리액트 컴포넌트는 생명주기를 갖고 있습니다. 컴포넌트가 생성되는 시점과 사라지는 시점이 정해져 있다는 의미입니다.
1. 클래스형 컴포넌트 생명주기
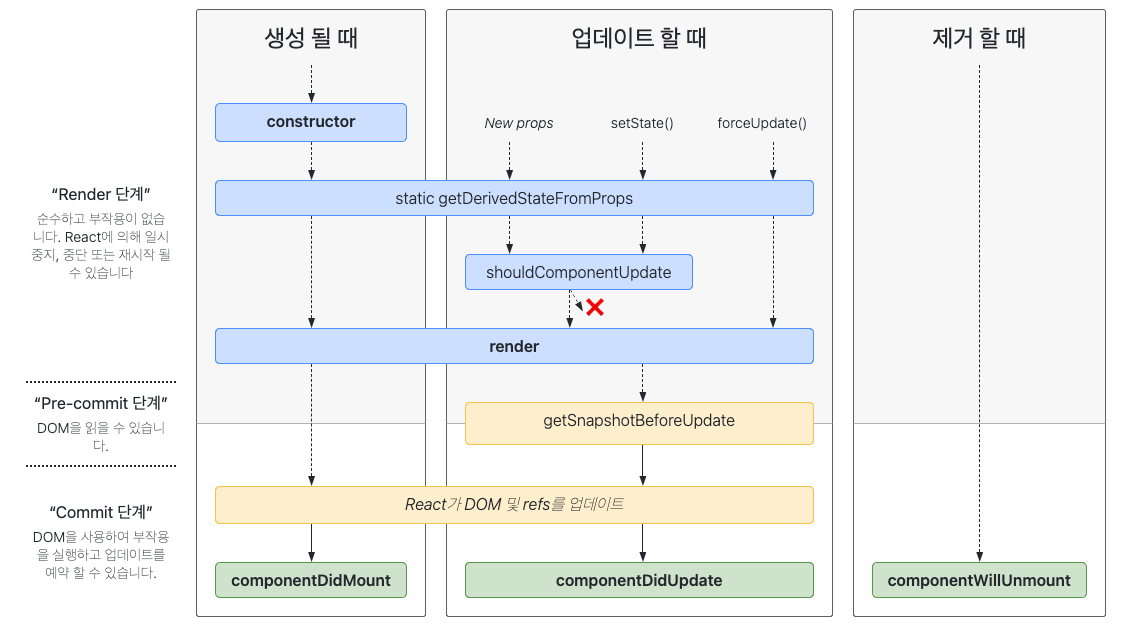
클래스형 컴포넌트에서는 생명주기 메서드를 통해 컴포넌트의 생성, 업데이트, 제거 시점을 제어할 수 있습니다. 클래스형 컴포넌트는 크게 마운트(Mount), 업데이트(Update), 언마운트(Unmount), 에러 처리(Error Handling)의 4단계 생명주기를 가집니다.
1. 마운트(Mount)
컴포넌트가 처음으로 DOM에 삽입되는 과정입니다. 이때 호출되는 주요 메서드는 다음과 같습니다:
constructor(): 컴포넌트를 초기화하는 메서드render(): 컴포넌트를 렌더링하는 메서드, JSX 반환componentDidMount(): 컴포넌트가 처음 렌더링된 후 실행되는 메서드
2. 업데이트(Update)
컴포넌트가 새로운 상태나 속성을 받을때 업데이트되는 단계입니다.
shouldComponentUpdate(): 리렌더링 여부를 결정하는 메서드componentDidUpdate(): 컴포넌트가 업데이트된 후 호출
3. 언마운트(Unmount)
컴포넌트가 DOM에서 제거될 때 실행되는 단계
componentWillUnmount(): 컴포넌트가 사라지기 전에 호출되며, 이벤트 리스너 제거나 타이머 해제 등 클린업 작업을 수행
4. 에러 처리(Error Handling)
componentDidCatch(): 컴포넌트 렌더링 중에 발생하는 에러를 처리
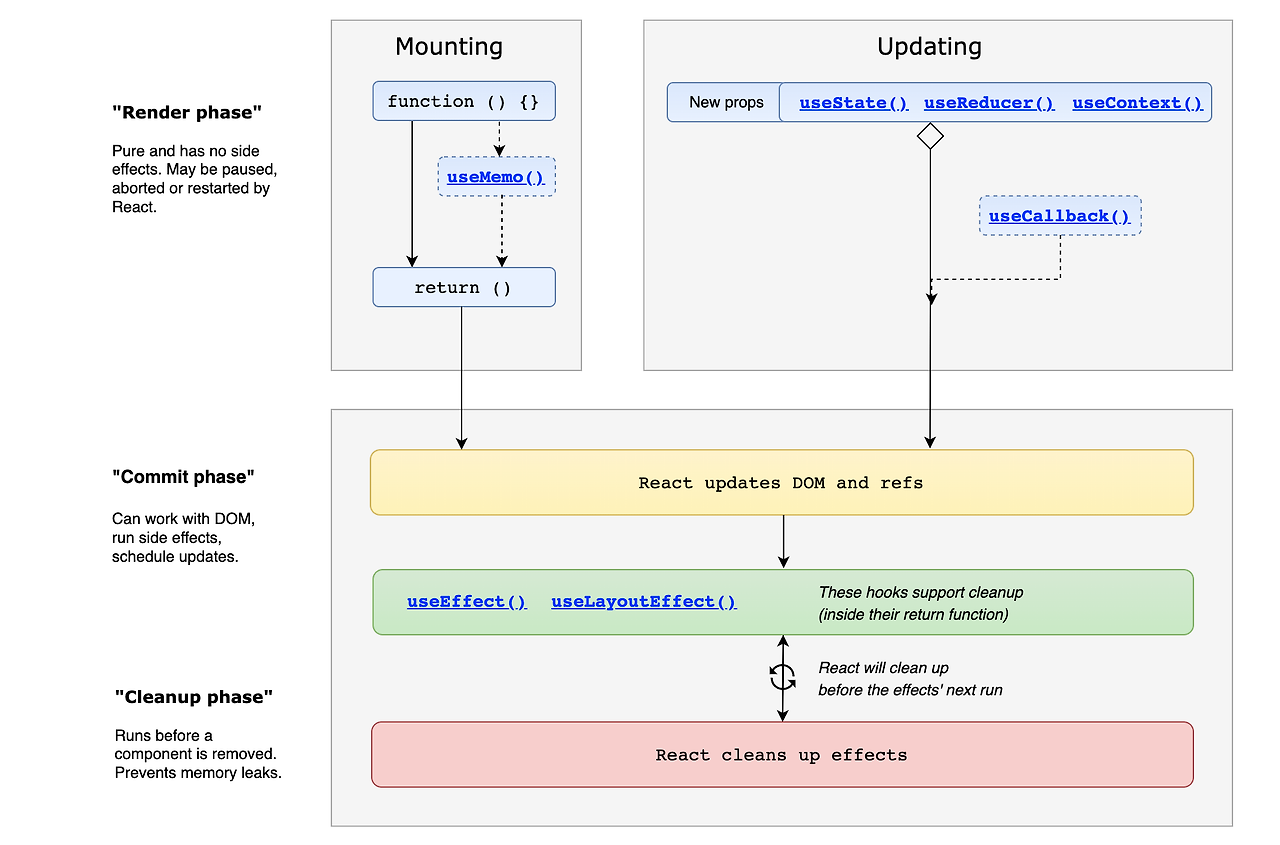
2. 함수형 컴포넌트 생명주기
리액트 16.8 이후에는 함수형 컴포넌트에서 훅을 사용해 생명주기를 관리할 수 있습니다. useEffect로, 이 훅을 사용하여 클래스형 컴포넌트의 생명주기 메서드를 대체할 수 있습니다.

이미지 출처
1. useEffect(모든 컴포넌트가 리렌더링될 때마다 실행)
useEffect는 컴포넌트가 렌더링 될 때마다 실행됩니다. 두 번째 매개변수로 배열을 넣지 않으면, 상태나 props가 변경될 때마다 useEffect 내부의 함수가 실행됩니다.
