React
1.[React] 리액트에 장단점을 알아보자

리액트 공식 웹사이트에서는 The library for web and native user interfaces라고 정의하고 있습니다. 직역을 해보면 웹 및 네이티브 사용자 인터페이스를 위한 라이브러리입니다.
2.[React] JSX란 ?

자바스크립트는 줄여서 보통 JS라고 표기합니다. 자바스크립트 관련 라이브러리도 이름 뒤에 js를 붙여 자바스크립트의 라이브러리라는 것을 표기합니다. 리액트 역시 ReactJS로 표기하여 자바스크립트의 라이브러리라는 것을 알 수 있습니다. 그렇다면 JSX는 무엇일까요?
3.[React] SPA MPA이 뭐죠 ?

한 개의 페이지로 구성된 애플리케이션서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트SPA의 핵심 가치는 사용자 경험 향상. 부가적으로 애플리케이션 속도의 향상도 기대
4.[React] CSR SSR

클라이언트인 브라우저가 렌더링을 처리하는 방식. 즉, 서버에서 받은 데이터를 통해 클라이언트인 브라우저가 화면을 그리는 주체네이티브 앱과 비슷한 빠른 인터렉션 구현 가능View 렌더링을 브라우저에게 담당시킴으로서 서버 트래픽을 감소시키고, 사용자에게 더 빠른 인터렉션을
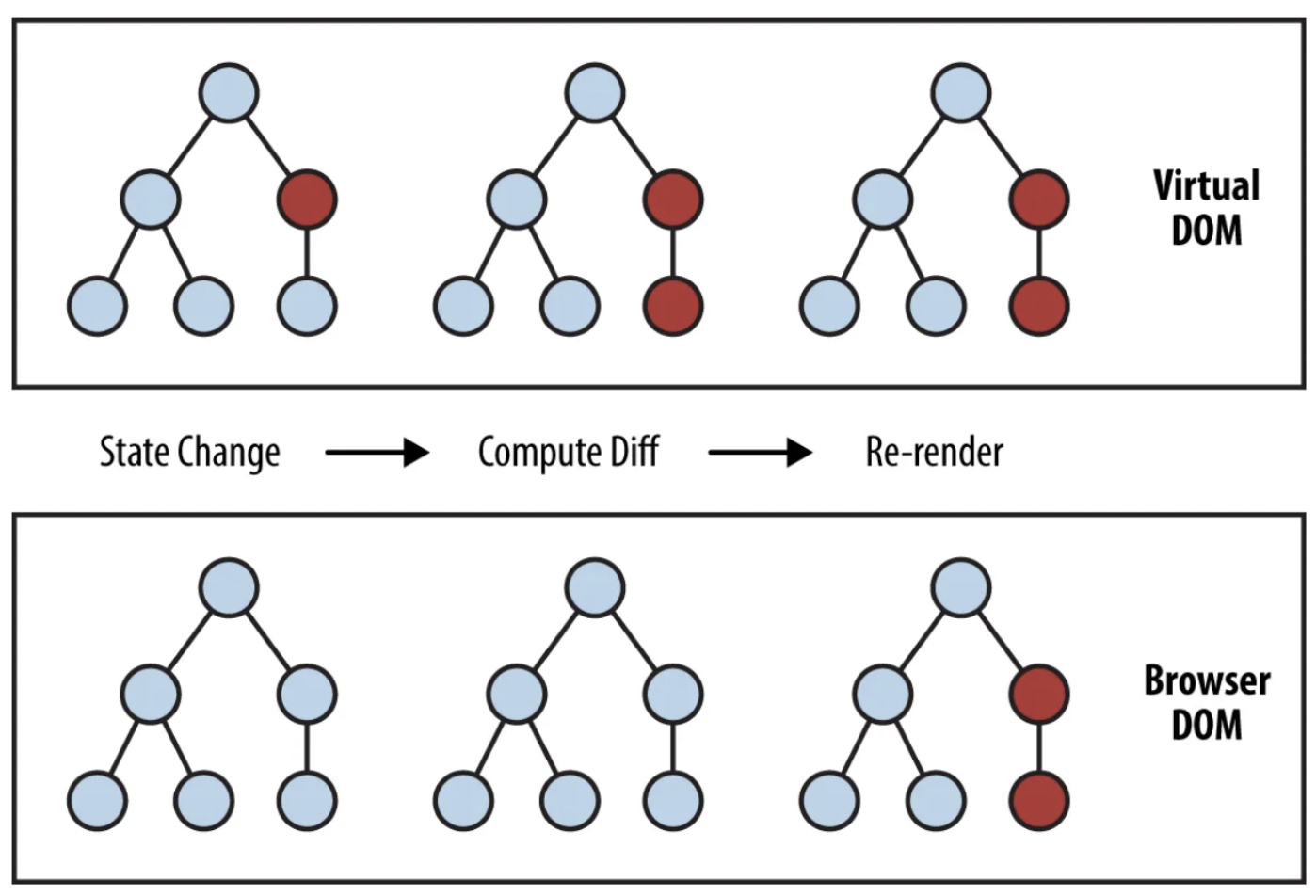
5.[React] 리액트 불변성을 유지하기

