MVC는 웹 개발을 공부하다보면 반드시 듣게되는 용어이다. 마냥 백엔드에서 쓰는 아키텍쳐이구나 하고 넘어가곤 했었는데, 몇몇 프로젝트를 진행하다보니 파일 구조와 코드가 점점 무겁고 복잡해지는 현상을 겪었다. 자연스레 아키텍쳐들에 관심을 갖게되었고, 이번 기회에 확실히 짚고 넘어가야겠다는 생각에 글로 정리해보았다.
아키텍쳐

아키텍쳐란 어떤 식으로 프로젝트를 구조화하고 구현할지에 대한 청사진이다. 거대해진 프로젝트를 어떻게 모듈화 할 것인가라는 질문에 대한 답변이라고 할 수 있겠다.
사실 간단한 어플리케이션을 개발하고 있다면 아키텍쳐따위는 필요하지 않다. 그냥 전부 다 한 파일에 쑤셔넣으면 되니까. 오히려 아키텍쳐를 설계하고 파일을 모듈화하는 오버헤드가 더 클 것이다.
하지만 기능이 많고 복잡한 어플리케이션을 만들다보면 아키텍쳐의 필요성을 절실히 느끼게된다. 복잡해진 코드와 방대한 파일들을 보며 한눈에 흐름을 파악하는 것은 불가능한 일이다. 반대로 이야기하면 잘 설계된 아키텍쳐 위에 제대로 구현된 프로젝트는 그 규모가 크더라도 흐름을 파악하기 쉽고, 기능을 삭제하거나 추가하는 등의 유지보수에 용이하다.
아키텍쳐의 의미와 필요성을 이야기해보았으니 이제 여러 아키텍쳐들을 살펴보자.
미세한 궁금증 - 아키텍쳐 vs 디자인 패턴
아키텍쳐는 좀 더 추상화된 레벨에서의 설계를 말하고, 디자인 패턴은 코드 레벨에서의 설계를 말한다고 한다.
출처 - Architectural Pattern vs Design Pattern
MVC 패턴
좀 옛날로 돌아가서, Back-end와 Front-end의 구분이 없던 시절을 생각해보자. PHP나 Java로 사용자가 보게 될 페이지에서부터 데이터 조작, DB접근 등의 모든 기능들을 구현하고있다. 구조화 없이 그저 기능만 덕지덕지 붙이다보면 상기한대로 코드를 작성한 사람조차 어떤식으로 어플리케이션이 동작하는지 알아볼 수 없는 대재앙이 발생했을 것이다.
