
Clean-up
이전 블로그에서 간단하게 짚고 넘어갔던 내용 중 Clean-up 함수라는 개념이 있다.
Clean-up함수란,
useEffect()에서 parameter로 넣은 함수의 return 함수이다.
Component의 unmount이전 / update직전에 어떠한 작업을 수행하고 싶다면 Clean-up함수를 반환해 주어야 한다.
-
unmount 될 때
useEffect(func, []) -
특정값 update 직전
useEffect(func, [특정값])
clean-up함수를 사용하게되면, 작동 순서는
re-render -> 이전 effect clean-up -> effect
로 실행이 된다.
ex. I
import React, {useState, useEffect} from "react";
import "./styles.css";
export default function App() {
const [count, setCount] = useState(0)
useEffect(() => {
console.log("useEffect !")
return () => {
console.log(count)
}
},[count])
return (
<div className="App">
<h2>{count}</h2>
<button onClick={() => setCount(count + 1)}>+</button>
</div>
);
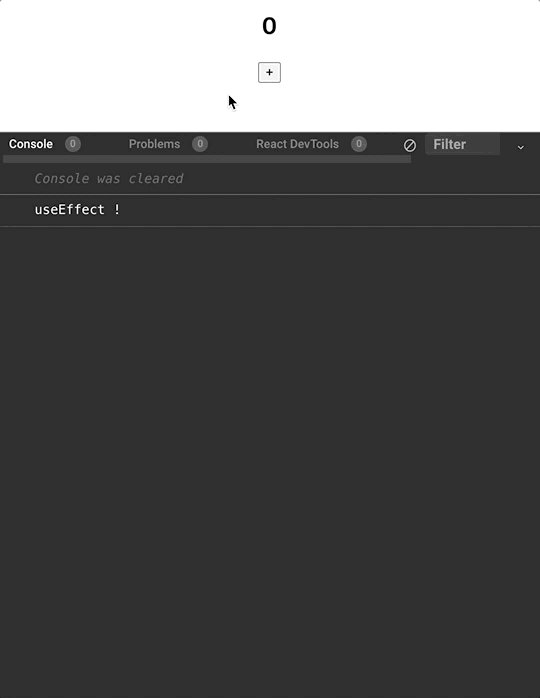
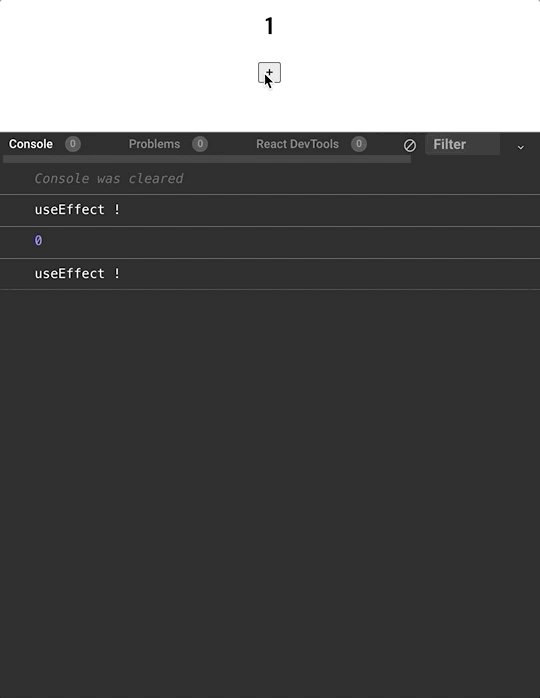
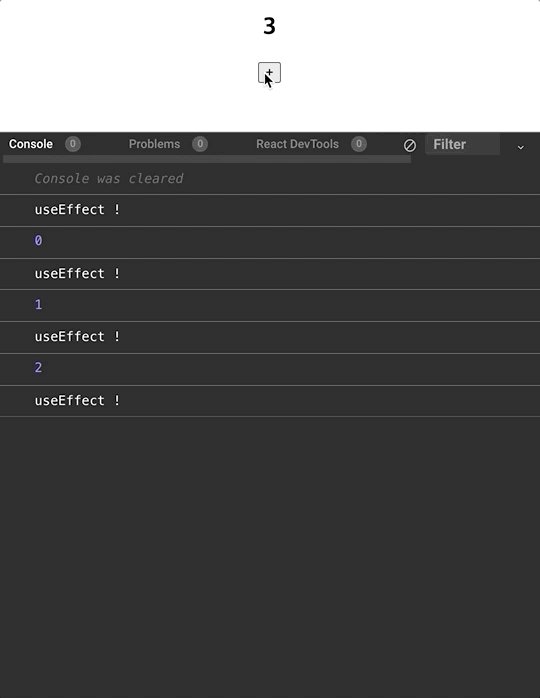
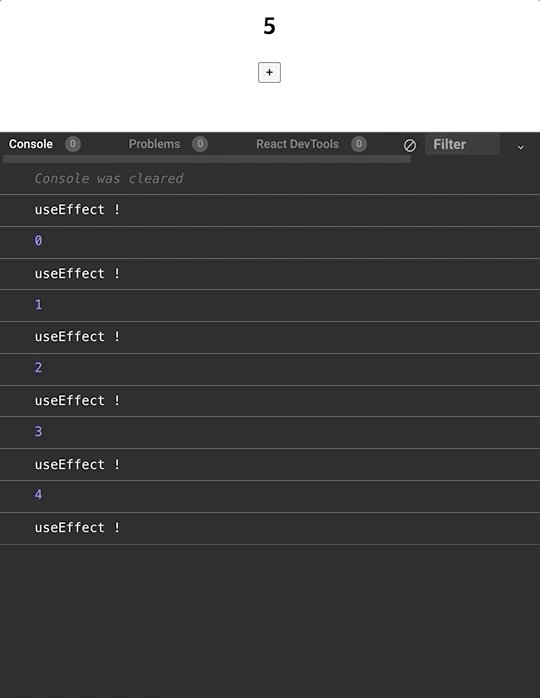
}count가 변경될 때마다 useEffect()가 작동하게 되는 코드이다.
Clean-up함수는 이전의 값을 바라보고 있기 때문에(클로저) 해당 코드는 아래와 같이 작동하게 된다.

ex. II
window에 event를 적용하는 경우 clean-up함수와 같이 쓰일 수 있다.
아래의 코드는 현재 화면의 width값을 실시간으로 가져올 수 있는 코드이다.
import React, {useState, useEffect} from "react";
import "./styles.css";
export default function App() {
const [getWidth, setGetWidth] = useState(window.innerWidth);
const getScreenWidth = () => {
setGetWidth(window.innerWidth);
}
useEffect(() => {
window.addEventListener("resize", getScreenWidth);
return () => window.removeEventListener("resize", getScreenWidth);
}, []);
console.log(getWidth)
return (
<div className="App">
<h1>Resize value</h1>
<h2>{getWidth}</h2>
</div>
);
}
키야..