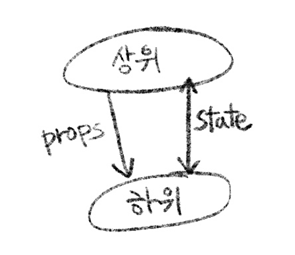
요지는 동일한 데이터에 대한 변경사항을 여러 컴포넌트에 반영할때, state를 끌어올리라는 말인데. .
이해한 바로는, props로 하위 컴포넌트에 상위컴포넌트의 상태를 변경시키는 함수를 전달하고, 하위 컴포넌트에서 이를 실행시키라는 말 같다.
아래는 프로젝트 하면서 구현한 비밀번호 입력 모달창에 대한 코드이다. 하위 컴포넌트에서 props로 받은 함수를 실행시키며, 상위 컴포넌트의 상태를 변경한다.
ex)
상위 컴포넌트
export default function Channel({ text, index, channelId, pw }) {
const [openPwForm, setOpenPwForm] = useState(false);
const handleClick = () => {
setOpenPwForm(!openPwForm);
};
return (
<>
{openPwForm && (
<CheckPw passWord={pw}
index={index}
channelId={channelId}
title={text}
handleClick={handleClick} />
)}
<li onClick={handleClick} onKeyDown={handleClick} aria-hidden="true">
{text}
</li>
</>
);
}하위 컴포넌트
export default function CheckPw({ passWord, index, channelId, title, handleClick }) {
..
..
..
return (
<Wrap>
<CheckPassWard>
<p>비밀번호를 입력하세요 👀</p>
<input type="text" onChange={onChange} value={inputText} />
<Message check={wrongPw}>비밀번호가 틀렸습니다.</Message>
<EnterButton type="submit" onClick={checkPw}>
입력
</EnterButton>
</CheckPassWard>
<Dimmed onClick={handleClick}>dimmed</Dimmed>
</Wrap>
);
}