이러한 문제를 해결하기 위해 여러 아키텍쳐들이 제시되었고, MVC 패턴은 가장 인기있었던 아키텍쳐들 중 하나이다.

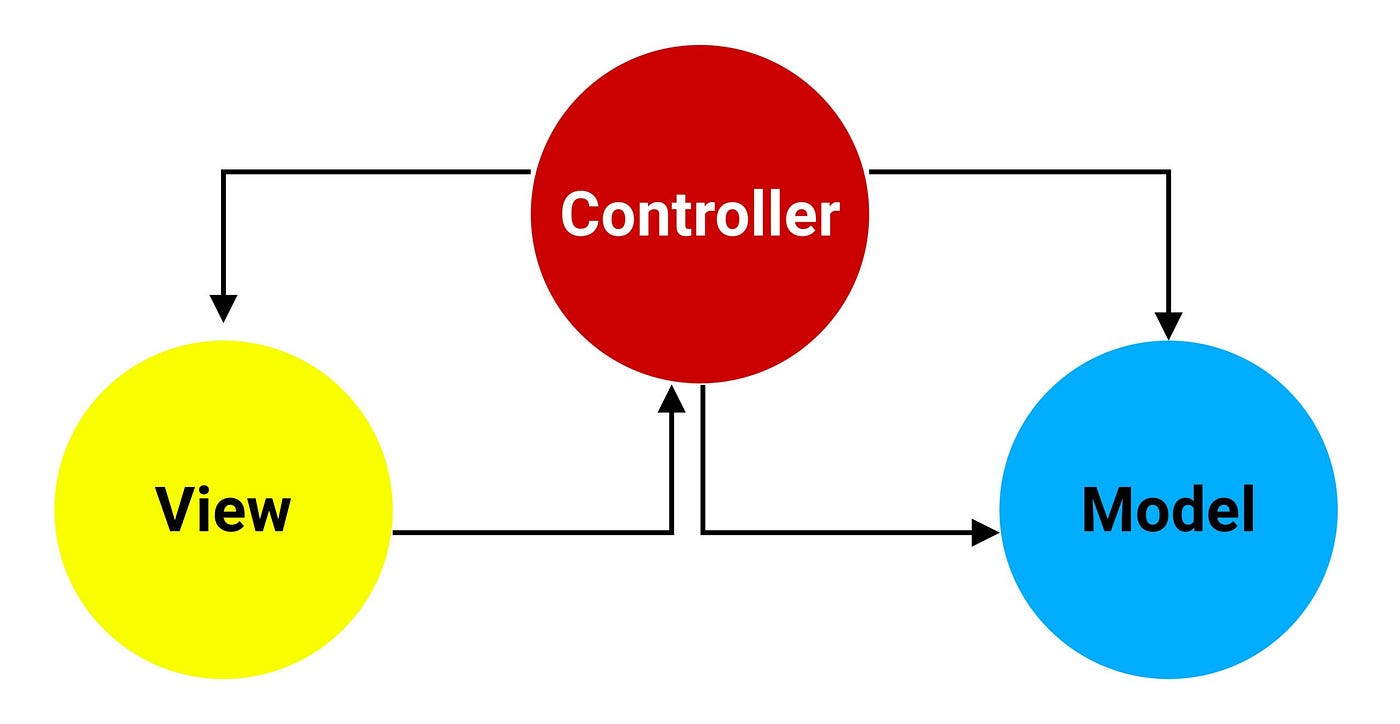
사진 출처 - Understanding MVC Architecture
MVC 패턴은 어플리케이션을 Model, View, Controller 세 구성 요소로 분리한다.
- Controller: 사용자의 요청을 처리하고 응답을 되돌려주는 과정을 처리하는 부분
- View : Controller가 전달하는 데이터로 사용자에게 응답으로 제공될 템플릿(HTML, XML, JSON 등)을 생성하는 부분
- Model : Controller에 의해 호출되어 DB에 데이터를 저장하거나, DB에서 데이터를 조회해 View가 사용할 수 있는 형태로 Controller에게 제공하는 부분
View는 사용자가 보게 될 화면, Model은 데이터 관련, Controller는 Model과 View를 통해 사용자 요청을 처리 및 응답하는 부분이라고 생각하면 된다. 주의할 점으로 Model과 View간의 직접적인 의존성을 최대한 제거하고 Controller를 이용하도록 하는 것이 유지보수성을 올릴 수 있다.
현실적인 예시 - PHP 예제로 알아보는 MVC 패턴 (MVC 패턴을 적용하기 전과 후를 비교해 코드가 어떻게 깔끔해지는지 확인해보자)
모든 것이 꼬여있는 스파게티 코드에서 MVC 패턴을 통해 프로젝트를 구조화하고 훨씬 안정적인 개발을 진행할 수 있게 되었다.
하지만 웹 생태계가 점점 발전함에 따라, 클라이언트 사이드에서 처리할 내용과 기능들은 점점 고도화되어갔고 서버단과 사용자 단을 분리해야할 필요성이 대두되었다. Back-end와 Front-end의 분리가 시작된 것이다.
두 단이 분리됨에 따라, MVC 패턴도 그 양상이 변화하였다. 각각 살펴보자.
Back-end MVC
Back-end에서 수행하는 일을 살펴보면 다음과 같다.
- Client의 request를 받는다.
- request를 분석한다.
