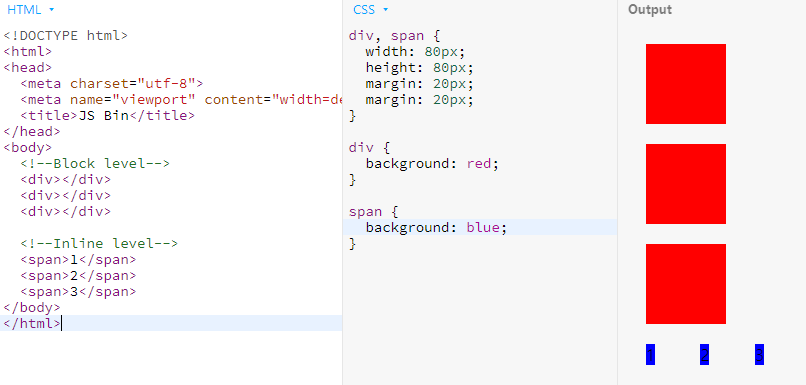
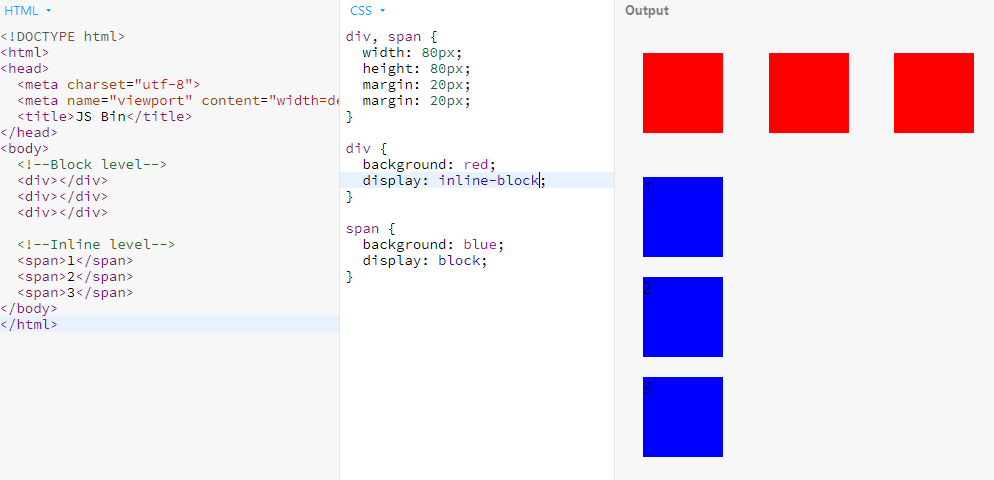
display 기본 예제

diplay State를 각각 inline-block, block으로 주었을때.
div의 display를 inline-block에서 inline으로 변경한다면, div 태그 안에 값이 없어서 보이지 않는다.
inline-block은 한줄에 다 여러개를 넣는데, 태그 안의 값과 상관없이 크기에 맞추어 표시한다.
block은 한줄에 하나만 표시한다.

