
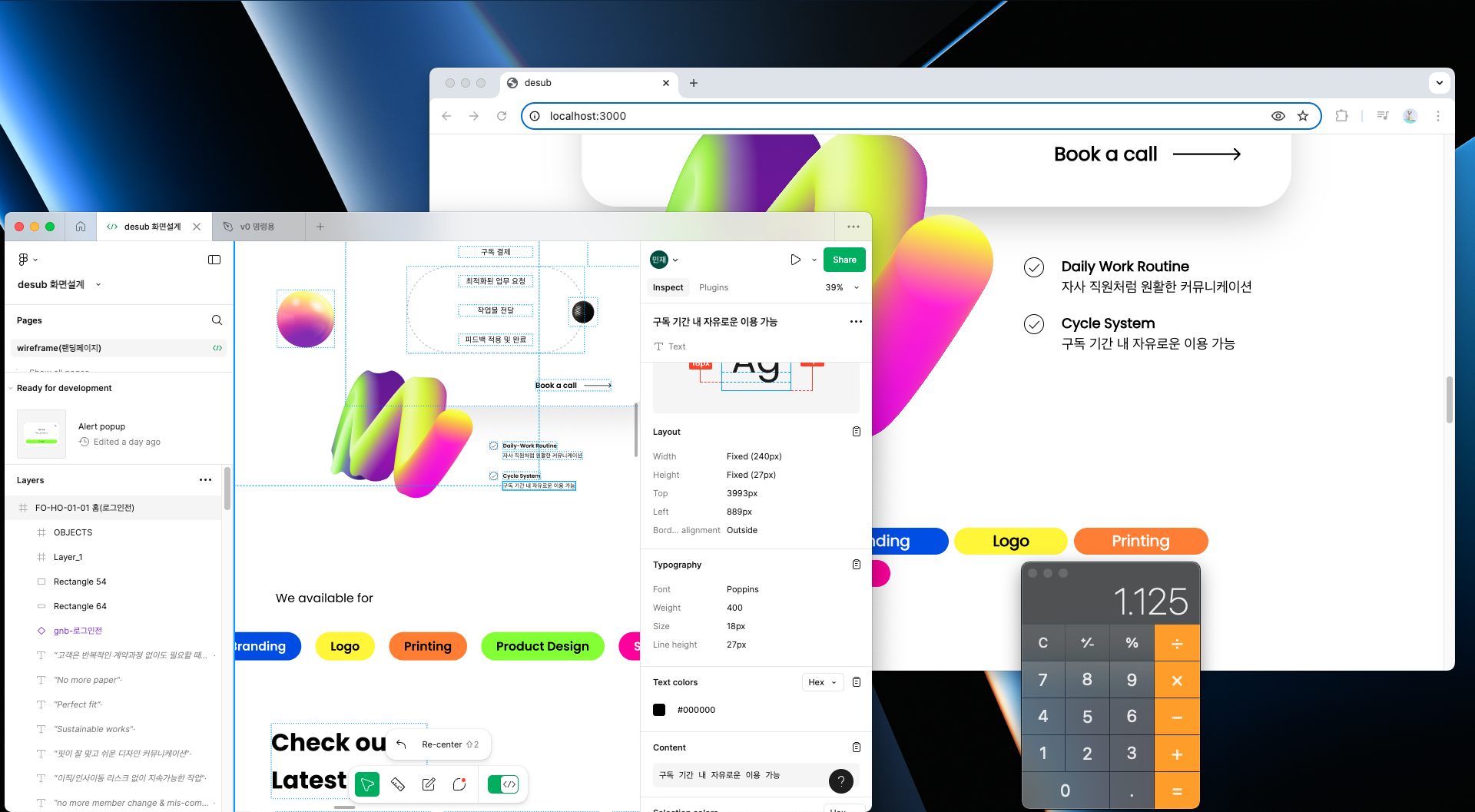
디자이너분들이 만들어주신 피그마를 만들고 있는 장면입니다. 여기 사진을 보면 계산기가 있는 것을 볼 수 있습니다. 계산기가 왜 있을까요?
px값을 rem으로 바꾸기 위해서죠. 하나씩 계산해가며 노가다를 하다가 생각이 들었습니다. 이 방법을 좀 더 쉽게 하는 방법은 없을까?