useEffect(() => {
// 컴포넌트가 리렌더링될 때마다 실행
});이 패턴은 매번 상태가 업데이트되거나 props가 변경될 때마다 실행할 로직이 있을 때 유용합니다.
2. componentDidMount(마운팅만 설정, 한 번만 실행)
컴포넌트가 처음으로 마운트될 때 한번만 실행하고 싶은 경우, useEffect의 두 번째 인자로 빈 배열 [] 을 전달합니다. 이렇게 하면 마운트 시점에만 실행되고, 그 이후에는 더 이상 실행되지 않습니다.
useEffect(() => {
// 컴포넌트가 마운트될 때 한 번만 실행
}, []);이 패턴은 데이터 페칭이나 초기 설정 작업(예: 이벤트 리스너 추가) 등 마운트 시에만 실행되는 로직에 적합합니다.
3. componentWillUnmount(언마운팅만 설정)
컴포넌트가 언마운트될 때 클린업 작업을 수행하려면, useEffect에서 반환되는 함수로 이를 구현할 수 있습니다. 반환된 함수는 컴포넌트가 언마운트되기 직전에 실행됩니다. 이때 이벤트 리스너 제거나 타이머 클리어 등 메모리 누수를 방지하는 작업을 수행합니다.
useEffect(() => {
// 마운트 시 로직
return () => {
// 언마운트 시 실행 (메모리 정리, 클린업)
};
}, []);언마운트가 발생하는 상황에서는 이 클린업 함수가 매우 중요합니다. 특히, 비동기 작업이나 타이머가 있는 경우, 메모리 누수를 방지할 수 있습니다.
3. 생명주기 함수의 필요성
-
초기화 및 외부 데이터 로드
생명주기 메서드나useEffect는 컴포넌트가 처음 렌더링될 때 데이터를 불러오는 데 자주 사용됩니다. 예를 들어, API 호출이나 전역 상태 초기화 등이 여기에 해당합니다. -
성능 최적화
shouldComponentUpdate메서드나React.memo를 사용해 불필요한 리렌더링을 방지할 수 있습니다. 이를 통해 성능을 최적화하고, 리액트가 더 효율적으로 렌더링할 수 있게 만듭니다. -
클린업 작업
컴포넌트가 사라질 때 이벤트 리스너를 해제하거나 타이머를 제거하는 등 메모리 누수를 방지하기 위해 클린업 작업이 필요합니다. 이를componentWillUnmount또는useEffect의 클린업 함수를 통해 구현합니다.
✅ 참고