
깃허브와 디스코드 웹훅을 사용하면, 깃허브에서 발생하는 이벤트에 대해 디스코드 채널에서 알림을 받을 수 있습니다. 팀 프로젝트를 진행하게 되며 팀원들끼리 작업 내용과 커밋 상황을 디스코드로 공유할 수 있으므로 유용하게 사용이 가능합니다.
깃허브와 디스코드 웹훅을 연동하는 방법에 대해 포스팅하겠습니다.
디스코드 웹훅 생성
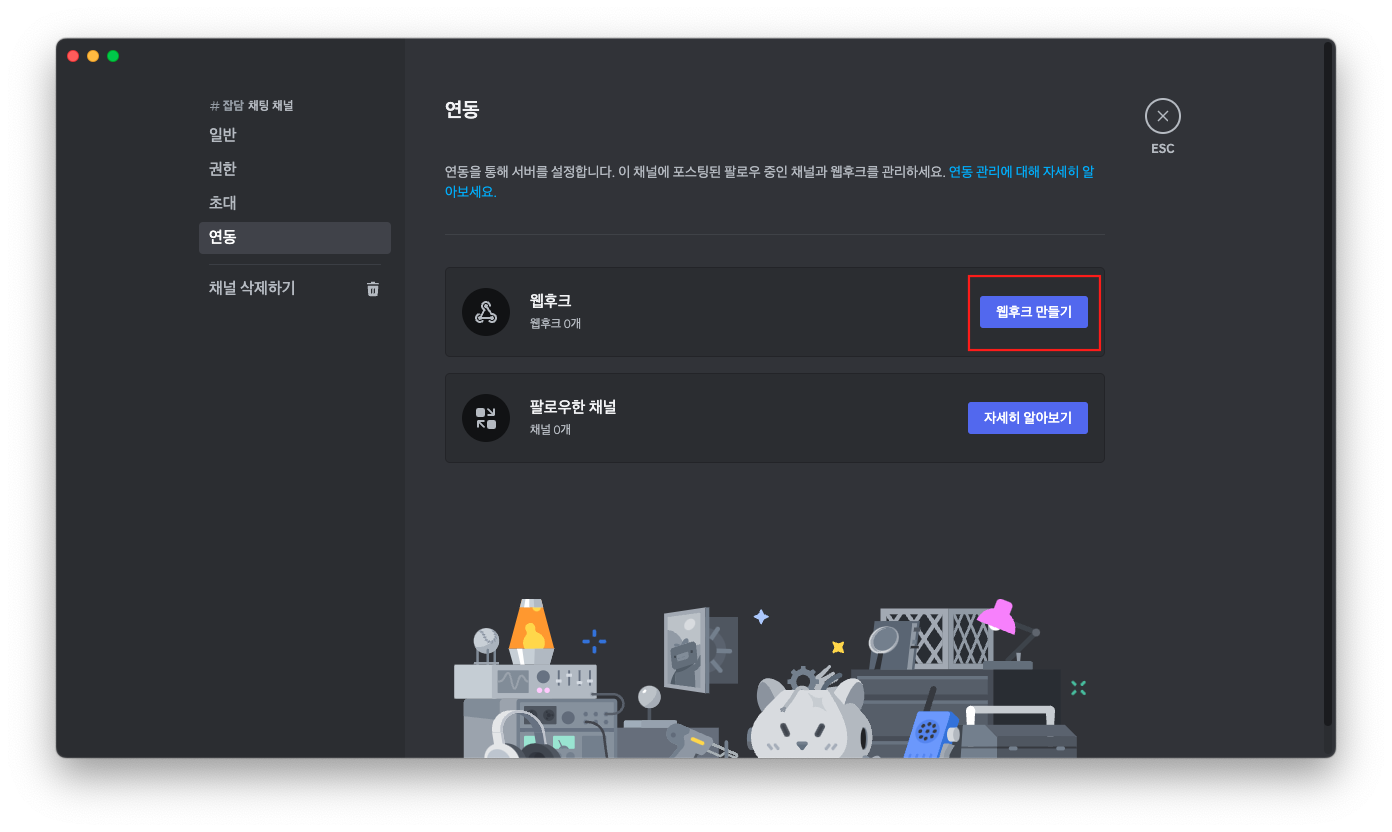
1. 디스코드 채널 설정

