오늘 알아볼 것
- 합성
리액트는 합성 모델을 가지고 있어 상속대신 합성을 사용하여 컴포넌트 간 코드를 재 사용할 수 있다.
컴포넌트는 자신의 출력에 다른 컴포넌트를 참조 할 수 있다.
예시
const MyHeader = ({headText, leftChild, rightChild})=>{
return(
<header>
<div className="head_btn_left">{leftChild}</div>
<div className="head_text">{headText}</div>
<div className="head_btn_right">{rightChild}</div>
</header>
)
}
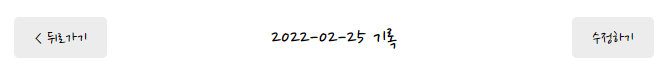
<div className="DiaryPage">
<MyHeader
headText={`${getStringDate(new Date(data.date))} 기록`}
leftChild={<MyButton text={"< 뒤로가기"} onClick={()=>navigate(-1)}/>}
rightChild={<MyButton text={"수정하기"} onClick={()=>navigate(`/edit/${data.id}`)}/>}
/>
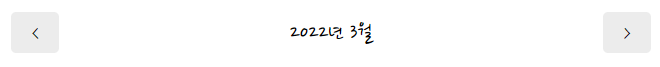
const headText= `${curDate.getFullYear()}년 ${curDate.getMonth()+1}월`
<div>
<MyHeader headText={headText}
leftChild={<MyButton text={"<"} onClick={decreaseMonth}/>}
rightChild={<MyButton text={">"} onClick={increaseMonth}/>}
/>
예시 출처는 유데미 강의 한입 크기로 잘라 먹는 리액트 중 일부
상속
쓰지말라고 한다.