프로젝트를 하다 보면 종종 모바일 뷰를 확인해야할 때가 있다.

개발자도구의 저 버튼을 눌러서 확인할 수도 있지만, 실제 핸드폰으로 확인하고 싶다면 개발 서버를 작동 시켜놓고 핸드폰으로 같은 네트워크에 접속 후 확인하는 방법도 있다.
먼저 npm start 나 npm run dev 등의 명령어로 리액트 프로젝트 개발 서버를 동작 시킨 후


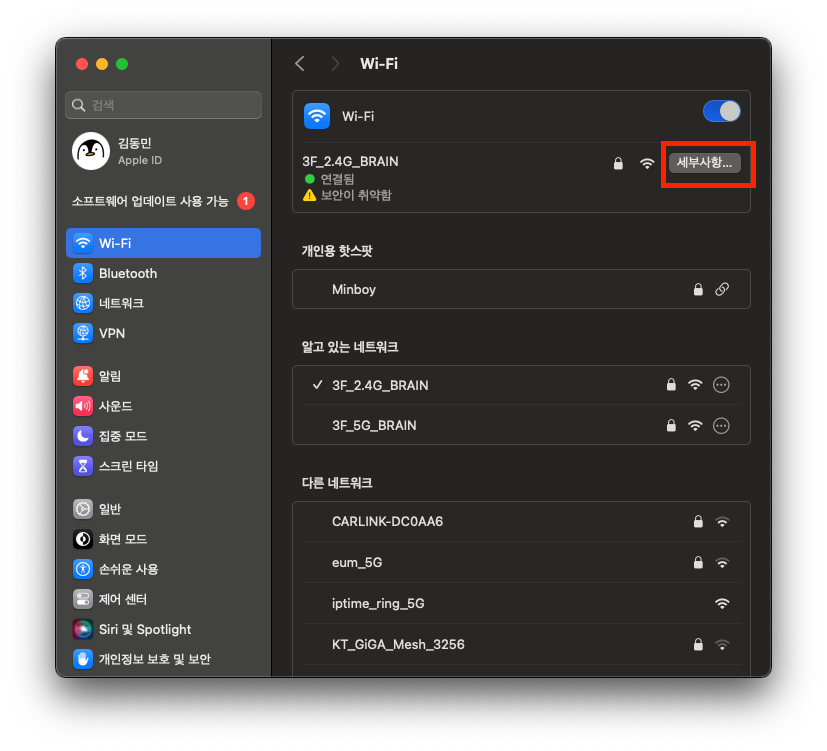
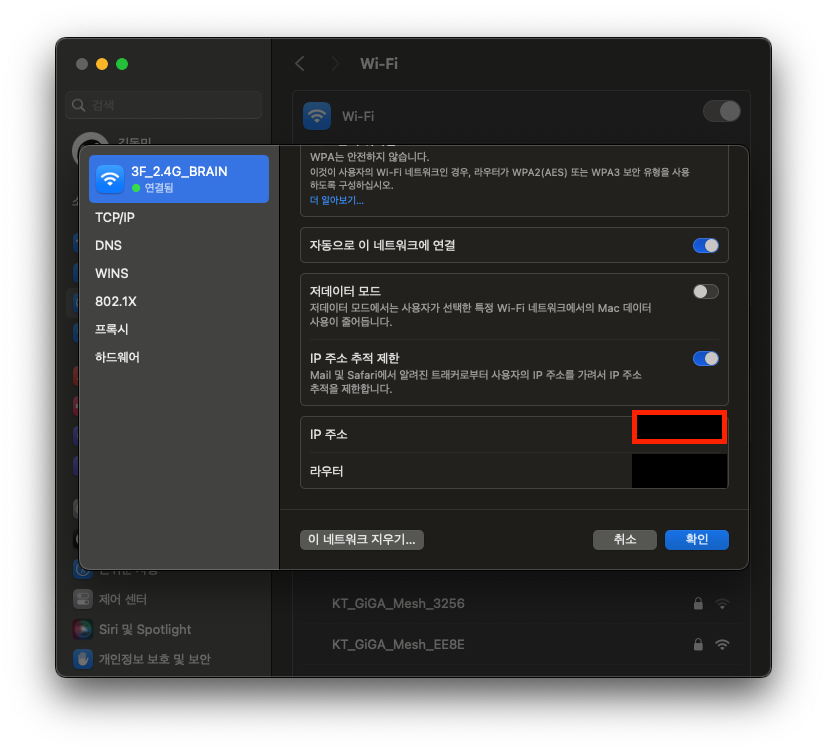
시스템 설정 > Wi-Fi > 세부사항을 눌러 ip를 확인하자.
그 후 스마트폰을 같은 네트워크에 연결한 뒤 브라우저를 열어 주소창에 http://ip주소:PORT번호 를 입력하면 해당 리액트 프로젝트를 확인할 수 있다. PORT번호는 개발 서버를 동작시킬 때 대부분 터미널에 표시되므로 확인하도록 하자.
Vite 프로젝트 모바일 확인하기
항상 위 방법대로 모바일 화면을 확인했었는데, 이번 프로젝트를 진행하며 모바일을 확인하려고 같은 방식으로 접속해봤지만

이런 화면만 확인할 수 있었다. ip를 잘못 입력했는지, PORT가 달라졌는지 모든 방법들을 체크해봤지만 영문을 알 수 없었다.
사무실의 공용 와이파이를 이용하여 내가 모르는 보안 문제 때문인가 싶어 집에서도 테스트해봤지만 동일한 문제가 발생했다.
그래서 이전에 잘 작동했었던 프로젝트들로 다시 확인해봤는데, 해당 프로젝트들은 모바일로 잘 접속이 되는 것이었다. 따라서 뭔가 이전 프로젝트들과 달라진 것 때문에 발생하는 문제라는 것을 깨달았고, 무엇이 달라졌는지 곰곰히 생각해본 끝에 개발 서버 문제라는 결론을 얻을 수 있었다.
실제로 이전까지는 CRA를 통해 리액트 프로젝트를 시작했지만, 얼마전부터 Vite를 이용하기 시작했고 이 생각이 나자마자 범인이 이녀석이라는 것을 확신했다.
구글에 Vite mobile dev server 라는 키워드로 검색해보자 다음 글을 확인할 수 있었다.
Vite로 개발서버를 돌릴 때 모바일로 접속해 확인하려면 원래 Vite 동작 명령어인 npm run dev 가 아닌 npm run dev -- --host 를 통해 개발 서버를 동작시켜줘야 한다고 한다.
해당 명령어로 개발 서버를 시작하자 모바일로 잘 접속되는 것을 확인했다.



ㅋㅋㅋㅋ또 집요하게 파서 알아내셨군요 역시 집념..