
Variable
자바스크립트에서 변수를 선언할 수 있는 키워드는 'let' 단 하나! (mutable)
var은 지양하자!
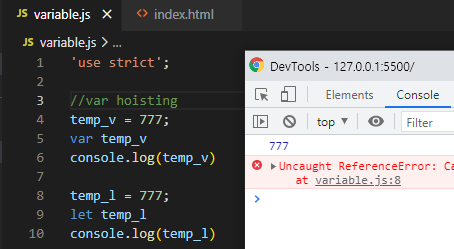
hoisting이란? 어디에 선언했냐 상관없이 항상 제일 위로 선언을 끌어올려주는것!
var은 선언 순서와 상관없이 출력이 가능하다. let은 선언 후 사용이 가능하다.
따라서 초기값을 선언하지 않고서도 사용이 가능한데, 이때 조회하면 undefined 되었다고 나온다.
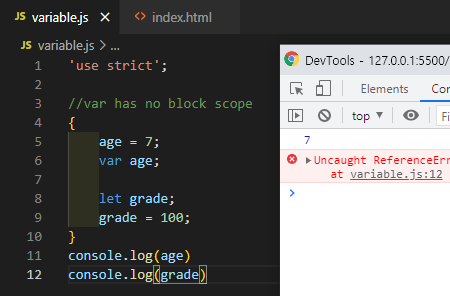
또한 block scope와 상관없이 어디에서나 사용이 가능하기때문에, 규모가 큰 프로젝트에서는 선언하지도 않은 값들이 존재하게 되는 문제가 발생한다! 
하지만 대단스럽게도 Internet Explore에서는 let을 지원하지 않는다;;
Constants
자바스크립트에서 상수를 선언할 수 있는 키워드는 const 단 하나! (imutable)
보안성, 다수의 쓰레드가 사용할 시에 대한 안정성, 그리고 개발자의 실수 방지!
const daysInWeek = 7;
const MAX = 50000;Variable types
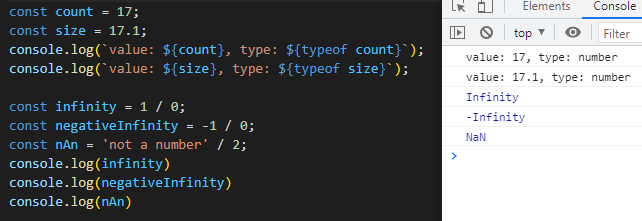
숫자는 number 타입이지만, let이나 const로 선언해서 사용한다.

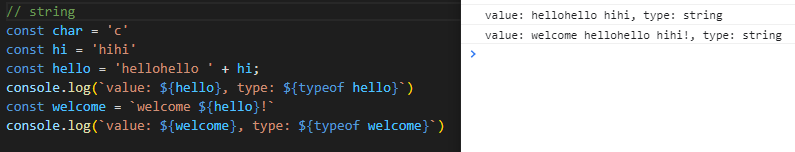
문자는 string 타입
백틱과 ${}를 사용하여 string을 합칠 수 있다.

false : 0, null, undefined, NaN, ``
true : 나머지 숫자들
null은 아무값이 들어가있지 않은 object 형태이지만, undefined는 말 그대로 값이 정의되지 않았기 때문에 타입이 지정되어있지 않다.

symbol : map이나 다른 자료구조, 혹은 동시다발적으로 일어나는 코드에서 우선순위를 주기 위해 고유한 식별자가 필요한 경우 사용
같은 string에 같은 symbol을 주고싶다면 .for 사용!
string 출력을 위해서는 .description을 꼭 붙여야한다!

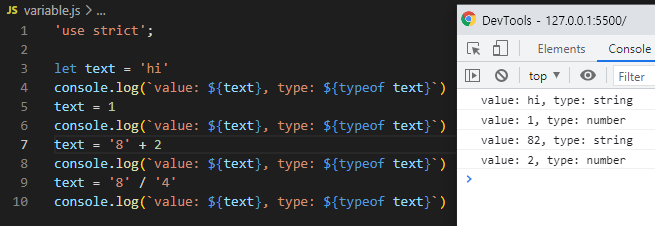
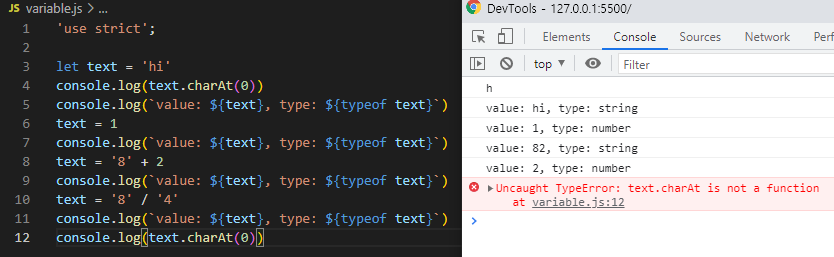
Dynamic Typing
JavaScript는 프로그램이 동작할때 상황에 맞춰서 타입을 변경함
하지만 이로 인해 초기에 설정한 타입이 나중에 바뀌어서 원하는 값을 도출하지 못하는 경우가 발생한다
Object
const minbro = {name: 'minhyung', age: 19}
console.log(minbro.name) // minhyung
minbro.age + 10
console.log(minbro.age) // 29