- 필요한 데이터를 DB에서 수집/가공 한다.
- Client에게 리턴할 데이터를 생성하고 response한다.
이 수행절차를 다시 MVC로 분리해보면 다음과 같이 설계할 수 있다.
- Model : DB 데이터 수집/가공
- View : Client에게 리턴할 데이터 생성
- Controller : request를 받아 분석, Model과 View 호출 및 결과 response
이렇듯 자연스럽게 분리가 되고 여전히 유효했기 때문에, 현재까지도 MVC 패턴은 Back-end의 주요 아키텍쳐로 사용되고 있다. 그렇다면 Front-end에서는 어떨까?
Front-end MVC
Front-end에서 수행하는 일은 사용자에게 View를 제공하고 Back-end로 요청을 보내 응답 데이터로 다시 View를 업데이트하는 등의 작업이다. 최근에는 React, Vue.js 등을 활용한 CSR을 활용한 SPA가 급속도로 발전했는데, 이 SPA의 동작방식을 MVC로 분리해보면 다음과 같이 생각해볼 수 있다.
- Model : 데이터(서버로부터 받아온) 수집/가공
- View : UI
- Controller : URL 분석
이러한 방식으로 MVC를 분리하여 동일하게 패턴을 Front-end에서도 활용해볼 수 있다.
하지만 이 방식에는 약간의 문제가 존재한다.
사실 잘 생각해보면, Front-end는 그 자체로 View이다. MVC 패턴에서의 View는 만들어질 결과물에 해당하는 요소이다. 그러나 Front-end의 View에서는 유저와의 상호작용, 즉 이벤트가 발생하는 사건의 발생지인데 이를 View로 분리하면 결과물이 아닌 사건의 진입점으로써 View의 크기가 너무나 비대해지고 복잡해질 가능성이 있다.
간단하게 생각해 View가 수행해야 할 일을 살펴보면
- UI 구성 및 변경
- 사용자 입력 받기 (input, button.. 등의 값 처리)
- 스케쥴(setTimeout..)
- 서버와의 통신(fetch..)
...
View가 수행해야 할 일이 너무 과다하다. 또한 Front-end의 View와 Model에는 View의 사용자 상호작용으로 Model의 값을 변경해야하고, 반대로 Model의 값이 변경됨에 따라 View도 변경되어야 하는 강한 결합이 존재한다. 상기했던 대로 MVC 패턴은 Controller를 통해 이러한 의존성을 최대한 제거하여 유지보수성을 끌어올려야한다.
하지만 우리가 설계한 Front-end의 MVC 패턴에서 이렇게 하려면 Controller는 URL 분석과 더불어 Model의 데이터를 알맞게 가공하고 View에 렌더링하는 역할까지 수행해야 하므로 Controller 또한 비대하고 복잡해질 것이다.
즉 정리하자면 Front-end에서 MVC 패턴이 불가능한 것은 아니다. 하지만 View의 복잡도, View와 Model간의 복잡한 관계와 이를 해결하기 위해 Controller도 복잡해짐에 따라 MVC 패턴의 존재 의의가 희석될 수 있다.
그렇다면 어떻게?
따라서 Front-end는 이러한 MVC 패턴 적용의 한계를 극복하기 위해 여러 아키텍쳐들을 고려할 수 있다. 대표적으로 MVVM, Flux 등이 있다. 하나씩 살펴보자.
