Speed Insights란?
Speed Insights는 Vercel에서 제공하는 성능 모니터링 도구입니다. 이 도구는 웹 애플리케이션의 성능을 측정하고 분석하는 데 도움을 줍니다. 다음은 Speed Insights의 주요 특징입니다.
1. 실제 사용자 경험 점수
- 실제 방문자들의 기기에서 수집된 데이터를 기반으로 합니다.
- 배포 후 앱의 성능에 대한 통찰력을 제공합니다.
2. 가상 경험 점수
- 예측적 성능 지표로, 변경 사항이 앱 성능에 미칠 영향을 예측할 수 있게 해줍니다.
- Checkly와 같은 통합을 통해 제공되며, 각 배포에 대한 성능 검사를 실행합니다.
3. 데이터 분석
- 다양한 뷰를 제공하여 애플리케이션의 성능 데이터를 분석할 수 있게 합니다.
- 개선이 필요한 영역을 식별하고 사이트 최적화에 대한 정보에 기반한 결정을 내릴 수 있도록 도와줍니다.
그 외에도 핵심 웹 바이탕 측정과, 기타 성능 지표를 제공합니다.
Speed Insights를 사용하면 웹 애플리케이션의 성능을 지속적으로 모니터링하고 개선할 수 있습니다. 이는 사용자 경험 향상과 검색 엔진 최적화(SEO)에 도움이 됩니다.
Speed Insights 사용
1. Speed Insights 활성화
Vercel 대시보드에서 프로젝트를 선택한 다음 Speed Insights 탭을 선택합니다. 그런 다음 ``을 선택합니다.
2. 설치하기
사용하는 패키지 관리자를 사용하여 프로젝트에 @vercel/speed-insights 패키지를 추가합니다
// npm
npm i @vercel/speed-insights
// yarn
yarn add @vercel/speed-insights
// pnpm
pnpm i @vercel/speed-insights3. SpeedInsights 컴포넌트 추가하기
import { SpeedInsights } from '@vercel/speed-insights/next';
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<head>
<title>Next.js</title>
</head>
<body>
{children}
<SpeedInsights />
</body>
</html>
);
}4. Vercel 배포하기
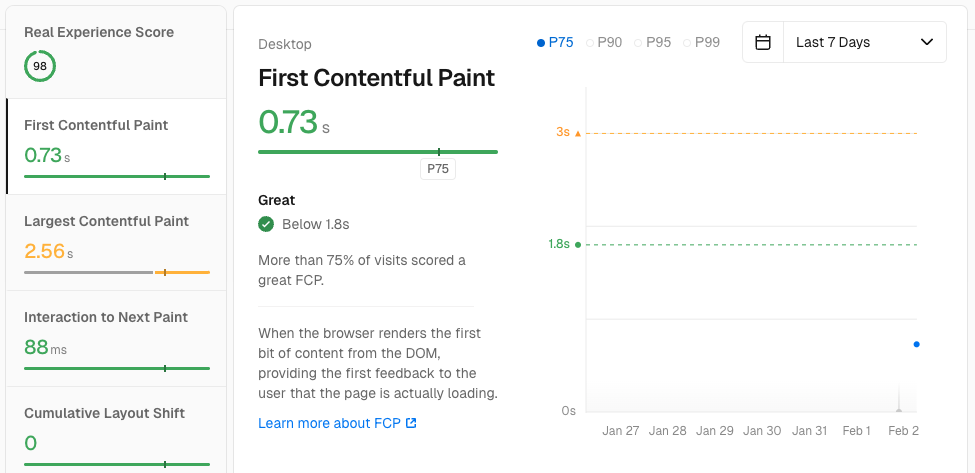
vercel deploy5. 대시보드에서 데이터 보기

✅ 참고
