🤗 멋쟁이사자처럼 프론트엔드 스쿨 1기 OT
🔷 1
- 월요일 저녁: 스프린트 회고
- 수요일 저녁: 실무 특강 (포폴, 현직자 상담)
*정규수업은 아님, 출석 반영 없음
🔷 2
- 가장 중요한건 영어공부, Stack Overflow 적극 활용 권장
💻 일단 만드는 HTML/CSS - 나만의 이력서
🔷 강의를 통해 배운점
- div 중앙정렬(박스 중앙정렬)
margin-left: auto;
margin-right: auto;- 박스에 그림자 넣기
box-shadow: 0 1px 20px 0 rgba(0,0,0,0.1);
/** x축, y축, 블러값, 스프레드값 rgba(r,b,g,알파값)
a 0.1은 투명도 10% (최대 1) **/- 구글 웹 폰트 사용하기
@import url(웹 폰트 주소);- 줄 간격
line-height: 16px; /** (160%) **/- float
<p class="title-text">Awesome Programming Company</p>
<p class="year-text">2020 - Now</p>
<!--클래스에 float: left;와 float: right;값을 주고
<div>로 묶어서 overflow: hidden;
(*float는 떠 다니는 성질이 있어 다른 요소와 겹쳐지는게 가능하므로)-->🔷 활용
수업에서 배운 점을 활용하기 위해 나만의 이력서를 제작하였다.
이력서 디자인은 핀터레스트를 참고하였다.
[참고]핀터레스트 이력서 이미지
(https://pin.it/39IacRV)
[참고]나만의 이력서 완성본
(https://minbok-1998.github.io/Likelion_Resume/)

세로 길이가 짧은게 마음에 안든다 흑😿
🔷 이력서 제작을 통해 배운점
- 클래스는 중복가능함
- float 사용법
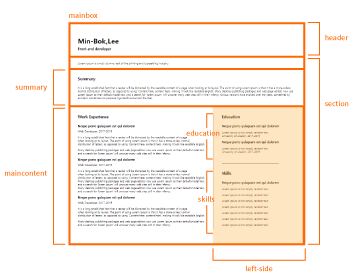
- div에 id를 부여하는 방식보다 header, section, footer 사용하는 것이 훨씬 보기 좋고 깔끔함
- VSC에서 ctrl+A -> ctrl+K, F로 코드정리 가능
- Border Style이 되게 다양하다는 점


바쁜 와중에 스프레드시트 공유해주셔서 감사해요😊 핀터레스트 활용 배우고 갑니다!