멋쟁이사자처럼
1.[FRI] 2021-10-29 TIL

💜멋쟁이사자처럼 프론트엔드 스쿨 1기 OT, 일단 만드는 HTML/CSS - 나만의 이력서💜
2.[TUE] 2021-11-09 TIL

💛[HTML]글자 태그, 콘텐츠 그룹 태그, 폼 태그, 테이블 태그💛
3.[WED] 2021-11-10 TIL

💚[CSS]reset css, css selector(복합선택자/속성선택자), 가상클래스선택자, 가상요소선택자💚
4.[THU]2021-11-11 TIL

💙CSS Box Model, Text, 말줄임표 구현💙
5.[FRI] 2021-11-12 TIL

💜[CSS]position, z-index, Float, 가상클래스💜
6.[SAT] 2021-11-13 TIL

💖[CSS]Flex, Grid💖
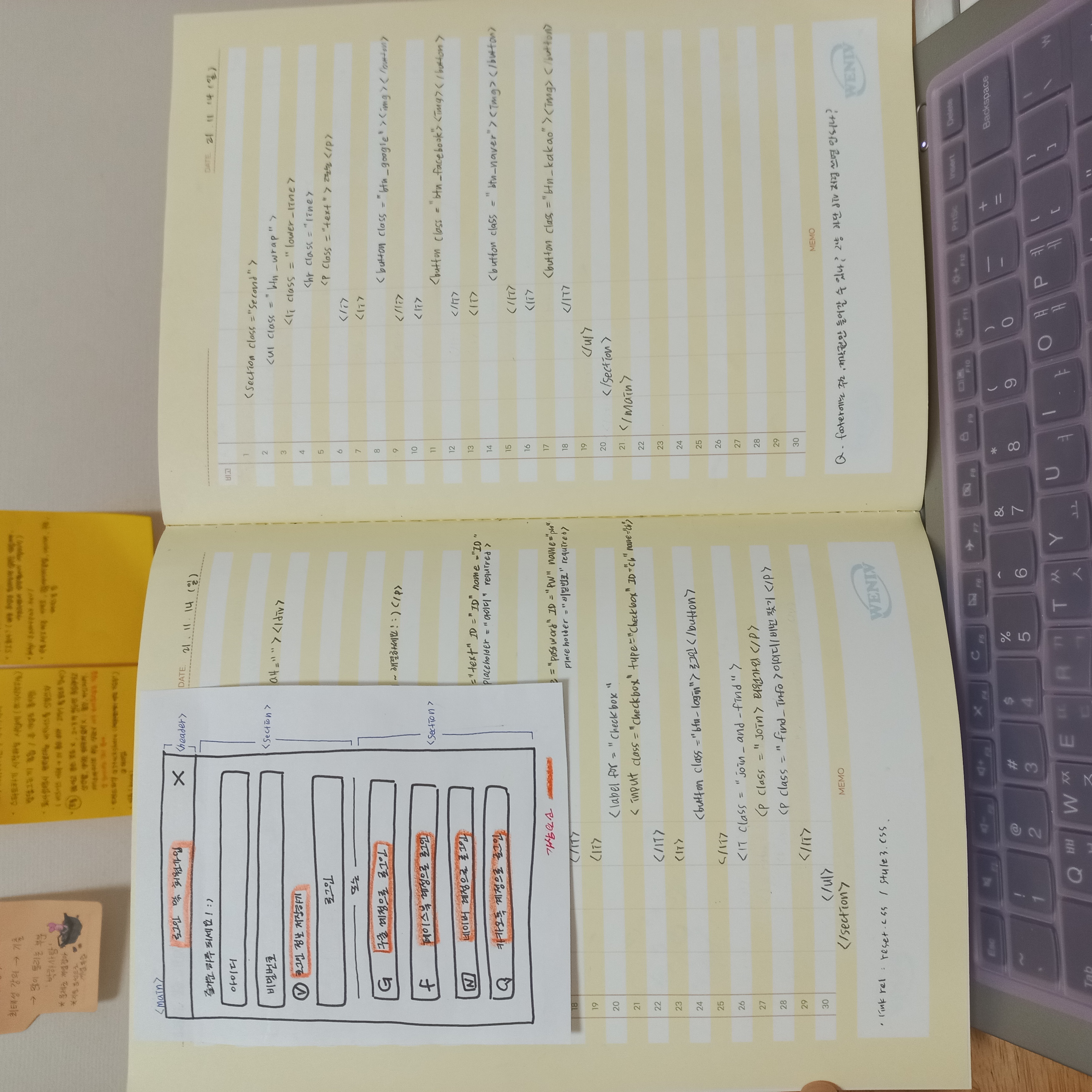
7.[멋사] 211114 TIL

로그인창을 만들었다.어떻게 만들지 코드를 종이에 먼저 정리하고 시작하니까한결 수월하다.😁😁짜라잔 이건 완성본✨
8.[멋사] 211116 TIL

운동은 정말 재밌다. 식단조절만 좀 잘하면 몸짱될 수 있을거같은데, 세상에는 맛있는게 너무 많다.😁 오늘 샌드백을 잘못찼는지 발목이 좀 아프다. 자고일어나면 괜찮아야할텐데... 어제와 오늘은 멋사 수업에서 Flex와 Grid를 정리하는 시간을 가졌다. Flex와 Grid 둘다 어렵다고 생각했는데 한번 더 정리해주시니까 한결 이해가 잘되는것같다. CSS...
9.[WED] 2021-11-24 TIL

💚[Server]Linux, Ubuntu, AWS / [SASS] / [특강]오늘의집 '조은'님💚
10.211129

11.[THU] 2021-12-02 TIL

💙Map, Set💙
12.[WED] 2021-12-08 TIL

💚JS 변수, 연산자, 조건문, 선택문, 반복문💚
13.[MON] 2021-12-20 TIL

🧡[JS]window.requestAnimationFrame(), 내장함수, Math, Array, Object, 변수Scope, DOM / [jQuery]filter, method, 선택자 요약 / [Git] git 명령어🧡
14.[TUE] 2021-12-21 TIL

💛정규표현식💛
15.[WED] 2021-12-22 TIL

💚chartjs, canvas, D3, git, github / [특강]1분코딩 '유준모'님 특강💚
16.[THU] 2021-12-23 TIL

<정리중>💙[Git] 명령어, [Node.js] 모듈, simple server, npm, import from, Path, fs(file_system) 모듈, http 모듈, get/post💙
17.[MON] 2021-12-27 TIL

🧡[Node.js] Node.js란?, Node.js의 장단점 [Javascript] var, let, const, Arrow function (화살표함수), 비구조화 할당, Promise, Async, Await🧡
18.[WED] 2021-12-29

💚1만시간의 법칙 (word-break, parseInt, function, 매개변수, event.target), Github 꾸미기💚
19.[FRI] 2022-01-07

💜[React] 프로젝트 생성, JSX, Fragment, Component, Props 파라미터 // Node.js, npm 업데이트💜