MVVM

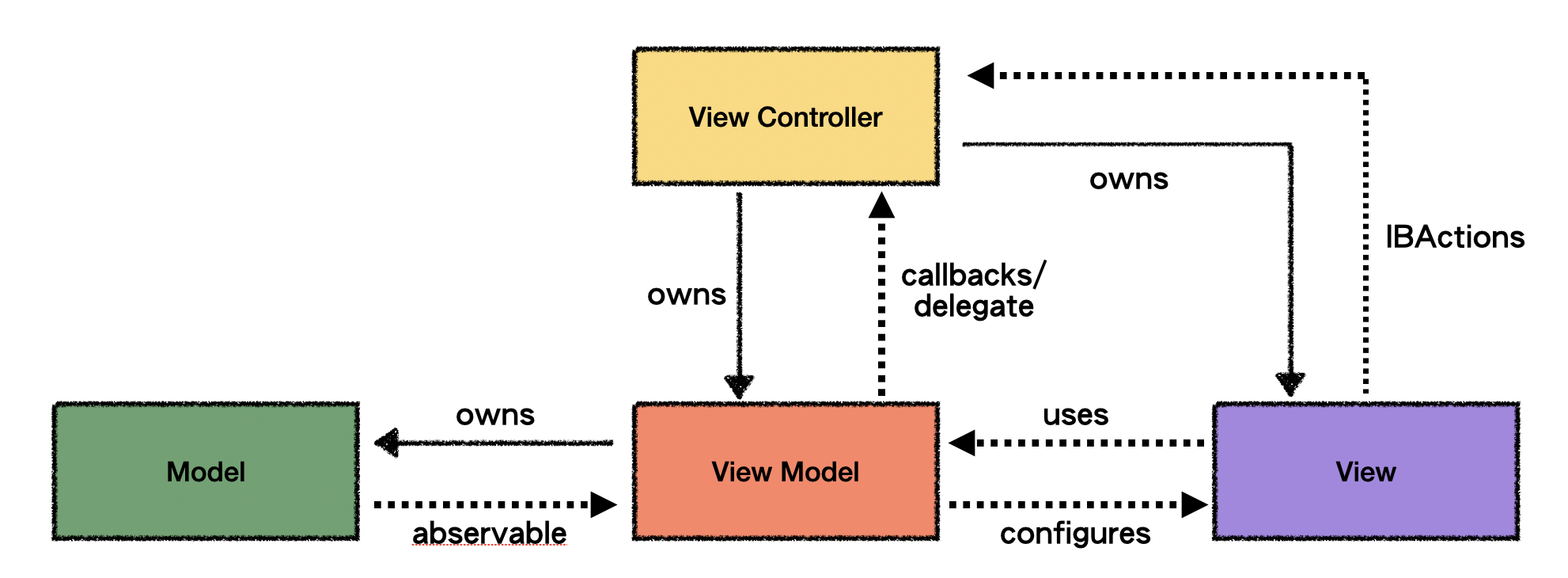
사진 출처 - MVVM이란
MVVM 패턴은 MVC 패턴과 굉장히 유사하지만, Controller의 책임을 View Model에 나눠줌으로써 문제를 해결했다. View Model은 Model과 View 사이에서 Model을 알맞게 가공하여 View에 제공하는, 즉 비즈니스 로직을 처리한다.
Vue.js가 이 아키텍쳐를 적용하고 있다.