불변성의 사전적 의미는 값이나 상태를 변경할 수 없음을 의미합니다.프로그래밍에서의 불변성은 메모리 영역에서 값이 변하지 않도록 하는 것을 의미합니다. 즉, 초기에 할당한 값 자체를 변경하면 안된다는 것입니다.그러면 리액트에서 왜 불변성을 유지해야 할까요?리액트는 sta
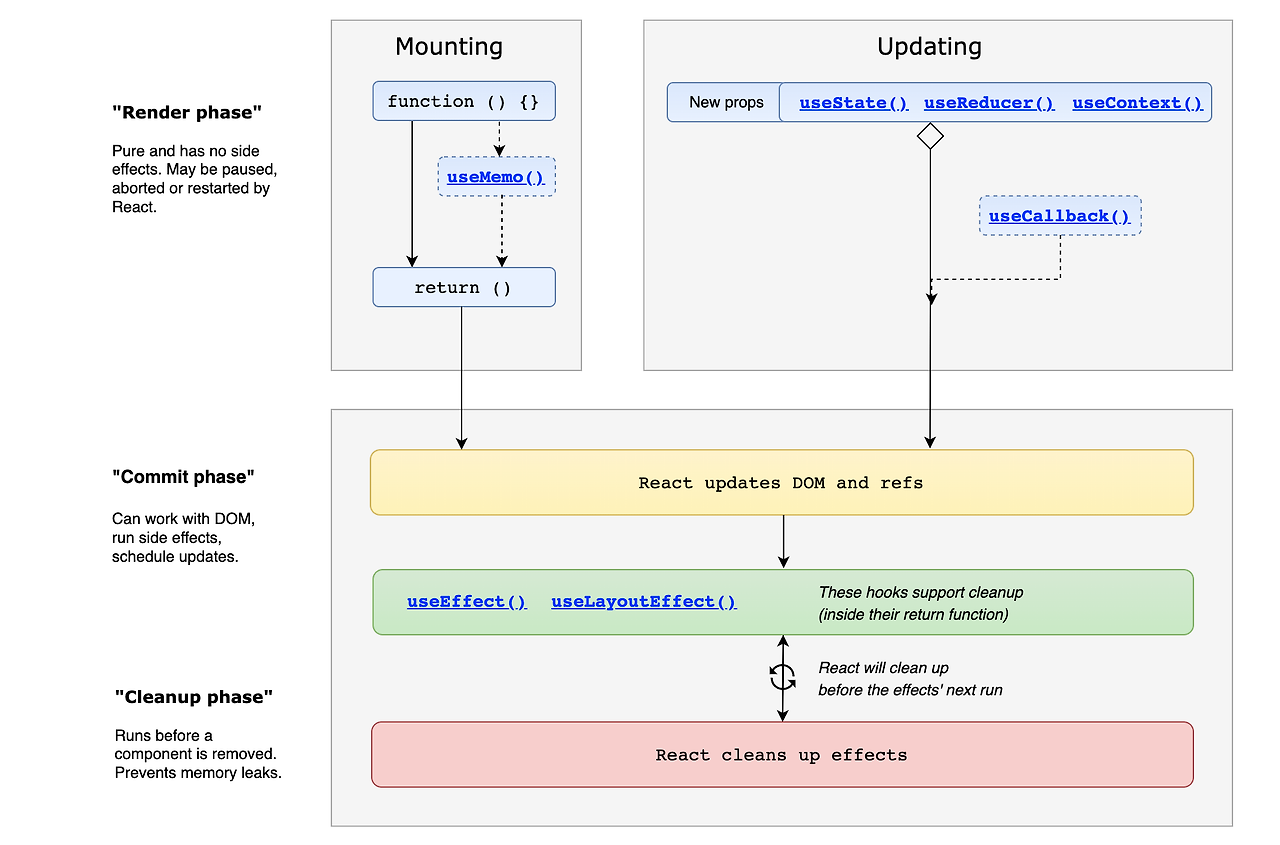
6.[React] 생명주기에 대해 알아보기

