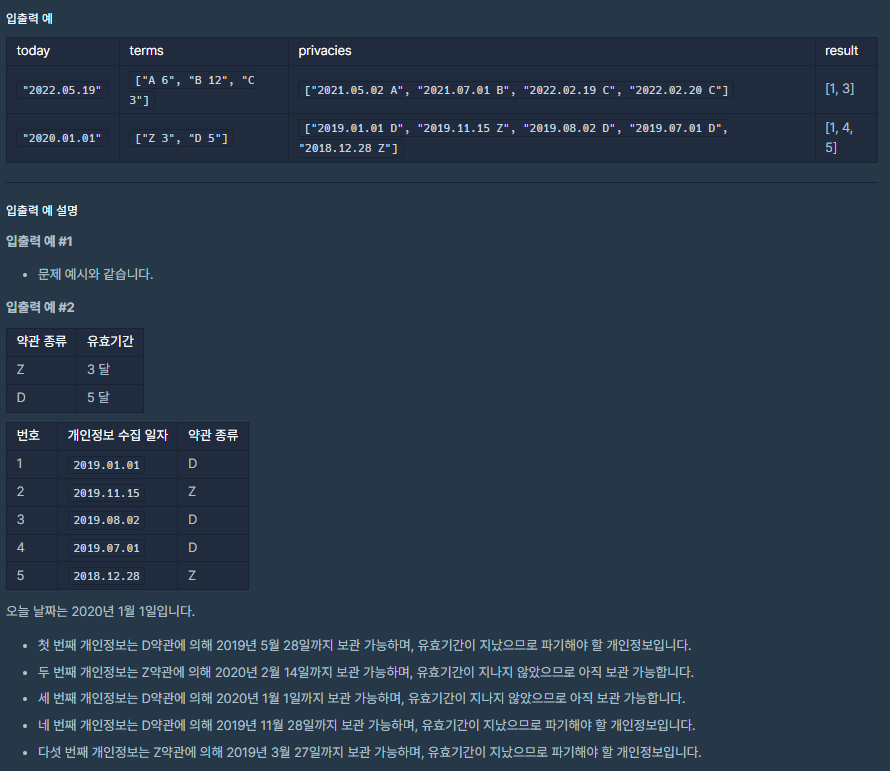
3. 입출력

◼️ 1차 풀이
이 문제는 2개의 방식으로 문제를 풀어보았다.
✏️ 전반적인 풀이과정
YYYY.MM.DD형식의 today 날짜 문자열을YYYY-MM-DD로 변환한 뒤, Date 객체로 변환한다.- terms를 키가 약관의 종류, 값이 유효기간으로 구성된 객체로 만든다.
- privacies를 for 루프를 돈다.
3-1. privacy를 개인정보 수집 일자와 약관의 종류로 분류한다.
3-2. privacy의 개인정보 수집 일자를YYYY-MM-DD형식 변환, Date 객체로 변환한다.
3-3. 유효기간을 찾기 위해 약관의 종류에 맞게 month와 date를 업데이트 한다.
3-4. 유효기간이 오늘 날짜 이전이면 결과에 저장한다.
📃 풀이과정 추가 설명
Date 객체를 사용
year, month, date를 더하고 빼는 것이 편리하다는 장점 때문이다.
아무래도 날짜 정보를 건드릴 때 가장 신경써야할 점이 숫자의 범위인데,
Date 객체는 범위를 넘어서는 건 알아서 조정해주기 때문에 이 문제를 쉽게 해결할 수 있다.
물론 문제에서 모든 달을 28일까지로 제한한다는 내용이 있었지만,
현재 날짜와 비교하는 것으로 결과를 뽑아내기 때문에 이 부분에 대해서는 문제될 요소가 아니라고 생각했다.
YYYY.MM.DD -> YYYY-MM-DD
형식 변환을 한 이유는 Date 객체가 날짜를 제대로 변환해주지 못한다는 점 때문이었다.
YYYY.MM.DD로도 잘 변환되는지 궁금하여 출력해본 결과,
실제 날짜보다 date가 하나 부족하게 변환이 되는 문제가 있었다.
