
💫 1주차(월) 과제 리뷰
-
.gitignore처리는 기본중에 기본 ‼️ -
제출하는 notion 링크의 private 유무 체크하기 ‼️
validation
- 기능 요구사항 꼼꼼하게 읽고 다시 구현하기
- 소수점이 있는 숫자도 Number ! ⇒ . 도 입력 가능해야함
- 팀원과 많은 소통이 필요함
CRA 폴더 구조
- 해당 프로젝트에 안 쓰는 파일 모두 지우기 (reportWebVitals.js, setupTests.js)
- 페이지에 컴포넌트가 여러개이면 (초기세팅 잘해야함)
- 다음 과제) 6개 정도 파일까지 다 만들어서 div 넣고 시작. ⇒ 초기 세팅 구체화
- First, Second 와 같은 애매 모호한 폴더명은 좋지 않다
CSS
- 협동 정리 과제 ⇒ 토론, 결론을 내서 작성해봐라 (나중에 또 비슷한 과제 제출 예정)
- 면접때 각 CSS 별의 장점, 단점을 말해야 할 경우가 있다.
- ex) 나는 왜 이것을 선택했는지, 그 이유때문에 이것을 선택하게 되었다.
Commit Message Guide
- 정확히 무엇을 하는지 명시를 해주는게 좋음
- 아무리 바빠도 커밋 메시지를 잘 작성하는 것은 중요하다
과제 외 추가로 시도
- 요구사항 외에 추가적으로 기능을 구현 ex) API Key 사용량 초과
- Unit test: 참고로 프론트엔드 에서 테스트 하기는 정말 힘듬
- 어떤 Input 넣으면 어떤 output 나옴
README 작성
- 배포하면 굳이 영상 추가 안해도 된다 ! ⇒ 하지만 포트폴리오는 첨부하는게 좋음 ❗️
- ❌ 개선사항: 굳이 나의 단점을 작성하지 않는 것은 좋지 않다
- 🙆🏻♂️ 과제후기: 성장한 포인트 배운 포인트
상대경로 귀찮다
- 절대 경로로 바꾸는 것이 있다 ✨
💫 1주차(월) Class/Functional Component
요즘엔 대부분 함수로 가르친다 요즘에는, but 회사에 가면 legacy는 class로 되어있는 경우가 많다.
(가끔 class로 기업 과제를 내는 회사들이 있다.😮)

Class vs Functional
면접 질문
-
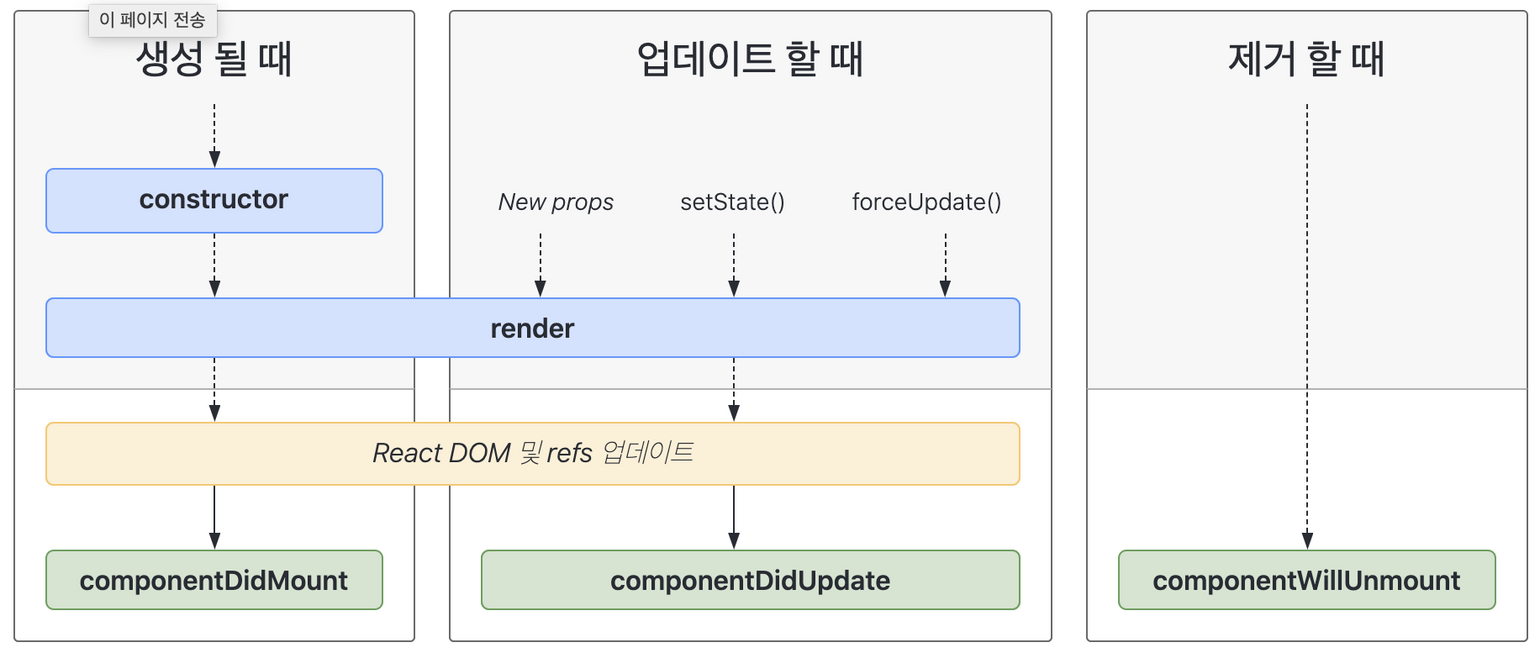
class 장점 : 공부하면 자연스럽게 라이프사이클을 익히게 된다.
-
함수형 단점 : 라이프 사이클을 알기 힘듬 ,, useEffect
-
class, OOP ⇒ 코어 자바스크립트 책 있으면 좋음