리액트 컴포넌트는 생명주기를 갖고 있습니다. 컴포넌트가 생성되는 시점과 사라지는 시점이 정해져 있다는 의미입니다.
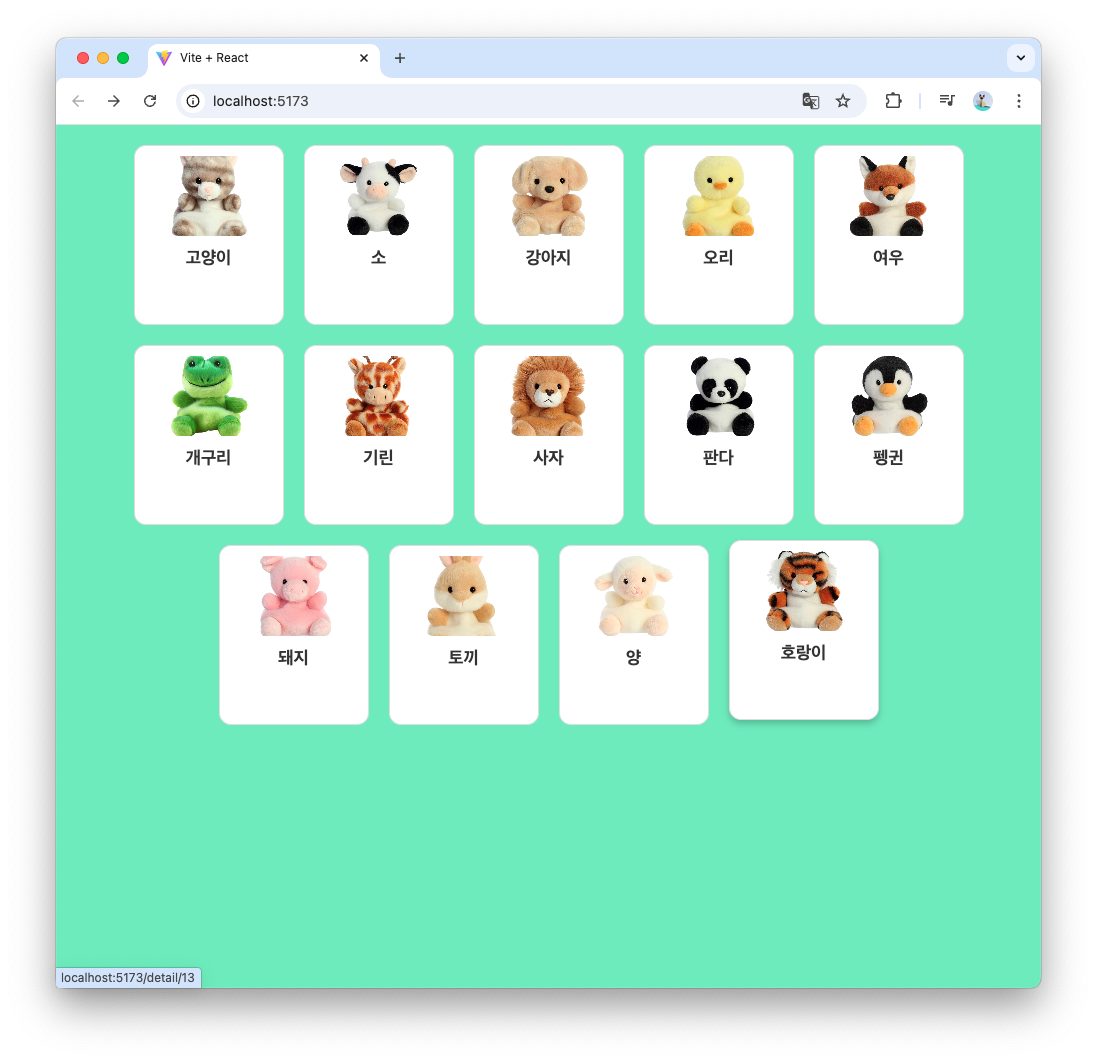
7.[React] React Router 사용하여 동물 관련 페이지 구축하기