그래서 Date 객체가 해석 가능한 YYYY-MM-DD 날짜 형식으로 변환해주는 과정을 진행했다.
약관 정보를 객체로 관리
찾고 싶은 약관을 바로 접근하기 위해서는 객체로 관리하는 것이 맞다고 생각을 했다.
배열로 관리했다면, 매 privacy마다 배열을 돌며 약관을 찾는 비효율적인 과정을 진행해야 했을 것이다.
유효기간을 찾기 위한 날짜 데이터 업데이트
날짜 데이터를 변경하는 것은 Date 객체의 메서드를 잘 사용하면 된다.
month를 변경하기 전 기존의 month를 가져오는 것은 getMonth()
month를 변경하기 위해 setMonth()를 사용하면 된다.
여기서는 date가 음수이냐, 28보다 큰 숫자이냐. month가 음수이냐 12보다 큰 수이냐.
이걸 확인하고 범위에 맞게 조정해주는 과정이 없어도 된다.
날짜 비교
날짜 비교도 Date 객체를 사용하면 매우 편리하다.
특별한 처리없이 바로 대소비교를 하면 오늘 날짜 이전인지 아닌지를 빠르게 파악 가능하다.
💻 코드
function solution(today, terms, privacies) {
today = new Date(today.replaceAll(".", "-"));
const result = [];
const termsObj = {};
terms = terms.map((term) => {
const data = term.split(" ");
termsObj[data[0]] = Number(data[1]);
});
for (let i = 0; i < privacies.length; i++) {
const info = privacies[i].split(" ");
info[0] = new Date(info[0].replaceAll(".", "-"));
info[0].setMonth(info[0].getMonth() + termsObj[info[1]]);
info[0].setDate(info[0].getDate() - 1);
if (today > info[0]) {
result.push(i + 1);
}
}
return result;
}◼️ 2차 풀이
너무 Date 객체에 의존한 것 같아 다른 방식으로도 풀어보았다.
✏️ 전반적인 풀이과정
- today 날짜 문자열의 year, month, date를 숫자로 변환한 뒤, year와 month를 date 단위로 변환한다.
- terms를 키가 약관의 종류, 값이 유효기간으로 구성된 객체로 만든다.
- privacies를 for 루프를 돈다.
3-1. privacy를 개인정보 수집 일자와 약관의 종류로 분류한다.
3-2. privacy의 개인정보 수집 일자의 year, month, date를 숫자로 변환한 뒤, year와 month를 date 단위로 변환한다.
3-3. 유효기간을 찾기 위해 약관의 종류에 맞게 month와 date를 업데이트 한다.
3-4. 유효기간이 오늘 날짜 이전이면 결과에 저장한다.
📃 풀이과정 추가 설명
year, month, date를 date 단위로 변환
위에 언급했듯이 날짜 데이터를 더하고 뺄 때의 고려사항은 숫자가 범위 내에 있느냐이다.
물론 if문을 통해 충분히 구현할 수 있지만,
불편하게 일일이 확인하는 것보다는 전부 date로 변환하여 하나의 숫자로 관리하는 것이 더 편하다고 생각했다.
그래서 날짜 데이터를 전부 이렇게 변환하여 더하고 빼기도 쉽게 하였고,
오늘 날짜와의 비교도 year, month, date를 하나하나 비교하는 것보다 숫자로만 비교함으로써
로직이 더 단순해질 수 있었다.
이 과정은 오늘 날짜 데이터를 변환하는 과정과 for문으로 privacy를 하나하나 확인할 때 사용되었기 때문에 따로 함수를 만들어 사용했다.
💻 코드
function solution(today, terms, privacies) {
const termObj = {};
const result = [];
today = convertDate(today.split(".").map(Number));
terms.forEach((term) => {
const data = term.split(" ");
termObj[data[0]] = Number(data[1]);
});
for (let i = 0; i < privacies.length; i++) {
const data = privacies[i].split(" ");
const dateNum =
convertDate(data[0].split(".").map(Number)) + termObj[data[1]] * 28 - 1;
if (today > dateNum) {
result.push(i + 1);
}
}
return result;
}
function convertDate(dateArr) {
const [year, month, date] = dateArr;
return date + month * 28 + year * 28 * 12;
}