- 웹훅 알람을 받을 디스코드 채널에서 설정을 엽니다.
- 연동 → 웹훅 만들기를 선택합니다.
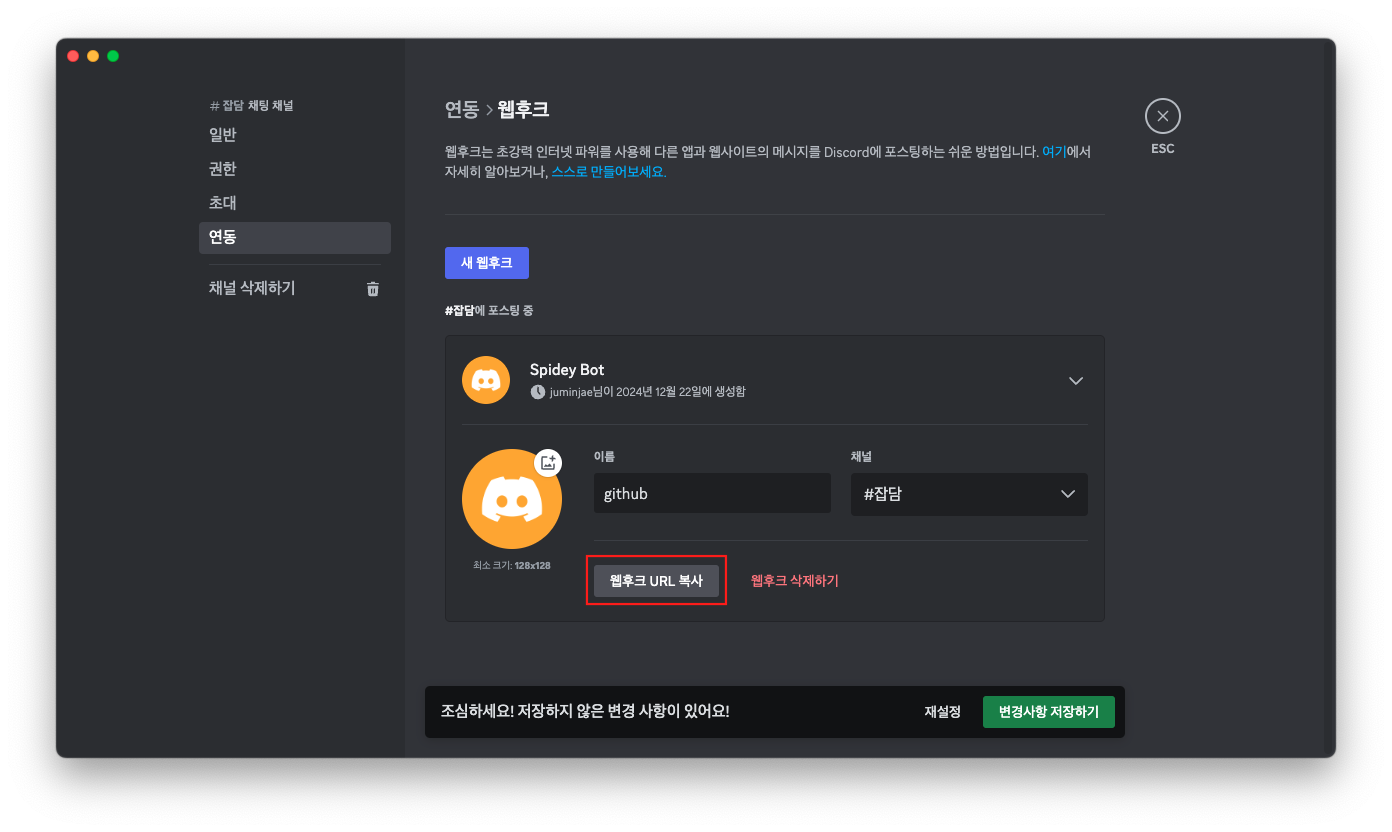
2. 웹훅 설정