리액트를 공부하며 react-router를 사용하여 동물 관련 페이지를 만들었습니다. 전체 코드는 GitHub에 있습니다."페이지 이동"이라는 기능을 리액트에서 리액트 라우터를 사용하여 처리가 가능합니다.
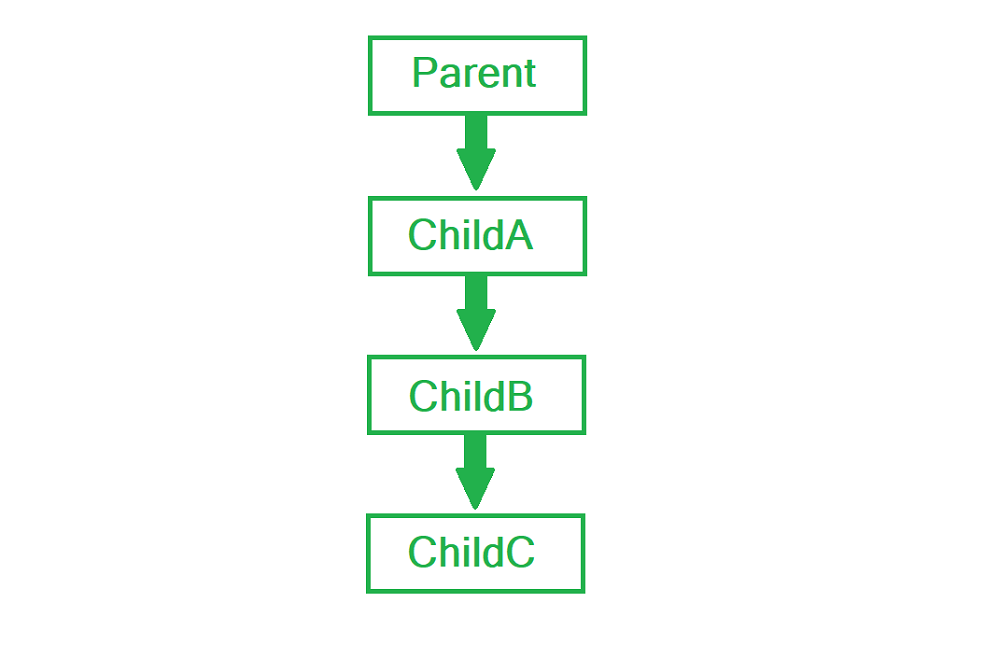
8.[React] props를 통해 컴포넌트에게 값 전달하기

property의 약자로 리액트에서는 속성이라는 뜻으로 사용됩니다.리액트에서 상위 컴포넌트가 하위 컴포넌트에 값을 전달할 때 사용하는 속성입니다.상위 컴포넌트가 하위 컴포넌트에 값을 전달하기 때문에 단방향 데이터 흐름을 갖습니다.
9.[React] 나만의 Custom Hook 만들기

