
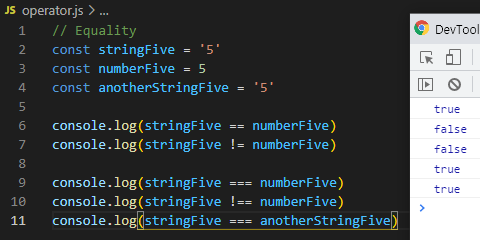
Equality operators
'==' 연산자는 타입이 아닌 데이터 값 자체를 비교한다. 따라서 string으로 선언이 되어있는 숫자도 '==' 연산자를 통해 비교하면 숫자로 취급하고 비교한다.
하지만 '===' 연산자는 정확하게 타입과 데이터 값을 비교한다.

Object Equality
const minbro1 = {name: 'minbro'}
const minbro2 = {name: 'minbro'}
const minbro3 = minbro1
console.log(minbro1 == minbro2) // false
console.log(minbro1 === minbro2) // false
console.log(minbro1 === minbro3) // true헷갈리는 Equality
console.log(0 == false) // true
console.log(0 === false) // false
console.log('' == false) // true
console.log('' === false) // false
console.log(null == undefined) // true
console.log(null === undefined) // false? Operator
console.log(name === 'minbro' ? 'yes' : 'no')