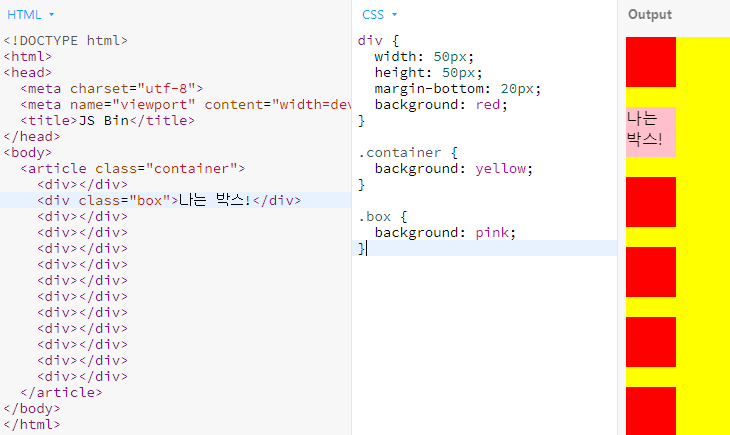
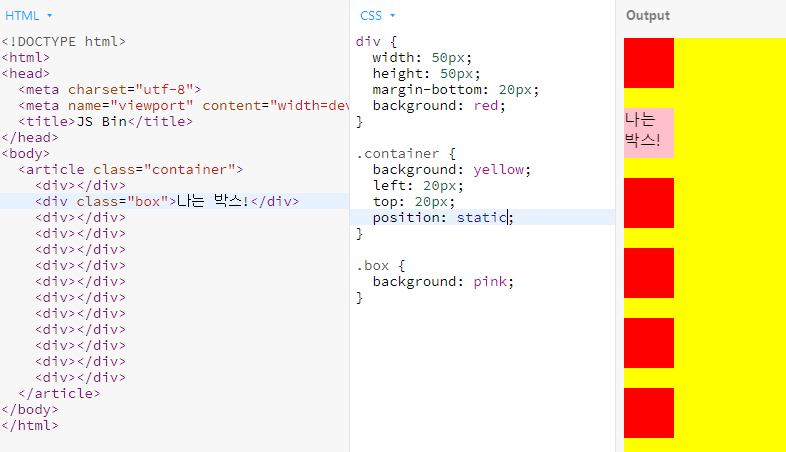
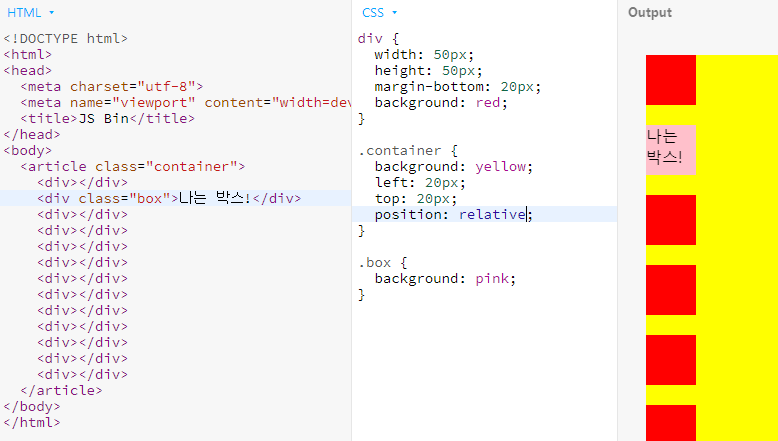
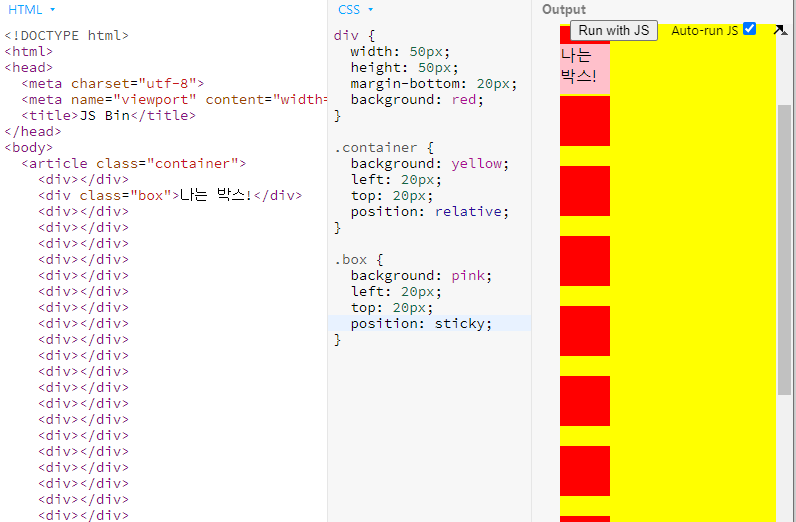
position 기본 예제

container 클래스의 left와 top에 20px을 주어도 변화가 없는것을 확인할 수 있다.
이는 position의 기본값이 static(정적)이기 때문이다.
position을 relative로 변경하면 left와 top의 값이 반영된다.