리액트는 useState, useEffect, 그리고 useRef 같이 몇몇 내재하고 있는 Hook이 존재합니다. 기본적으로 제공되는 Hook들 이외에 추가적으로 필요한 기능이 있다면 직접 훅을 만들어서 사용할 수 있습니다.
10.[React] useMemo를 기억해보자

useMemo는 리액트의 성능 최적화를 위한 훅 중 하나로, 계산 비용이 많이 드는 연산의 결과를 메모이제이션(memoization)하여, 불필요한 재계산을 방지합니다. 즉, 특정 값이 변경되지 않으면 이전에 계산한 값을 재사용함으로써 성능을 향상시킬 수 있습니다.
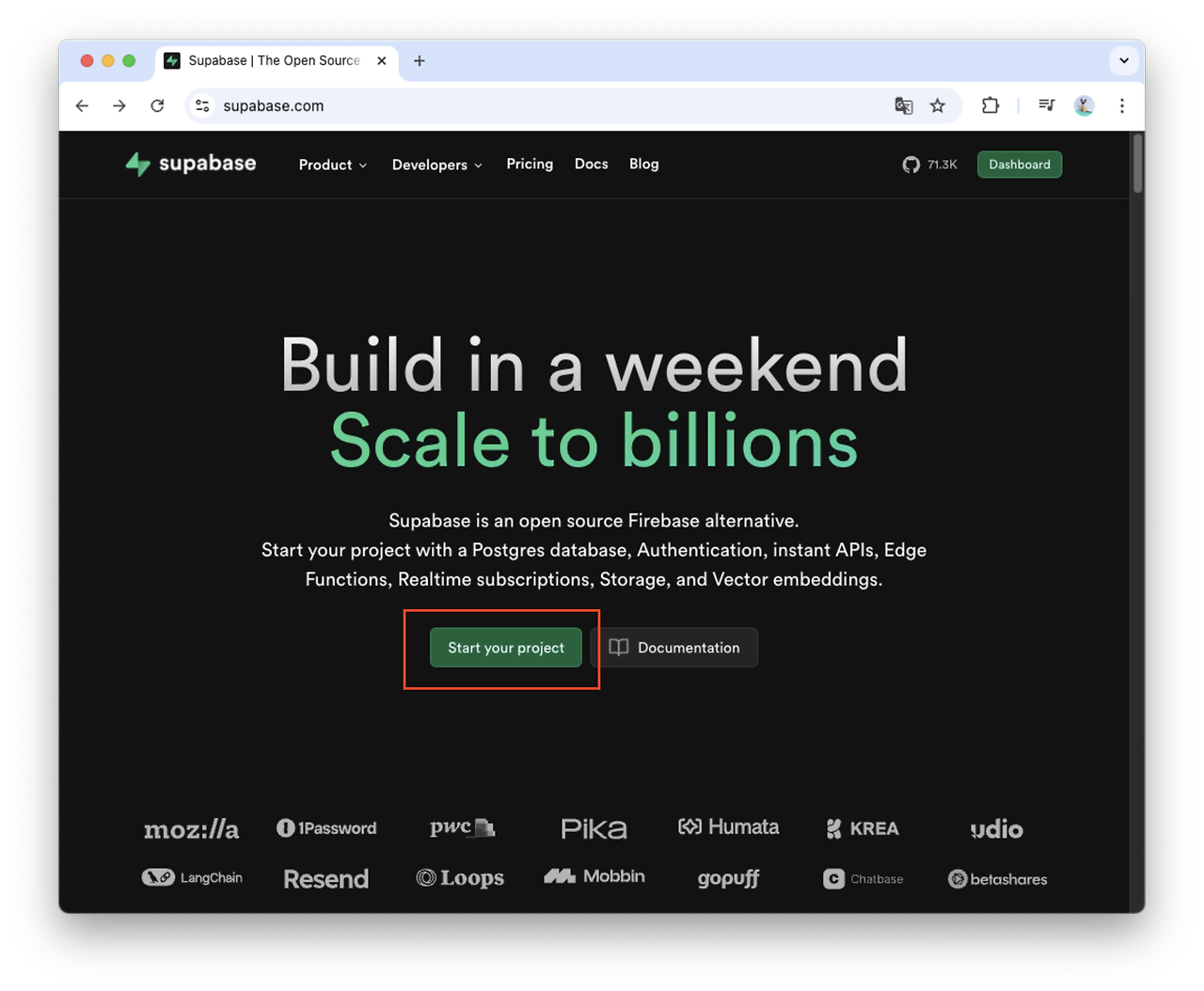
11.[React] Supabase 사용하여 ToDo 제작하기