Flux
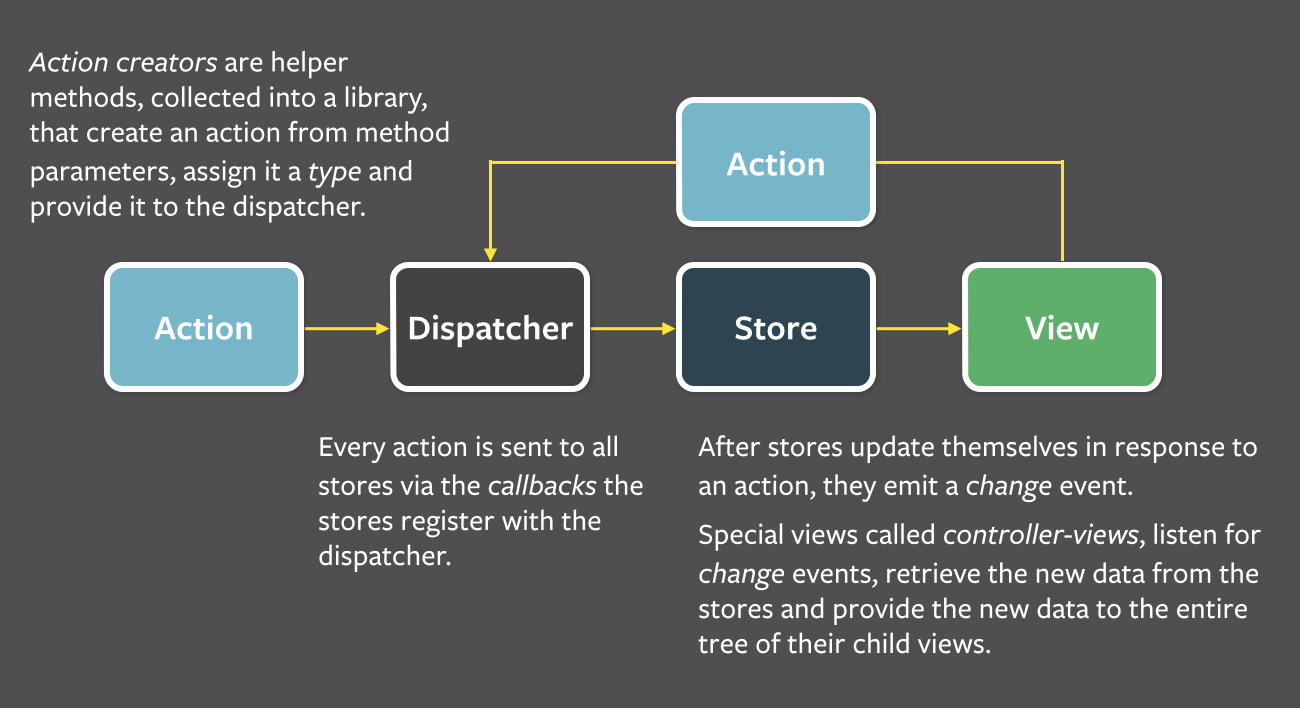
 사진 출처 - Flux
사진 출처 - Flux
Flux 패턴은 View와 Model이 양방향으로 의존하고 있는 문제를 해결하기 위해 설계된 패턴이다.
- Action : 데이터를 변경하는 행위로, Dispatcher에 전달되는 객체이다.
- Dispatcher : 모든 데이터의 흐름을 관리하는 중앙 허브이다. Store의 데이터를 조작하는 것은 반드시 Dispatcher를 통해서만 가능하다.
- Store : MVC 패턴의 Model에 해당하는 데이터 저장소이다. Dispatcher를 통해 데이터가 변경되면 View에게 데이터가 변경되었음을 알린다.
- View : MVC 패턴의 View와 동일하다.
View가 데이터를 변경하려면 Store에 직접 접근하는 것은 불가능하고, 반드시 Action을 Dispatcher에 전달해 접근해야한다. 이렇게 설계하면 데이터 흐름이 한 방향으로만 흘러가고 역방향으로 진행될 수 없기 때문에 어떤 식으로 데이터가 흘러가는지 쉽게 파악할 수 있다.
React가 해당 아키텍쳐를 적용하고 있다.
결론
이번 글로 아키텍쳐가 무엇인지, MVC 패턴과 Front-end의 아키텍쳐들에 대해 공부해보았다. 요즘에는 FSD라는 아키텍쳐를 즐겨 사용하고 있는데, 이는 다음에 자세히 정리해보겠다.
모든 것들은 만들어진 이유가 있고, 그 본질을 기억하고 공부하는데 집중해야겠다.
References
https://facebookarchive.github.io/flux/docs/in-depth-overview
https://developer.mozilla.org/ko/docs/Glossary/MVC
https://www.youtube.com/watch?v=Y5vOfv67h8A
https://velog.io/@ellyheetov/MVVM%EC%9D%B4%EB%9E%80
https://www.linkedin.com/pulse/architectural-pattern-vs-design-praveen-kumar-kushwaha/



썸네일 탐나는데요