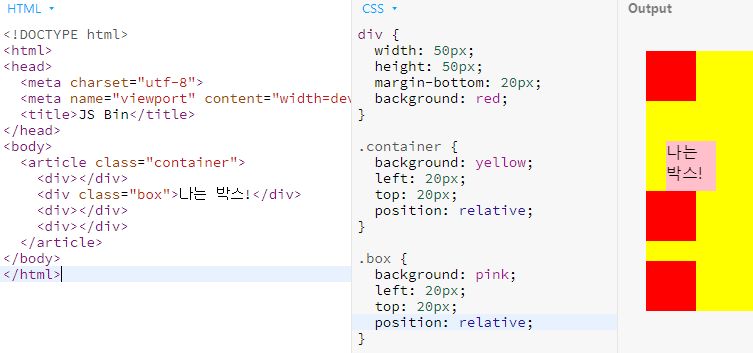
relative vs absolute vs fixed vs sticky
relative는 가장 가까이에 있는 아이템과 비교해서 위치변경이 일어난다.
첫번째 div가 해당됨!

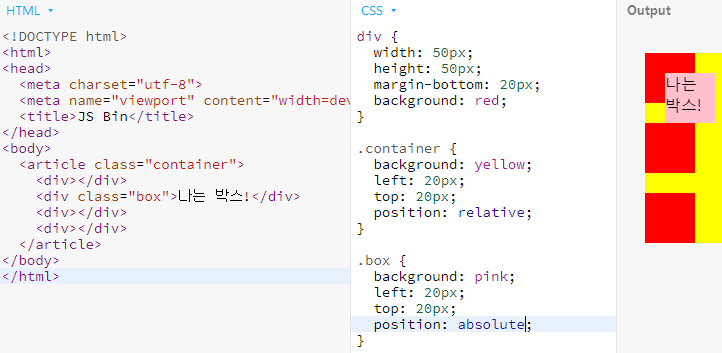
absolute는 해당 아이템이 담겨있는 가장 가까운 박스 안에서 위치변경이 일어난다.
article가 해당됨!

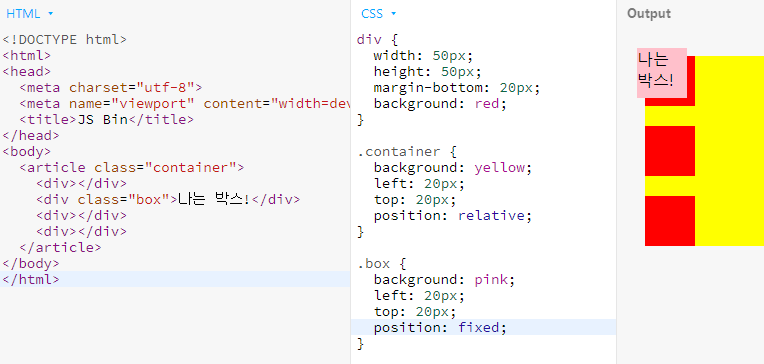
fixed는 담겨있는 박스에서 벗어나 완전히 페이지 상에서 위치변경이 일어난다.

sticky는 원래 있던 자리를 고수하여 스크롤을 움직여도 그대로 유지한다.
우측 스크롤을 위아래로 움직여도 분홍색 "나는 박스!" 박스는 그 위치를 유지한다.

caniuse : 어떤 속성값들이 얼마나 많은 브라우저에서 사용이 가능한지 보여주는 사이트