Firebase는 사용해 본 경험이 있지만 Supabase는 처음이라, Supabase를 사용해 보기로 결심했습니다. 처음이라 간단하게 ToDo 애플리케이션을 제작해 보려 합니다.https://supabase.com/우선 supabase에 접속하여 회원가입/로
12.[React] sass/scss를 알아보자

우리는 HTML에 스타일을 부여하기 위해 CSS를 사용하지만, 수많은 id, class, 선택자 등을 사용하다 보면 CSS 파일이 매우 복잡해져 가독성이 떨어질 수 있습니다. 이때 CSS 전처리기인 SASS를 사용하면 CSS 코드를 더 구조적으로 작성할 수 있습니다.
13.[React] Styled-Components를 사용해보자

Styled-Components는 자바스크립트에서 CSS를 작성할 수 있게 해주는 라이브러리입니다. React와 같은 프레임워크에서 많이 사용되며, 컴포넌트 기반으로 스타일을 관리함으로써 스타일링과 로직을 한 곳에 통합할 수 있습니다.
14.[React] Props drilling이 무엇인가

리액트에서 props drilling은 부모 컴포넌트에서 자식 컴포넌트로 props를 통해 데이터를 전달하는 과정에서, 그 데이터를 실제로 필요로 하지 않는 중간 컴포넌트들이 해당 props를 단순히 전달하기 위해 포함되는 패턴을 말합니다.
15.[Redux] 리액트 상태관리를 효율적으로 관리하기

Redux는 자바스크립트 애플리케이션에서 상태를 관리하는 라이브러리로, 주로 리액트와 함께 사용됩니다. Redux는 애플리케이션의 전역 상태를 관리하여, Props drilling 문제를 해결하고 예측 가능한 상태 흐름을 유지하도록 돕습니다.
16.[React] useMemo, useCallback, React.memo로 최적화 하기

리액트 최적화가 필요한 이유는 자바스크립트의 특성상 함수나 컴포넌트가 재생성될 때 메모리를 소모하고, 크고 복잡한 앱일수록 이러한 소모가 성능 저하로 이어질 수 있기 때문입니다.
17.[React] Context API로 전역 상태 관리하기

리액트에서 부모 컴포넌트에서 자식 컴포넌트로 props를 통해 데이터를 전달하는 과정에서 Props drilling이 발생하는데 이를 해결하기 위한 방법 중 Context를 사용하여 해결하는 방법을 알아보겠습니다.리액트에서 전역 상태를 관리하기 위한 내장 기능입니다.
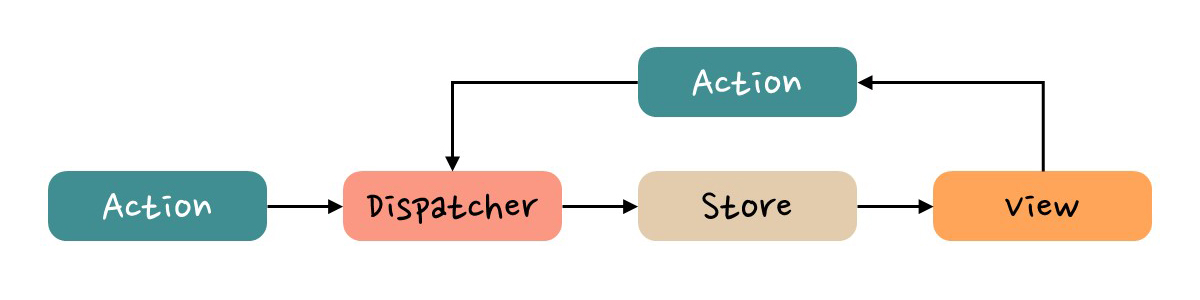
18.[Redux] Redux Toolkit

