리액트는 무엇인가 ?
리액트 정의
리액트 공식 웹사이트에서는 The library for web and native user interfaces라고 정의하고 있습니다. 직역을 해보면 웹 및 네이티브 사용자 인터페이스를 위한 라이브러리입니다.
- 라이브러리: 특정 프로그래밍 언어에서 자주 사용되는 기능을 모아 정리한 모음집입니다.
- 사용자 인터페이스(User Interface, UI): 사용자와 컴퓨터 프로그램 간의 상호작용을 중재하며, 입력과 출력을 제어합니다.
- SPA(Single Page Application): 단일 페이지로 동작하는 애플리케이션을 쉽고 빠르게 만들 수 있도록 지원합니다.
❗️ 리액트는 대표적인 자바스크립트 UI 라이브러리
그렇다면 다양한 자바스크립트 라이브러리 중 리액트를 선택하는 이유는 무엇일까요? 리액트의 대표적인 장점을 알아보겠습니다.
리액트의 장점
1. 빠른 업데이트와 렌더링 속도
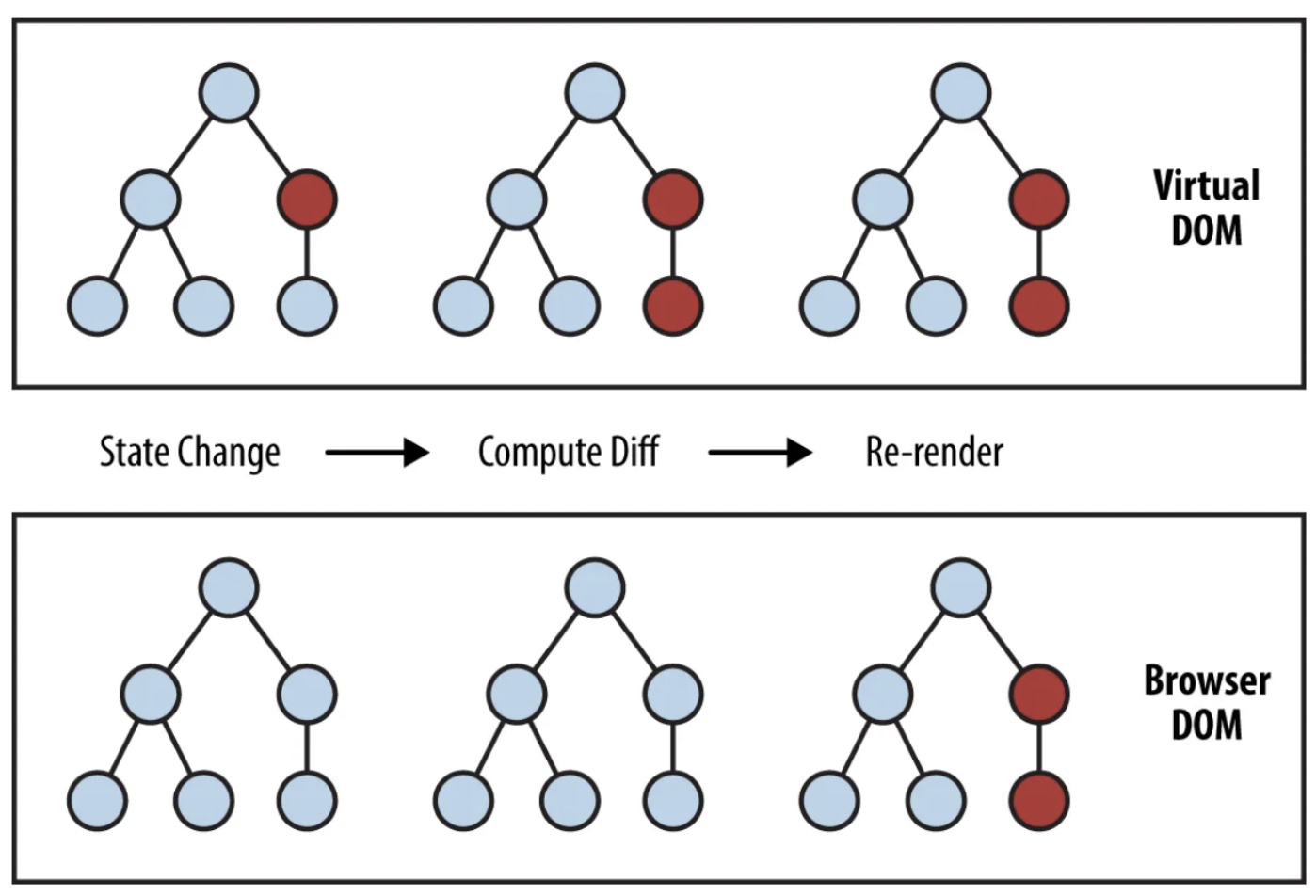
리액트는 빠른 업데이트를 위해 내부적으로 Virtual DOM(가상의 DOM)을 사용합니다. DOM은 간단히 웹 페이지를 구성하는 객체입니다. 리액트는 DOM을 직접 수정하는 것이 아니라 업데이트해야 할 최소한의 부분만을 찾아서 업데이트합니다,

위 그림처럼 상태 변경이 발생하면 Virtual DOM에서 필요한 부분만 업데이트하고, 이를 실제 DOM에 반영하여 사용자에게 신속하게 변경 사항을 보여줍니다.
2. 컴포넌트 기반 구조
리액트는 한 페이지를 여러 독립된 컴포넌트로 구성합니다. 이러한 컴포넌트 기반 구조 덕분에 전체 코드를 쉽게 파악할 수 있으며, 코드의 재사용성이 높아집니다.
3. 재사용성
컴포넌트는 웹사이트의 여러 부분에서 반복적으로 사용할 수 있습니다. 하나의 컴포넌트를 여러 곳에서 재사용함으로써 개발 기간을 단축하고 유지 보수를 용이하게 합니다. 재사용성은 소프트웨어 개발에서 매우 중요한 요소입니다.
4. 모바일 앱 개발 기능
리액트를 학습하면 리액트 네이티브(React Native)를 통해 모바일 앱을 개발할 수 있습니다. 리액트 네이티브를 사용하면 자바스크립트를 활용해 안드로이드와 iOS 앱을 동시에 개발 및 출시할 수 있습니다.
리액트는 굉장한 장점들을 가지고 있습니다. 하지만 단점도 있습니다.
리액트의 단점
1. 방대한 학습량
리액트는 계속해서 버전 업데이트가 이뤄지고 있어서 새로운 내용들이 계속 등장합니다. 리액트 생태계는 매우 빠르게 변화하고 있어, 지속적인 학습이 필요합니다.
2. 높은 상태 관리 복잡도
리액트의 컴포넌트 상태를 관리하는 state는 성능 최적화를 위해 신중하게 다뤄야 합니다. 웹사이트의 규모가 커질수록 컴포넌트 수가 증가하고, 상태 관리의 복잡도도 높아집니다. 이를 효과적으로 관리하기 위해 Redux나 MobX와 같은 상태 관리 라이브러리를 도입해야 할 수도 있습니다.
