
0. Blogging
- [JavaScript] 스코프와 클로져 (Scope & Closure) 🔗
☑️ 반복문과 비동기 함수
for (let i=0; i<100; i++) {
setTimeout(function() {
console.log(i);
}, i * 1000);
}-
setTimeout 안의 익명 함수 function에서 i를 찾는다.
-
찾을 수 없기 때문에 function 밖의 전역에서 탐색한다.
찾은 i는 for문의 i가 된다. -
1~99까지의 수가 순서대로 출력이 될 것 같지만, 100만 100번 출력된다 😮
이유: 컴퓨터의 연산속도는 생각보다 아주 빠릅니다. 연산이 모두 이루어진 이후에 값을 참조하기 때문에 그렇습니다. 함수 안의 변수는 '실행'될 때 값이 결정됩니다.
1. Coding Test
-
백준 문제풀기 (그리디[18/50] → 탐색[16/50] → 동적프로그래밍[12/50])
2. Live Academy
-
"내가 생각했던거랑은 좀 달라" , "난 좀 더 한걸 생각하고 있었거든" 연습가이드 #30 | 영어회화 🔗복습
-
[ 어쩔 수 없어 ] - [ ~하는 수 밖에 없어 ] 영어로 표현하기 | 영어회화 🔗진도
3. Refactoring
-
Loffle 🔗
- join, my - 컴포넌트 수정 & UI 수정
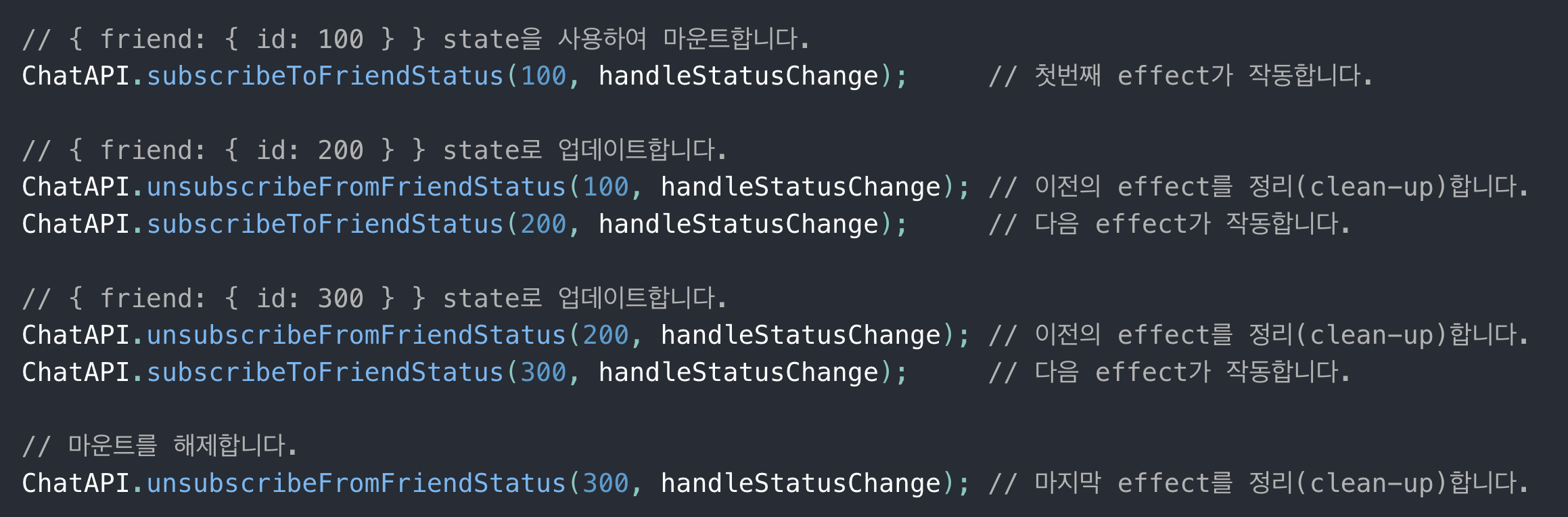
React가 effect를 정리(clean-up)하는 시점은 정확히 언제일까요?
React는 컴포넌트가 마운트 해제되는 때에 정리(clean-up)를 실행합니다. effect는 한번이 아니라 렌더링이 실행되는 때마다 실행됩니다. React가 다음 차례의 effect를 실행하기 이전에 이전의 렌더링에서 파생된 effect 또한 정리하는 이유가 여기에 있습니다.
clean-up함수를 사용하게되면, 작동 순서는 다음과 같이 실행된다 👀
re-render -> 이전 effect clean-up -> effect 🔗

4. Full-stack
- React로 NodeBird SNS 만들기 by ZeroCho 🔗
<img role="presentation" src={images[0].src} alt={images[0].src} onClick={onZoom} />클릭할 수 는 있지만 굳이 클릭할 필요가 없다고 스크린리더기 한테 알려줌 role="presentation"
- button, input 아는 애들이 onClick 사용할때 넣어주면 좋음
inline-block엘리먼트는inline엘리먼트와 비슷 하지만 너비와 높이를 설정할 수 있다.
이미 slick 라이브러리가 지정한 css를 어떻게 바꿀까?
import styled, { createGlobalStyle } from 'styled-components';
const Global = createGlobalStyle`
.slick-slide {
display: inline-block;
}
`;antd 최신버전 오류 참고! (브라우저의 유명한 버그)
- transform 속성이 걸려있는 하위의 태그에서
- position: fixed가 들어가는 경우 ⇒ 이걸 인식 못함
.ant-card-cover {
/* 트랜스 폼을 강제로 해제한다. */
transform: none !important;
}5. JavaScript
-
인간 JS 엔진 되기 - 호출스택, 스코프체인, this편
-
var는 코드 오류를 범하기 쉽다. 심지어 두변 선언도 가능하다 window객체에 기록됨
-
최근 스펙에 들어와서 js, node 둘다 전역객체가 gobalThis로 통합 되었다.
-