Redux는 리액트 애플리케이션에서 복잡한 상태 관리를 보다 체계적이고 예측 가능하게 해주는 전역 상태 관리 라이브러리입니다. Action, Reducer, Store를 통해 상태를 업데이트하며 상태 변화를 트래킹할 수 있는 구조를 가지고 있습니다.
19.[React] 코드 스플리팅과 번들링으로 성능 최적화하기

웹사이트의 규모가 커질수록 그만큼 리소스도 많이 필요하게 됩니다. 특히 리액트와 같은 라이브러리를 사용해 애플리케이션을 개발하는 경우, 여러 모듈과 컴포넌트로 구성된 파일이 많아져 로딩 속도와 성능이 저하될 수 있습니다.
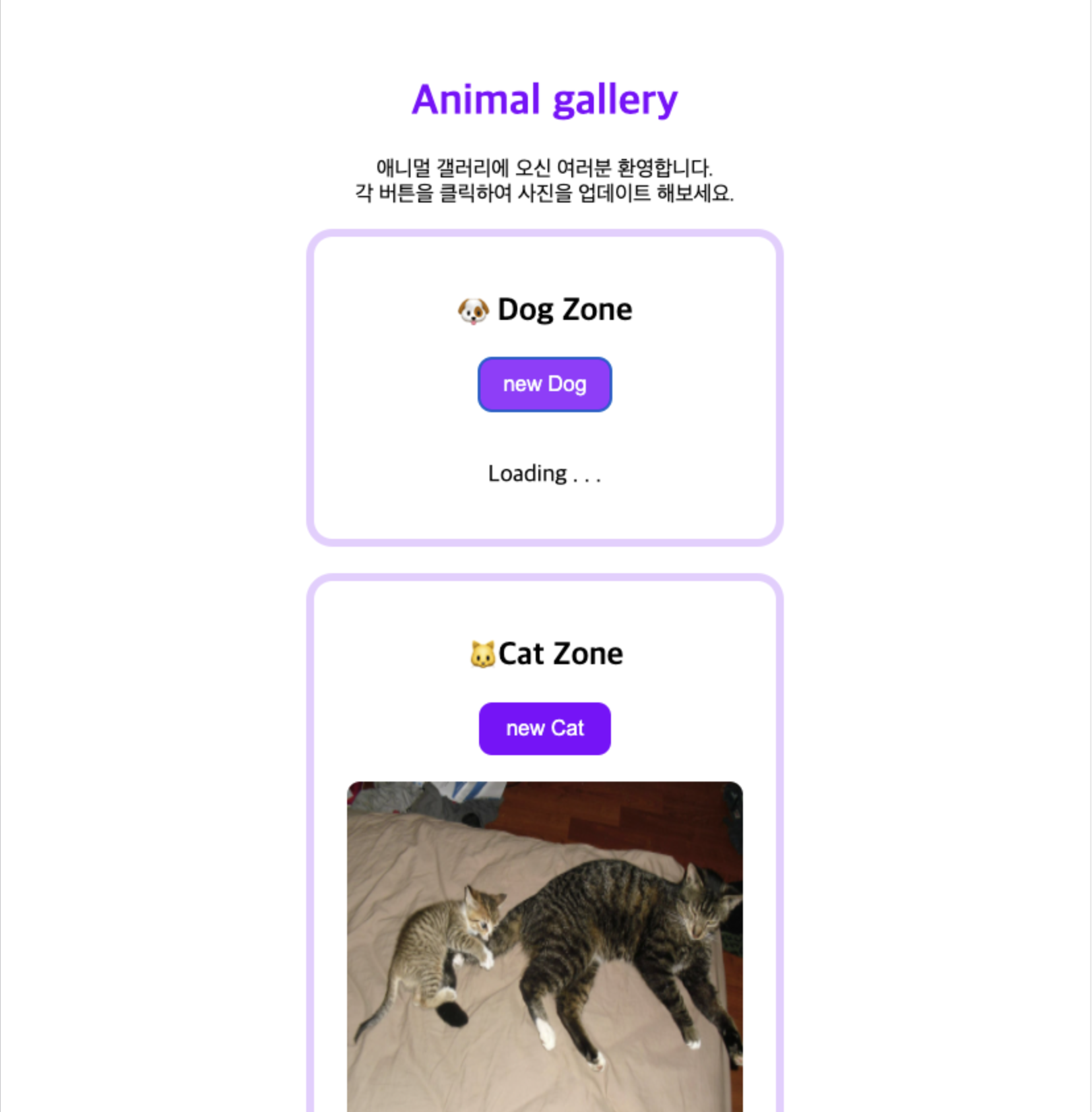
20.[React] Axios로 API 호출하기