- 웹훅의 이름과 알림을 보낼 채널을 설정합니다.
- 생성 후 웹훅 URL을 복사합니다.
깃허브 웹훅 설정
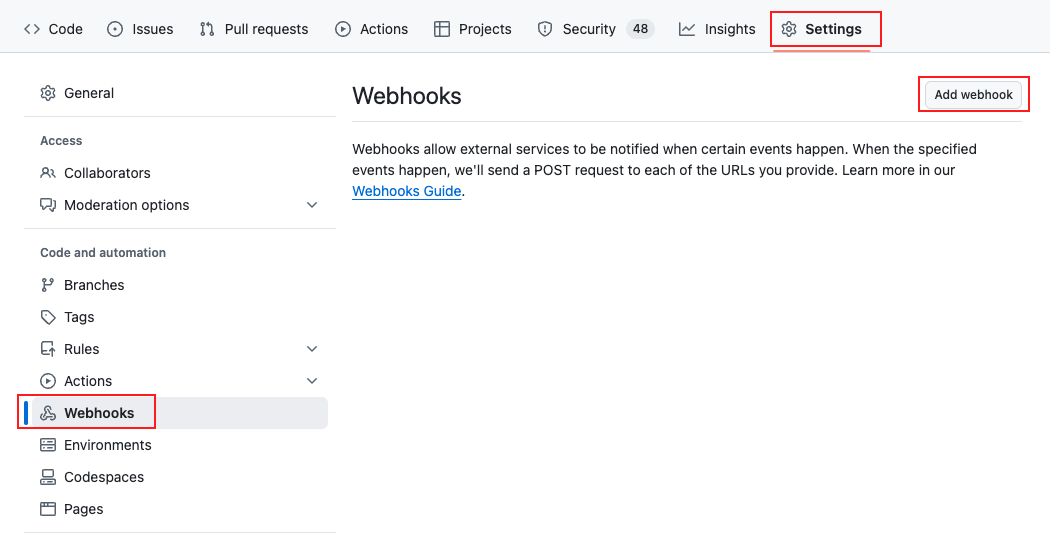
1. 깃허브 레포지토리 설정

- 알림을 설정할 레포지토리로 이동하여 Setting → Webhooks → Add webhoos 을 클릭합니다.
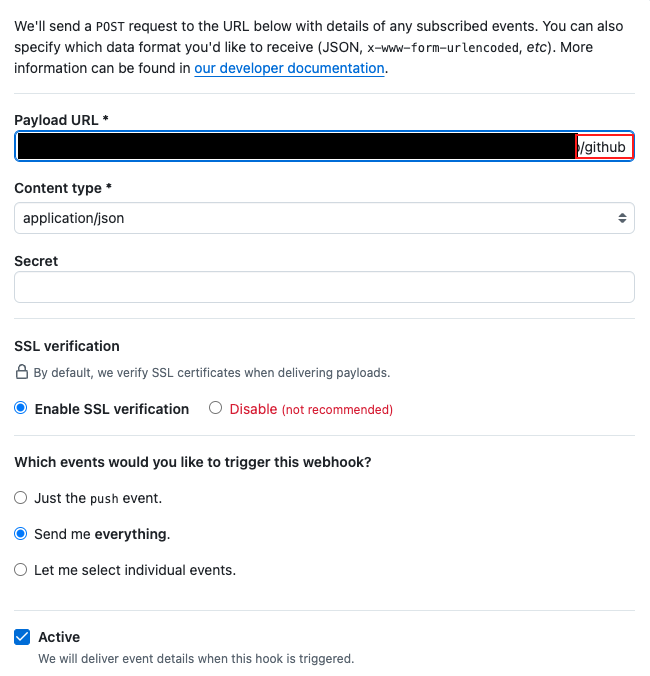
2. 웹훅 정보 입력

- Payload URL: 복사한 디스코드 웹훅 URL을 붙여넣고 마지막에 /github를 추가합니다.
- Content type: application/json 선택합니다.
- Events to trigger: 모든 알림을 원할 경우 Send me everything 선택합니다.
이렇게 하면 디스코드와 깃허브 웹훅 연동이 됩니다. 참 쉽죠?
디스코드 알림

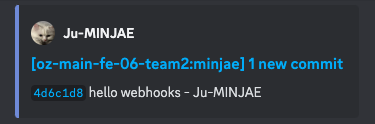
연동을 하고 커밋 메시지를 "hello webhooks"로 하여 테스트를 해보니 디스코드에 알람이 오는 것을 확인할 수 있습니다.
이제 팀 프로젝트에서 실시간으로 작업 상황을 공유할 수 있습니다!
✅ 참고