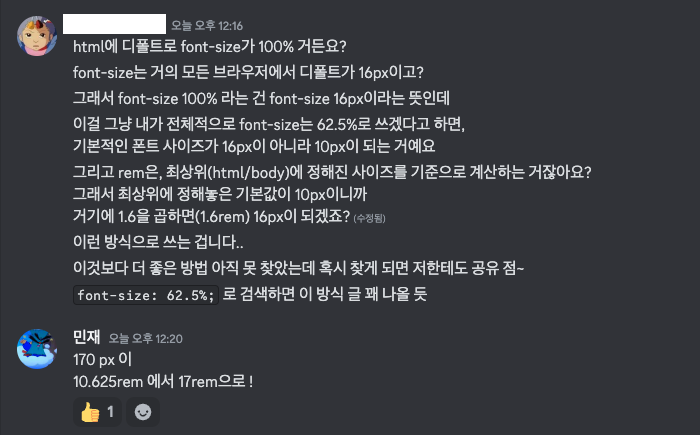
그래서 🐶고수 soheekim님께 바로 물어봤습니다.


font-size 를 62.5로 설정하라고 ? 그게 뭐야
font-size: 62.5%
1. 브라우저 기본 폰트 크기
대부분의 브라우저에서 기본 폰트 크기는 16px로 설정되어 있습니다. 이 기본 크기는 html 요소의 폰트 크기로 사용됩니다. CSS에서 다른 요소에 rem 단위를 사용할 경우, 이 기본 폰트 크기를 기준으로 계산됩니다.
html {
font-size: 16px;
}
h1 {
font-size: 2rem; /* 16px * 2 = 32px */
}2. 62.5%로 폰트 크기 변경
font-size: 62.5%는 기본 폰트 크기인 16px의 62.5% 값을 설정합니다.
계산을 해보면 16px × 0.625 = 10px
즉, html 태그의 폰트 크기를 10px로 설정한 것과 동일한 효과를 냅니다.
기본 폰트 크기를 10px로 설정하면, rem 단위는 다음과 같이 직관적으로 변환됩니다.
1rem = 10px1.6rem = 16px3.2rem = 32px
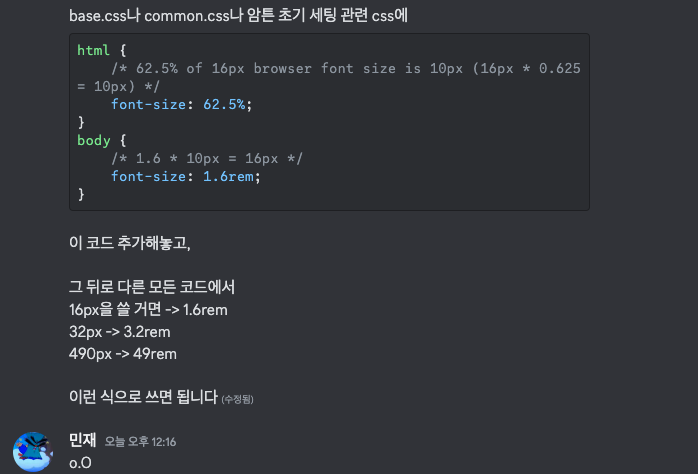
3. 62.5% 설정
html {
/* 62.5% of 16px browser font size is 10px (16px * 0.625 = 10px) */
font-size: 62.5%;
}
body {
/* 1.6 * 10px = 16px */
font-size: 1.6rem; /* 16px와 동일 */
}
.tag {
font-size: 2.4rem; /* 24px와 동일 */
}이 설정을 통해 개발자는 디자인 가이드라인에서 제시된 px 단위 값을 rem으로 변환하는 과정을 더 쉽게 할 수 있습니다.
Thanks to soheekim 🙇🏻
25.01.30

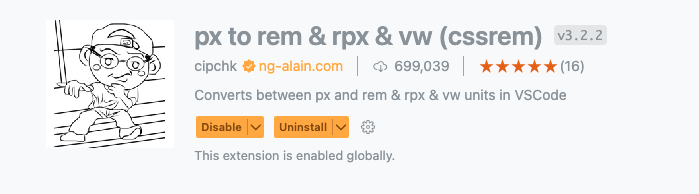
VSCode Extension에도 역시나 있었습니다.