리액트에는 HTTP Client 내장 클래스가 존재하지 않습니다. 서버와 데이터를 주고받기 위한 HTTP 통신을 하는 방법 중 Axios에 대해 알아보겠습니다.Axios는 node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트 입니다.
21.[React] 검색 입력에 Debounce 적용하기

Debounce: 이벤트를 그룹화하여 특정 시간이 지난 후 하나의 이벤트만 발생하도록 하는 기술입니다. 검색 기능에 Debounce 기능을 추가하여, 사용자가 입력을 멈춘 후에만 API를 호출하도록 만들어 성능을 향상시킬 수 있습니다.
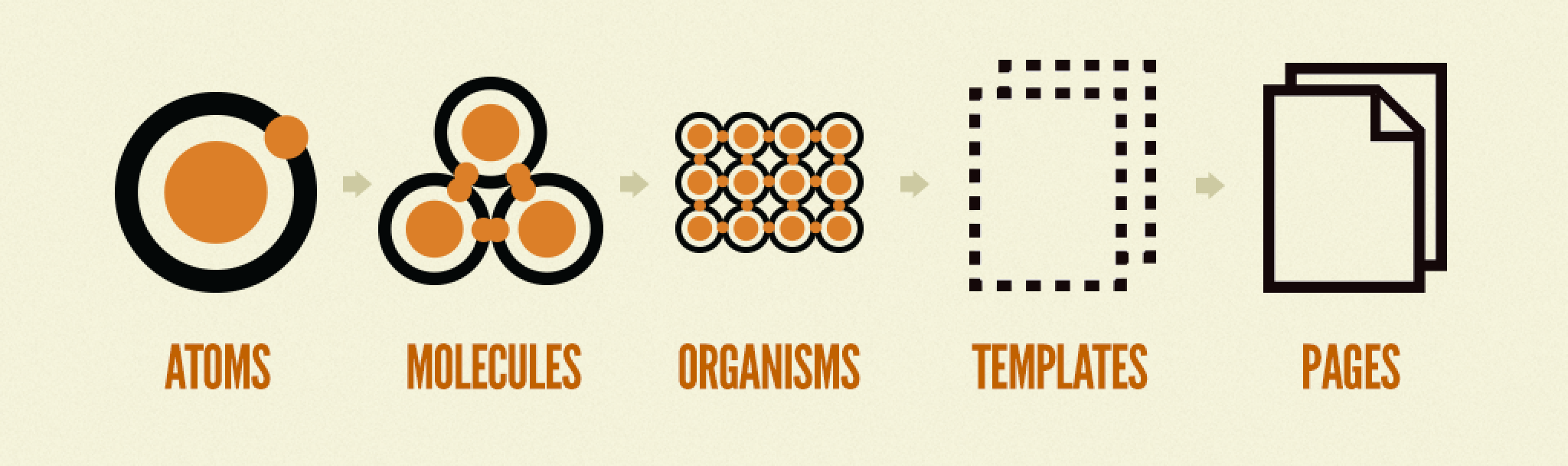
22.Atomic Design Pattern

Atoms부터 Pages까지, Atomic Desgin Pattern을 알아보자
23.[React] useState vs useRef

useState와 useRef의 차이